DOM Textarea行属性用于设置或返回textarea字段的rows属性的值。 rows属性指定控件的可见文本行数,即要显示的行数。
用法:
- 它用于返回rows属性:
textareaObject.rows
- 它用于设置行属性:
textareaObject.rows = number
属性值:
- number:它在textarea字段中指定可见的行数。
返回值:它返回一个数字值,该值表示包含字符的textarea字段的高度。
示例1:HTML程序说明设置DOM Textarea行属性。
<!DOCTYPE html>
<html>
<head>
<title>DOM Textarea rows Property</title>
<style>
h1,
h2 {
text-align:center;
}
</style>
</head>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h2>
DOM Textarea rows Property
</h2>
<!-- Below id assigned to Textarea Element -->
<textarea id="GFG" rows="5" cols="23">
This paragraph has number of rows equal to 5.
</textarea>
<br>
<button type="button"
onclick="myGeeks()">
Submit
</button>
<script>
function myGeeks() {
// Access textarea element.
document.getElementById("GFG").rows =
"10";
}
</script>
</body>
</html>输出:
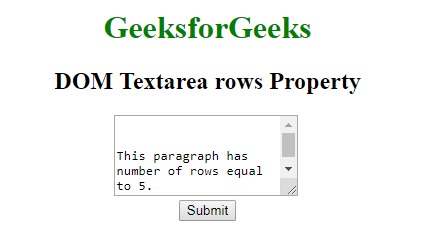
在单击按钮之前:

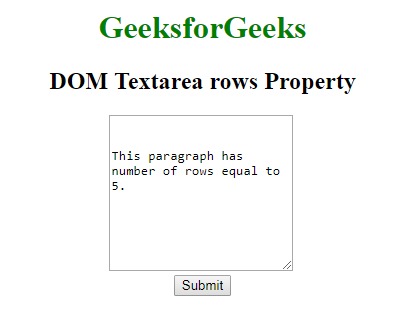
单击按钮后:

示例2:HTML程序说明了返回DOM Textarea行属性。
<!DOCTYPE html>
<html>
<head>
<title>DOM Textarea rows Property</title>
<style>
h1,
h2 {
text-align:center;
}
</style>
</head>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h2>
DOM Textarea rows Property
</h2>
<!-- Below id assigned to Textarea Element -->
<textarea id="GFG" rows="5" cols="23">
This paragraph has number of rows equal to 5.
</textarea>
<br>
<button type="button" onclick="myGeeks()">Submit</button>
<p id="sudo"></p>
<script>
function myGeeks() {
// Return number of rows in the textare.
var x = document.getElementById("GFG").rows;
document.getElementById("sudo").innerHTML =
"There are" + x + " rows in a Textarea height.";
}
</script>
</body>
</html>输出:
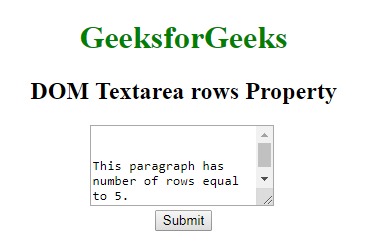
在单击按钮之前:

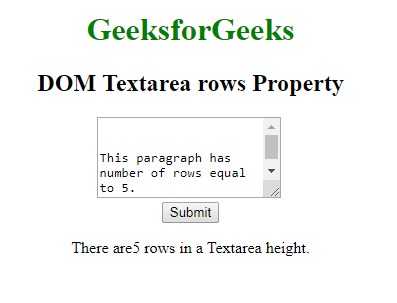
单击按钮后:

支持的浏览器:下面列出了Textarea rows属性支持的浏览器:
- 谷歌浏览器
- IE浏览器
- Firefox
- Opera
- Safari
相关用法
- HTML <textarea> rows属性用法及代码示例
- HTML Textarea name用法及代码示例
- HTML Textarea wrap用法及代码示例
- HTML Textarea readOnly用法及代码示例
- HTML Textarea defaultValue用法及代码示例
- HTML Textarea form用法及代码示例
- HTML Textarea autofocus用法及代码示例
- HTML Textarea cols用法及代码示例
- HTML Textarea required用法及代码示例
- HTML Textarea maxlength用法及代码示例
- HTML Textarea disabled用法及代码示例
- HTML Textarea autocomplete用法及代码示例
- HTML Textarea placeholder用法及代码示例
- HTML <textarea>用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML | DOM Textarea rows Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
