NodeList values()方法返回一个迭代器,使您可以遍历NodeList对象中包含的所有值。值是Node对象。
用法:
NodeList.values();
参数:此方法不带参数。
返回值:此方法返回一个迭代器。
例:在此示例中,我们将创建一个NodeList,因此将获得一个迭代器,以使用此方法从NodeList中获取所有值。
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title>HTML | DOM NodeList.values() Method</title>
</head>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<p>
HTML | DOM NodeList.values() Method
</p>
<button onclick = "Geeks()">
Click Here
</button>
<p id="a"></p>
<script>
var a = document.getElementById("a");
a.innerHTML = "elements are:"
function Geeks(){
var parentNode = document.createElement("div");
var c1 = document.createElement("p");
var c2 = document.createElement("span");
var c3 = document.createElement("h1");
parentNode.appendChild(c1);
parentNode.appendChild(c2);
parentNode.appendChild(c3);
var nodelist = parentNode.childNodes;
for(var values of nodelist.values()) {
console.log(values);
a.innerHTML += "<li>"+values.localName + `</li>`;
}
console.log(nodelist.values())
}
</script>
</body>
</html>输出:
单击按钮之前:

单击按钮后:使用值迭代器调用元素。

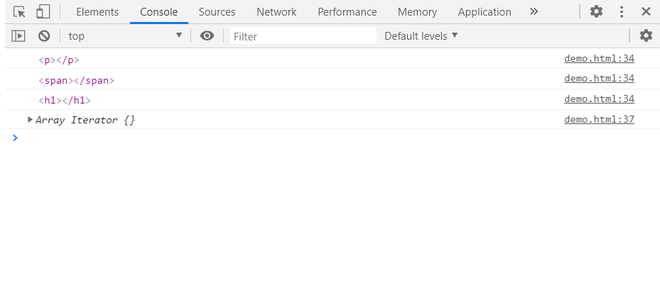
在控制台中:可以看到迭代器值。

支持的浏览器:
- 谷歌浏览器
- Edge
- Firefox
- Safari
- Opera
相关用法
- HTML DOM contains()用法及代码示例
- HTML DOM before()用法及代码示例
- HTML DOM after()用法及代码示例
- HTML DOM getElementsByName()用法及代码示例
- HTML canvas arc()用法及代码示例
- HTML DOM getNamedItem()用法及代码示例
- HTML DOM isDefaultNamespace()用法及代码示例
- HTML DOM setNamedItem()用法及代码示例
- HTML DOM splitText()用法及代码示例
- HTML method属性用法及代码示例
- HTML DOM writeln()用法及代码示例
- HTML DOM blur()用法及代码示例
- HTML DOM createRange()用法及代码示例
- HTML DOM customElements get()用法及代码示例
- HTML DOM write()用法及代码示例
- HTML DOM normalize()用法及代码示例
- HTML DOM addEventListener()用法及代码示例
- HTML DOM execCommand()用法及代码示例
- HTML DOM getElementsByClassName()用法及代码示例
- HTML DOM createDocumentFragment()用法及代码示例
注:本文由纯净天空筛选整理自taran910大神的英文原创作品 HTML DOM NodeList.values() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
