Ember.js 是一个开源 JavaScript 框架,用于开发基于 Model-View-Controller (MVC) 架构的大型客户端 Web 应用程序。 Ember.js是使用最广泛的前端应用框架之一。它的目的是加速开发并提高生产力。目前,它被大量网站使用,包括 Square、Discourse、Groupon、Linked In、Live Nation、Twitch 和 Chipotle。
Helper 的 concatenatedProperties 属性用于定义扩展类时应连接的属性数组。
句法:
concatenatedProperties: [ propertyName ];
Parameters: 它不需要任何参数。
安装和运行 Ember.js 的步骤:
第 1 步:要运行以下示例,您需要有一个 ember 项目。要创建一个,您需要先安装ember-cli。在终端中写入以下代码:
npm install ember-cli
第 2 步:现在您可以通过输入以下代码来创建项目:
ember new <project-name> --lang en
要启动服务器,请键入:
ember serve
示例 1:键入以下代码以生成本示例的路由:
ember generate route file1
应用程序/helpers/concate.js
Javascript
import Helper from '@ember/component/helper';
import EmberObject from '@ember/object';
const Car = EmberObject.extend({
concatenatedProperties: ['MODEL'],
MODEL: ['XUV'],
});
export default class ConcatHelper extends Helper {
mahindra = Car.extend({
MODEL: ['Machindra'],
});
compute(params) {
let l = this.mahindra.create({ MODEL: [...params] });
console.log(l.get('MODEL'));
return 'ConcatenatedProperties';
}
}应用程序/路线/file1.hbs
HTML
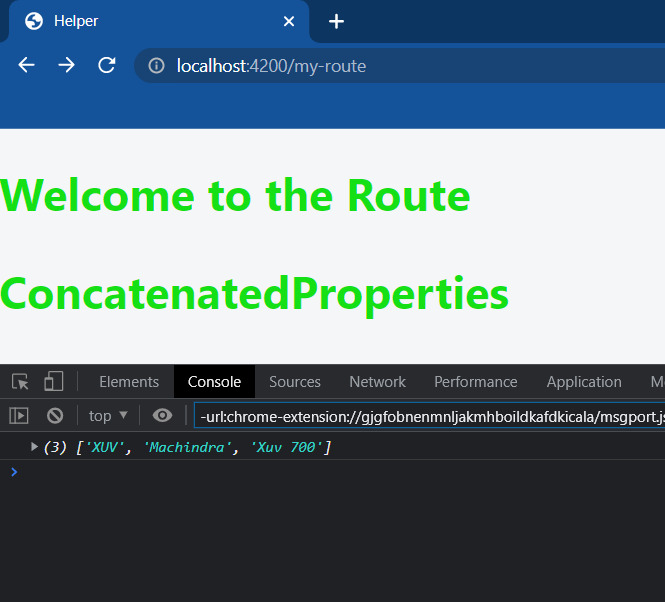
{{page-title "Helper"}}
<h1>Welcome to the Route</h1>
<h1>{{concate 'Xuv 700' }}</h1>
{{outlet}}输出:

输出1
示例 2:键入以下代码以生成本示例的路由:
ember generate route file2
应用程序/路线/file2.js
Javascript
import Route from '@ember/routing/route';
import EmberObject from '@ember/object';
import ObjectProxy from '@ember/object/proxy';
export default class StudentsRoute extends Route {
student;
createStudent() {
let student = EmberObject.extend({
name: 'Satyam Sahu',
gender: 'M',
class: 12,
grade: 'A',
mobile: '9383933923',
age: 28,
});
return student.create();
}
model() {
this.student = this.createStudent();
return this.student.get('mergedProperty');
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('student', this.student);
}
} 应用程序/helpers/concate.js
Javascript
import Helper from '@ember/component/helper';
import EmberObject from '@ember/object';
const Student_Id = EmberObject.extend({
concatenatedProperties: ['Id'],
Id: ['Enrollment_No : 239393 '],
});
export default class ConcatHelper extends Helper {
compute(params) {
let l = Student_Id.create({ Id: [params] });
return l.Id;
}
} 应用程序/模板/file2.hbs
HTML
{{page-title "concatenatedProperties"}}
<table>
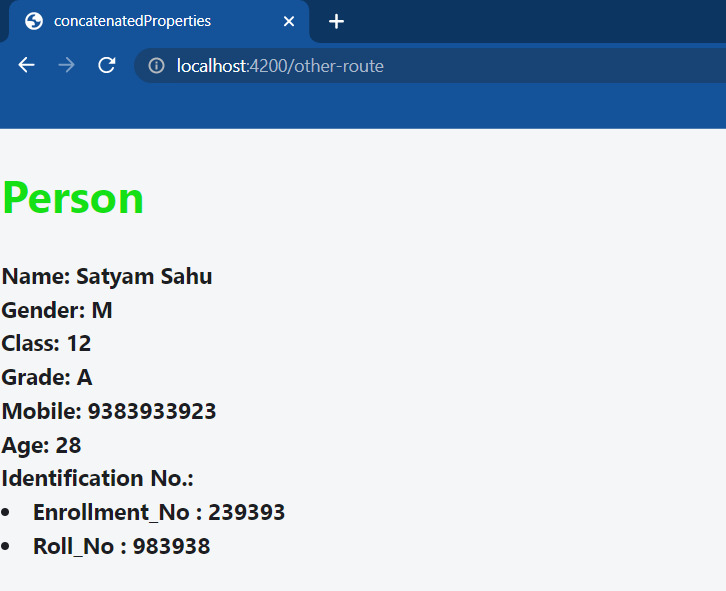
<h1>Person</h1>
<div><b>Name: {{this.student.name}}</b> </div>
<div><b>Gender: {{this.student.gender}}</b></div>
<div><b>Class: {{this.student.class}}</b></div>
<div><b>Grade: {{this.student.grade}}</b></div>
<div><b>Mobile: {{this.student.mobile}}</b></div>
<div><b>Age: {{this.student.age}}</b></div>
<div><b>Identification No.:</b>
{{#each-in (concate 'Roll_No : 983938') as |key value|}}
<li><b>
{{value}}
</b></li>
{{/each-in}}
</div>
</table>
{{outlet}}输出:

输出2
相关用法
- Embeer.js Helper toString()用法及代码示例
- Embeer.js Helper willDestroy()用法及代码示例
- Embeer.js HistoryLocation toggleProperty()用法及代码示例
- Embeer.js HashLocation init()用法及代码示例
- Embeer.js HashLocation getProperties()用法及代码示例
- Embeer.js HistoryLocation toString()用法及代码示例
- Embeer.js HistoryLocation set()用法及代码示例
- Embeer.js HistoryLocation decrementProperty()用法及代码示例
- Embeer.js HistoryLocation get()用法及代码示例
- Embeer.js HashLocation toString()用法及代码示例
- Embeer.js HashLocation get()用法及代码示例
- Embeer.js HashLocation set()用法及代码示例
- Embeer.js Promise then()用法及代码示例
- Embeer.js RouterService replaceWith()用法及代码示例
- Embeer.js ComputedProperty readOnly()用法及代码示例
- Embeer.js Controller toString()用法及代码示例
- Embeer.js Transition then()用法及代码示例
- Embeer.js Route init()用法及代码示例
- Embeer.js Transition data用法及代码示例
- Embeer.js Component actions用法及代码示例
- Embeer.js ArrayProxy isDestroyed用法及代码示例
- Embeer.js Route willDestroy()用法及代码示例
- Embeer.js RouterService rootURL用法及代码示例
- Embeer.js MutableArray reject()用法及代码示例
- Embeer.js Route toString()用法及代码示例
注:本文由纯净天空筛选整理自jeemains0neet大神的英文原创作品 Ember.js Helper concatenatedProperties Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
