Ember.js 是一個開源 JavaScript 框架,用於開發基於 Model-View-Controller (MVC) 架構的大型客戶端 Web 應用程序。 Ember.js是使用最廣泛的前端應用框架之一。它的目的是加速開發並提高生產力。目前,它被大量網站使用,包括 Square、Discourse、Groupon、Linked In、Live Nation、Twitch 和 Chipotle。
set() 方法將屬性的鍵設置為傳遞的值。此方法與object.keyName=值相同。
用法:
set( keyName, value );
參數:
- keyName: 要檢索的屬性名稱。
- value: 這是要設置的值。
返回:返回具有傳遞值的對象。
安裝和運行 Ember.js 的步驟:
步驟 1:要運行以下示例,您需要有一個 ember 項目。要創建一個,您需要先安裝ember-cli。在終端中寫入以下代碼:
npm install ember-cli
第 2 步:現在,您可以通過輸入以下代碼來創建項目:
ember new <project-name> --lang en
要啟動服務器,請鍵入:
ember server
示例 1:鍵入以下代碼以生成本示例的路由:
ember generate route set1
應用程序/路線/set1.js
Javascript
import Route from '@ember/routing/route';
export default class FruitsRoute extends Route {
fruits = [
{
'name': 'Lady Finger',
'isFruit': false,
'color': 'green'
},
{
'name': 'Brinjal',
'isFruit': false,
'color': 'purple'
},
{
'name': 'Apple',
'isFruit': true,
'color': 'red'
},
{
'name': 'Grapes',
'isFruit': true,
'color': 'green'
},
{
'name': 'Mango',
'isFruit': true,
'color': 'yellow'
},
{
'name': 'Watermelon',
'isFruit': true,
'color': 'red'
},
{
'name': 'Orange',
'isFruit': true,
'color': 'orange'
}
];
item2;
item3;
model() {
this.set('[]', this.fruits)
return this;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('fruits', this.fruits);
}
}應用程序/控製器/set1.js
Javascript
import Ember from "ember";
import { addObject, isAny, isEvery } from "@ember/array";
import EmberObject from '@ember/object';
const Fruit = EmberObject.extend({
init() {
alert(`Name is ${this.get('name')}`);
}
});
export default Ember.Controller.extend({
actions: {
removeItem(data) {
let temp = this.fruits.find((item) =>
item.color == data)
this.fruits.set('[]', this.fruits.without(temp));
},
insertItem(data, data1, data2) {
let temp = Fruit.create({
name: data,
isFruit: data1,
color: data2
});
this.fruits.addObject(temp);
}
},
});應用程序/模板/set1.hbs
HTML
<h3>{{yield}}</h3>
<table>
<tr>
<th>Name</th>
<th>Fruit</th>
<th>Color</th>
</tr>
{{#each this.fruits as |detail|}}
<tr>
<td>{{detail.name}}</td>
<td>{{detail.isFruit}}</td>
<td>{{detail.color}}</td>
</tr>
{{/each}}
</table>
<br /><br />
<div>
<label>Enter Fruit Name: </label>
{{input value=this.item1}}
</div><br />
<div>
<label>Item is Fruit: </label>
{{input value=this.item2}}
</div><br />
<div>
<label>Enter Fruit color: </label>
{{input value=this.item3}}
</div><br />
<div>
<input
type="button"
id="insert-item"
value="Insert Fruit"
{{action "insertItem" this.item1 this.item2 this.item3}}
/>
</div>
<br />
<div>
<label>Enter Fruit color: </label>
{{input value=this.item4}}
</div><br />
<div>
<input
type="button"
id="remove-item"
value="Remove Fruit"
{{action "removeItem" this.item4}}
/>
</div>
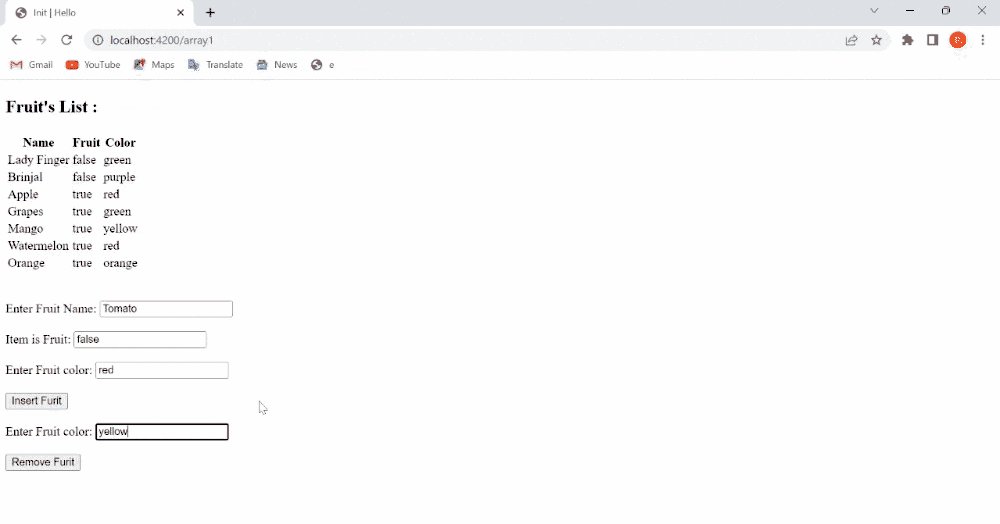
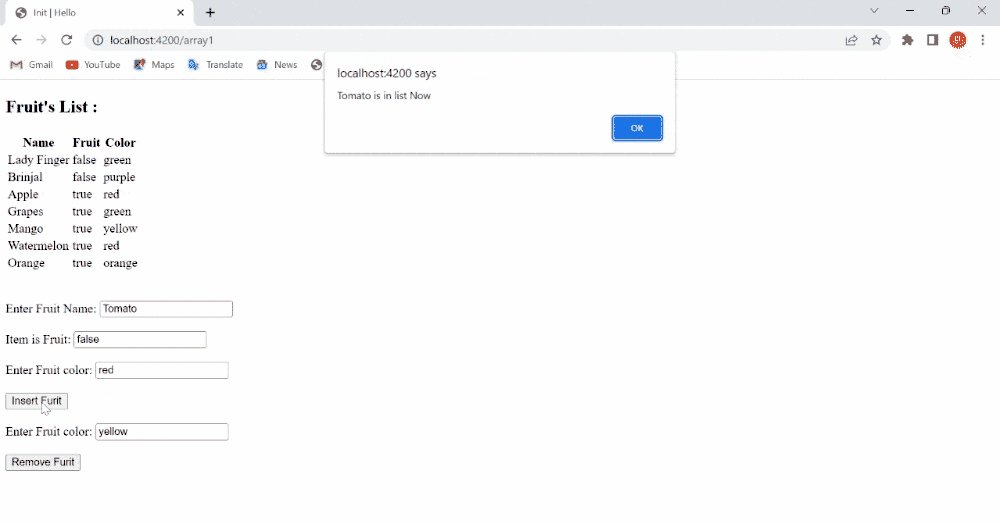
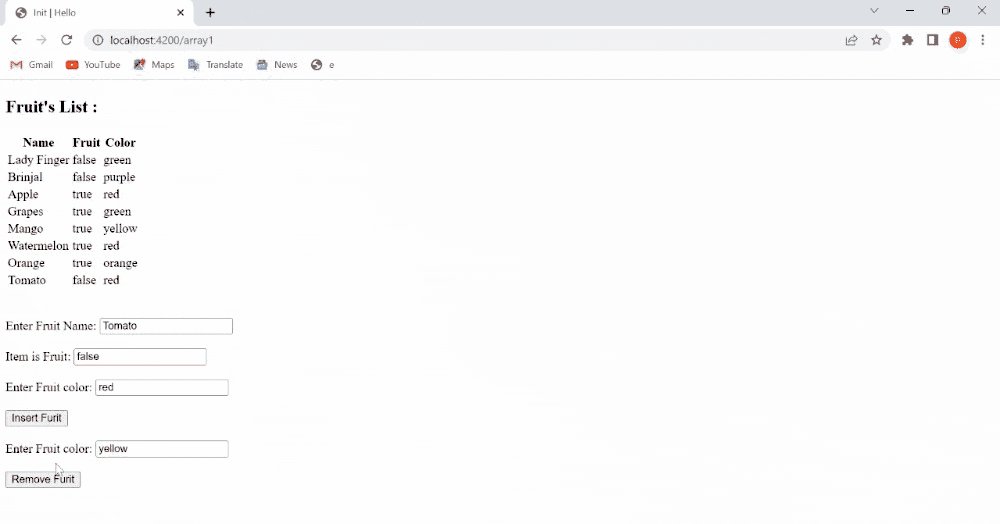
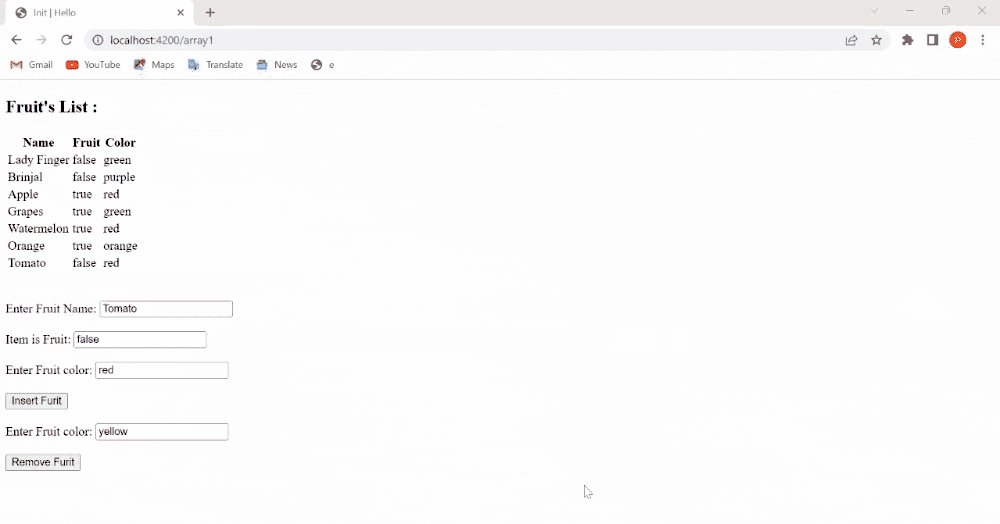
{{outlet}}輸出:

Ember.js HashLocation set() 方法
示例 2:鍵入以下代碼以生成本示例的路由:
ember generate route set2
應用程序/路線/set2.js
Javascript
import Route from '@ember/routing/route';
import Ember from 'ember';
let Student = Ember.Object.extend({
// These will be supplied by `create`
firstName: null,
lastName: null,
init() {
alert(`${this.get('firstName')} is Listed`);
},
fullName: Ember.computed('firstName', 'lastName', function () {
return `${this.firstName} ${this.lastName}`;
}),
});
export default class PartyRoute extends Route {
students = [{
Name: 'Balit',
skill: 'Python',
Id: 'stu2',
},
{
Name: 'Permu',
skill: 'PHP',
Id: 'stu0',
},
{
Name: 'Sam',
skill: 'R',
Id: 'stu1',
},
{
Name: 'Pokhu',
skill: 'JavaScript',
Id: 'stu3',
},
{
Name: 'Tanu',
skill: 'Java',
Id: 'stu4',
},
{
Name: 'Arabh',
skill: 'c++',
Id: 'stu5',
}];
item3 = 'Gulshan';
item2 = 'Verma';
item1 = 'stu6';
model() {
return this.students;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('students', this.students);
controller.set('temp', this.temp);
controller.set('item1', this.item1);
controller.set('item2', this.item2);
controller.set('item3', this.item3);
}
}應用程序/控製器/set2.js
Javascript
import Controller from '@ember/controller';
import { action, find } from '@ember/object';
import Ember from 'ember';
let Student = Ember.Object.extend({
// These will be supplied by `create`
firstName: null,
lastName: null,
init() {
alert(`${this.get('firstName')} is Listed`);
},
fullName: Ember.computed('firstName', 'lastName', function () {
return `${this.firstName} ${this.lastName}`;
}),
Changed: Ember.observer('fullName', function () {
console.log(`fullName changed to: ${this.fullName}`);
}),
});
export default class Array2Controller extends Controller {
@action
print(data1, data2, data3) {
let temp = Student.create({
firstName: data1,
lastName: data2,
Id: data3
});
this.students.addObject(temp);
}
@action
remove(data1) {
let temp = this.students.find(
(item) => item.Name == data1)
this.students.set('[]', this.students.without(temp));
}
}應用程序/模板/set2.hbs
HTML
{{yield}}
<table>
<tr>
<th>Name</th>
<th>skill</th>
<th>Id</th>
</tr>
{{#each @model as |details|}}
<tr>
<td>{{details.Name}}</td>
<td>{{details.skill}}</td>
<td>{{details.Id}}</td>
</tr>
{{/each}}
</table>
<br />
<div>
<label>Enter Student FirstName: </label>
{{input value=this.item3}}
</div>
<br />
<div>
<label>Enter Student LastName: </label>
{{input value=this.item2}}
</div>
<br />
<div>
<label>Enter Student Id: </label>
{{input value=this.item1}}
</div>
<br />
<input
type="button"
id="set-code"
value="Update Student details"
{{action "print" this.item3 this.item2 this.item1}}
/>
<br />
<br />
<div>
<label>Enter Student Name: </label>
{{input value=this.item4}}
</div>
<br />
<input
type="button"
id="remove-student"
value="Remove Student"
{{action "remove" this.item4}}
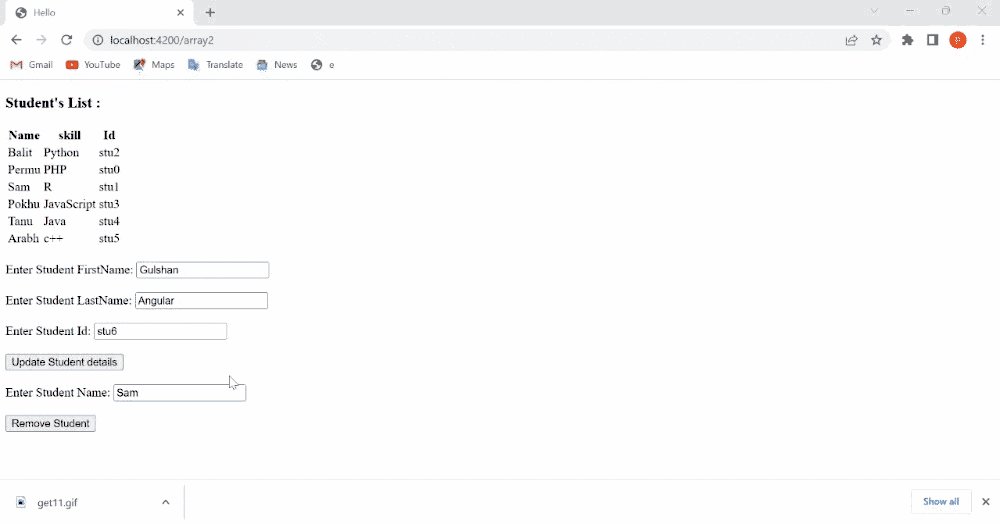
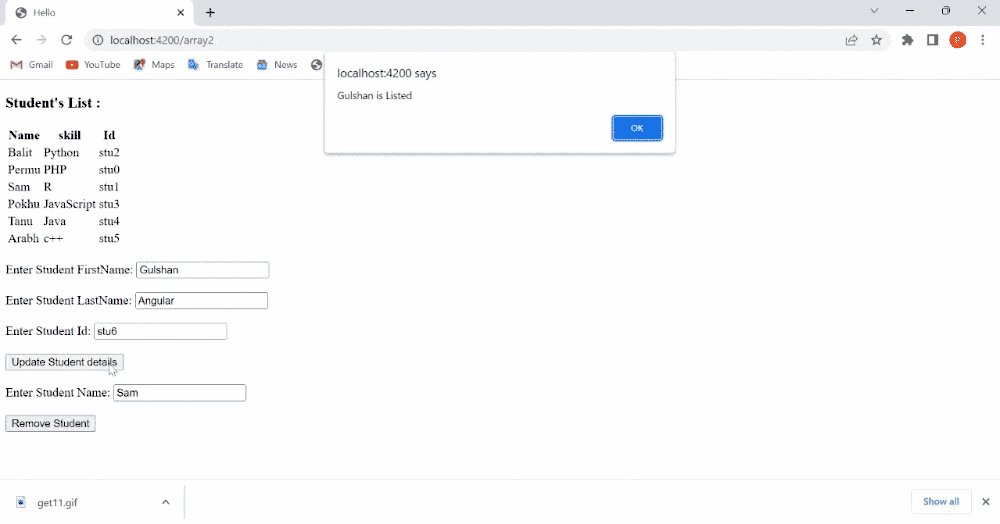
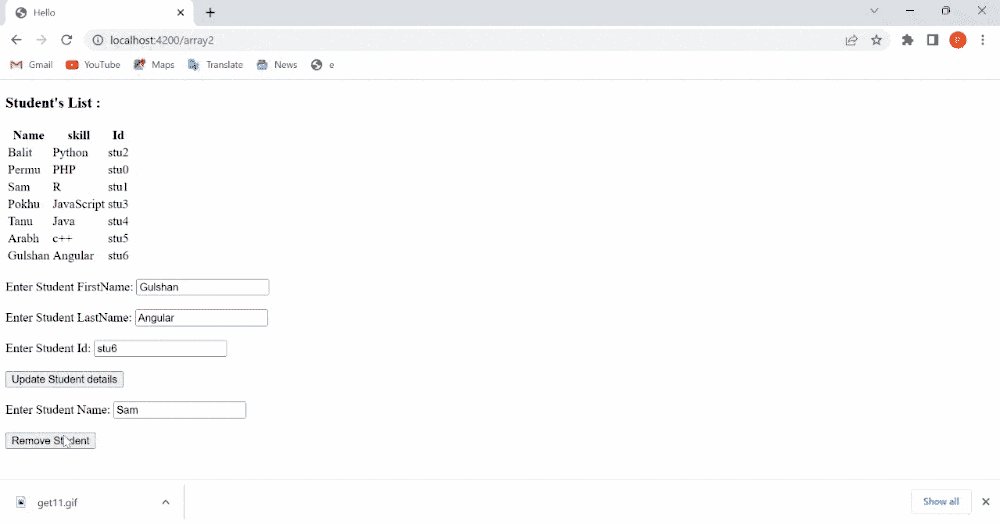
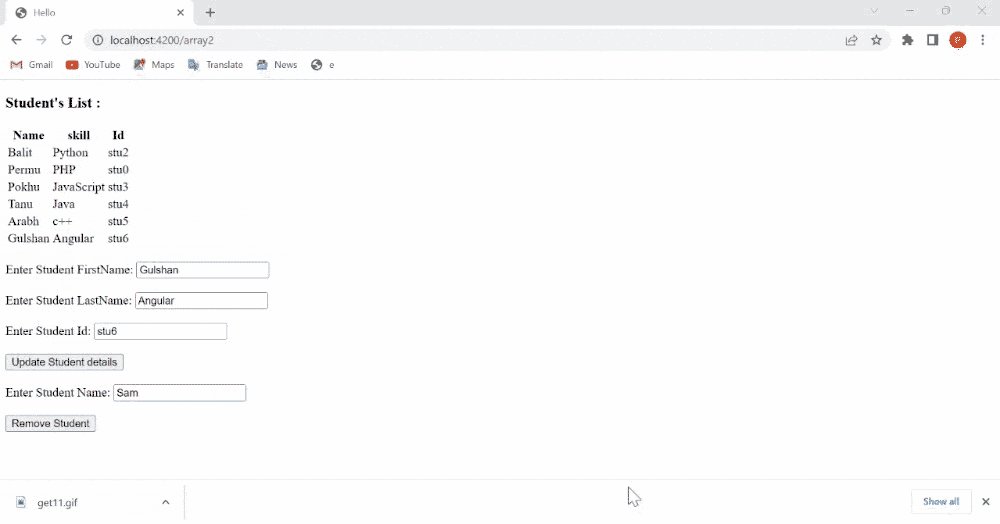
/>輸出:

Ember.js HashLocation set() 方法
參考: https://api.emberjs.com/ember/4.6/classes/EmberRouter/methods/set?anchor=set
相關用法
- Embeer.js HashLocation init()用法及代碼示例
- Embeer.js HashLocation getProperties()用法及代碼示例
- Embeer.js HashLocation toString()用法及代碼示例
- Embeer.js HashLocation get()用法及代碼示例
- Embeer.js HistoryLocation toggleProperty()用法及代碼示例
- Embeer.js Helper concatenatedProperties用法及代碼示例
- Embeer.js HistoryLocation toString()用法及代碼示例
- Embeer.js HistoryLocation set()用法及代碼示例
- Embeer.js HistoryLocation decrementProperty()用法及代碼示例
- Embeer.js HistoryLocation get()用法及代碼示例
- Embeer.js Helper toString()用法及代碼示例
- Embeer.js Helper willDestroy()用法及代碼示例
- Embeer.js Promise then()用法及代碼示例
- Embeer.js RouterService replaceWith()用法及代碼示例
- Embeer.js ComputedProperty readOnly()用法及代碼示例
- Embeer.js Controller toString()用法及代碼示例
- Embeer.js Transition then()用法及代碼示例
- Embeer.js Route init()用法及代碼示例
- Embeer.js Transition data用法及代碼示例
- Embeer.js Component actions用法及代碼示例
- Embeer.js ArrayProxy isDestroyed用法及代碼示例
- Embeer.js Route willDestroy()用法及代碼示例
- Embeer.js RouterService rootURL用法及代碼示例
- Embeer.js MutableArray reject()用法及代碼示例
- Embeer.js Route toString()用法及代碼示例
注:本文由純淨天空篩選整理自satyam00so大神的英文原創作品 Ember.js HashLocation set() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
