HTML中的<pre>标记用于定义预格式化文本块,该块保留了文本空间,换行符,制表符和其他格式字符,这些字符被Web浏览器忽略。 <pre>元素中的文本以fixed-width字体显示,但是可以使用CSS进行更改。 <pre>标签需要一个开始和结束标签。
用法:
<pre> Contents... </pre>
以下示例说明了HTML中的<pre>标签:
范例1:
<html>
<head>
<title>pre tag</title>
</head>
<body>
<pre>
GeeksforGeeks
A Computer Science Portal For Geeks
</pre>
</body>
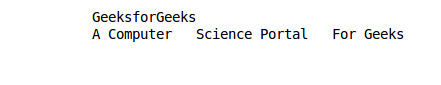
</html> 输出:

范例2:
<html>
<head>
<title>pre tag with CSS</title>
<style>
pre {
font-family:Arial;
color:#009900;
margin:25px;
}
</style>
</head>
<body>
<pre>
GeeksforGeeks
A Computer Science Portal For Geeks
</pre>
</body>
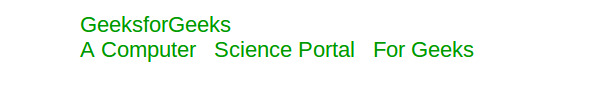
</html>输出:

支持的浏览器:<pre>标签支持的浏览器如下:
- 谷歌浏览器
- IE浏览器
- Firefox
- Opera
- Safari
相关用法
- HTML <html>用法及代码示例
- HTML <section>用法及代码示例
- HTML Style用法及代码示例
- HTML <marquee>用法及代码示例
- HTML <noframes>用法及代码示例
- HTML <picture>用法及代码示例
- HTML <font>用法及代码示例
- HTML <hgroup>用法及代码示例
- HTML <q>用法及代码示例
- HTML Object用法及代码示例
- HTML Phrase用法及代码示例
- HTML <hr>用法及代码示例
- HTML <nav>用法及代码示例
- HTML <Meta>用法及代码示例
- HTML <optgroup>用法及代码示例
- HTML <frame>用法及代码示例
- HTML <main>用法及代码示例
注:本文由纯净天空筛选整理自Shubrodeep Banerjee大神的英文原创作品 HTML | <pre> Tag。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
