Ember.js 是一個開源 JavaScript 框架,用於開發基於 Model-View-Controller (MVC) 架構的大型客戶端 Web 應用程序。 Ember.js是使用最廣泛的前端應用框架之一。它的目的是加速開發並提高生產力。目前,它被大量網站使用,包括 Square、Discourse、Groupon、Linked In、Live Nation、Twitch 和 Chipotle。
Helper 的 concatenatedProperties 屬性用於定義擴展類時應連接的屬性數組。
句法:
concatenatedProperties: [ propertyName ];
Parameters: 它不需要任何參數。
安裝和運行 Ember.js 的步驟:
第 1 步:要運行以下示例,您需要有一個 ember 項目。要創建一個,您需要先安裝ember-cli。在終端中寫入以下代碼:
npm install ember-cli
第 2 步:現在您可以通過輸入以下代碼來創建項目:
ember new <project-name> --lang en
要啟動服務器,請鍵入:
ember serve
示例 1:鍵入以下代碼以生成本示例的路由:
ember generate route file1
應用程序/helpers/concate.js
Javascript
import Helper from '@ember/component/helper';
import EmberObject from '@ember/object';
const Car = EmberObject.extend({
concatenatedProperties: ['MODEL'],
MODEL: ['XUV'],
});
export default class ConcatHelper extends Helper {
mahindra = Car.extend({
MODEL: ['Machindra'],
});
compute(params) {
let l = this.mahindra.create({ MODEL: [...params] });
console.log(l.get('MODEL'));
return 'ConcatenatedProperties';
}
}應用程序/路線/file1.hbs
HTML
{{page-title "Helper"}}
<h1>Welcome to the Route</h1>
<h1>{{concate 'Xuv 700' }}</h1>
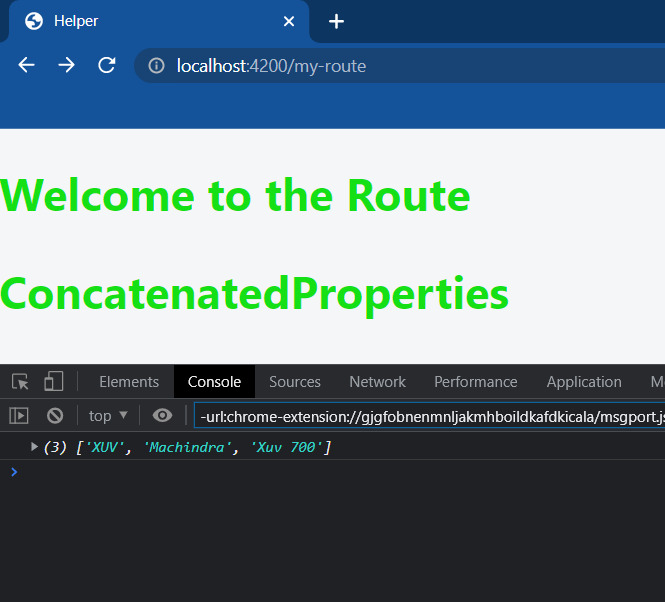
{{outlet}}輸出:

輸出1
示例 2:鍵入以下代碼以生成本示例的路由:
ember generate route file2
應用程序/路線/file2.js
Javascript
import Route from '@ember/routing/route';
import EmberObject from '@ember/object';
import ObjectProxy from '@ember/object/proxy';
export default class StudentsRoute extends Route {
student;
createStudent() {
let student = EmberObject.extend({
name: 'Satyam Sahu',
gender: 'M',
class: 12,
grade: 'A',
mobile: '9383933923',
age: 28,
});
return student.create();
}
model() {
this.student = this.createStudent();
return this.student.get('mergedProperty');
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('student', this.student);
}
} 應用程序/helpers/concate.js
Javascript
import Helper from '@ember/component/helper';
import EmberObject from '@ember/object';
const Student_Id = EmberObject.extend({
concatenatedProperties: ['Id'],
Id: ['Enrollment_No : 239393 '],
});
export default class ConcatHelper extends Helper {
compute(params) {
let l = Student_Id.create({ Id: [params] });
return l.Id;
}
} 應用程序/模板/file2.hbs
HTML
{{page-title "concatenatedProperties"}}
<table>
<h1>Person</h1>
<div><b>Name: {{this.student.name}}</b> </div>
<div><b>Gender: {{this.student.gender}}</b></div>
<div><b>Class: {{this.student.class}}</b></div>
<div><b>Grade: {{this.student.grade}}</b></div>
<div><b>Mobile: {{this.student.mobile}}</b></div>
<div><b>Age: {{this.student.age}}</b></div>
<div><b>Identification No.:</b>
{{#each-in (concate 'Roll_No : 983938') as |key value|}}
<li><b>
{{value}}
</b></li>
{{/each-in}}
</div>
</table>
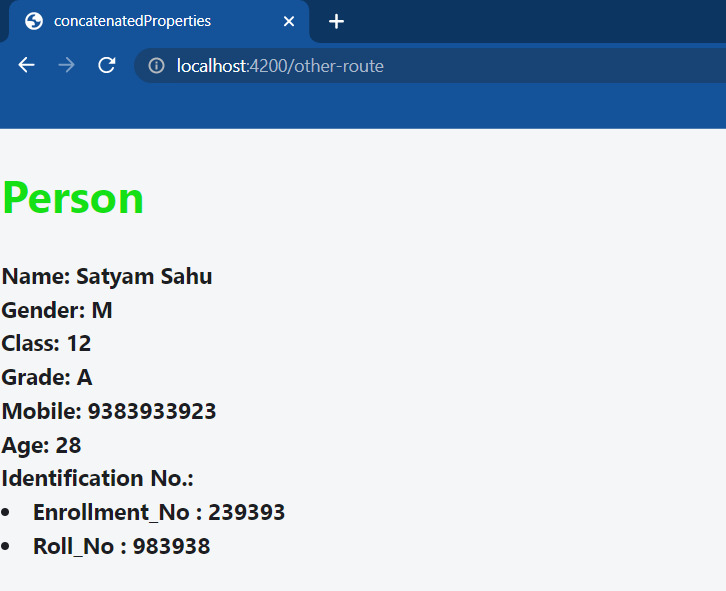
{{outlet}}輸出:

輸出2
相關用法
- Embeer.js Helper toString()用法及代碼示例
- Embeer.js Helper willDestroy()用法及代碼示例
- Embeer.js HistoryLocation toggleProperty()用法及代碼示例
- Embeer.js HashLocation init()用法及代碼示例
- Embeer.js HashLocation getProperties()用法及代碼示例
- Embeer.js HistoryLocation toString()用法及代碼示例
- Embeer.js HistoryLocation set()用法及代碼示例
- Embeer.js HistoryLocation decrementProperty()用法及代碼示例
- Embeer.js HistoryLocation get()用法及代碼示例
- Embeer.js HashLocation toString()用法及代碼示例
- Embeer.js HashLocation get()用法及代碼示例
- Embeer.js HashLocation set()用法及代碼示例
- Embeer.js Promise then()用法及代碼示例
- Embeer.js RouterService replaceWith()用法及代碼示例
- Embeer.js ComputedProperty readOnly()用法及代碼示例
- Embeer.js Controller toString()用法及代碼示例
- Embeer.js Transition then()用法及代碼示例
- Embeer.js Route init()用法及代碼示例
- Embeer.js Transition data用法及代碼示例
- Embeer.js Component actions用法及代碼示例
- Embeer.js ArrayProxy isDestroyed用法及代碼示例
- Embeer.js Route willDestroy()用法及代碼示例
- Embeer.js RouterService rootURL用法及代碼示例
- Embeer.js MutableArray reject()用法及代碼示例
- Embeer.js Route toString()用法及代碼示例
注:本文由純淨天空篩選整理自jeemains0neet大神的英文原創作品 Ember.js Helper concatenatedProperties Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
