Ember.js 是一個開源 JavaScript 框架,用於開發基於 Model-View-Controller (MVC) 架構的大型客戶端 Web 應用程序。 Ember.js是使用最廣泛的前端應用框架之一。它的目的是加速開發並提高生產力。目前,它被大量網站使用,包括 Square、Discourse、Groupon、Linked In、Live Nation、Twitch 和 Chipotle。
toString() 方法用於獲取對象的字符串表示形式。
用法:
toString()
Parameters: 它不需要任何參數。
返回:對象的字符串表示形式。
安裝和運行 Ember.js 的步驟:
第 1 步:要運行以下示例,您需要有一個 ember 項目。要創建一個,您需要先安裝ember-cli。在終端中寫入以下代碼:
npm install ember-cli
第 2 步:現在您可以通過輸入以下代碼來創建項目:
ember new <project-name> --lang en
要啟動服務器,請鍵入:
ember serve
示例 1:鍵入以下代碼以生成本示例的路由:
ember generate route test1
應用程序/路線/test1.js
Javascript
import Route from '@ember/routing/route';
import EmberObject from '@ember/object';
export default class WebsitesRoute extends Route {
temp2;
temp;
model() {
return "toString";
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('temp', this.temp);
controller.set('temp2', this.temp2);
}
}應用程序/控製器/test1.js
Javascript
import Ember from 'ember';
import EmberObject from '@ember/object';
const Student = EmberObject.extend({
toStringExtension() {
return this.get('Name');
}
});
export default Ember.Controller.extend({
class: 10,
age: 15,
student: [
Student.create({
Name: 'Aarbh',
class: 12,
age: 18,
}),
Student.create({
Name: 'viky',
class: 9,
age: 15,
}),
Student.create({
Name: 'Chiku',
class: 8,
age: 11,
}),
Student.create({
Name: 'Nikki',
class: 11,
age: 17,
}),
Student.create({
Name: 'Ankit',
class: 8,
age: 14,
}),
Student.create({
Name: 'Sonam',
class: 11,
age: 17,
}),
Student.create({
Name: 'Ravi',
class: 10,
age: 16,
}),
],
actions: {
older(data) {
this.incrementProperty(data);
},
younger(data) {
this.decrementProperty(data);
},
addItem(data, data1, data2) {
let temp = Student.create({
Name: data,
class: data1,
age: data2
});
alert(temp.toString() + ' Student Added in list');
this.student.addObject(temp);
}
}
});應用程序/模板/test1.hbs
HTML
{{page-title "toString"}}
<h3>List of Students:</h3>
<table>
<tr>
<th> Name </th>
<th>Class </th>
<th>Age </th>
</tr>
{{#each this.student as |website|}}
<tr>
<td>{{website.Name}}</td>
<td>{{website.class}}</td>
<td>{{website.age}}</td>
</tr>
{{/each}}
</table>
<br /><br />
<div>
<label>Enter Student Name: </label>
{{input value=this.temp2}}
</div>
<br />
<div>
<label>Enter Age: </label>
{{input value=this.age}}
</div>
<input type="button" id="increase"
value="+" {{action 'older' 'age' }} />
<input type="button" id="decrease"
value="-" {{action 'younger' 'age' }} />
<br />
<br />
<div>
<label>Enter Class: </label>
{{input value=this.class}}
</div>
<input type="button" id="increase"
value="+" {{action 'older' 'class' }} />
<input type="button" id="decrease"
value="-" {{action 'younger' 'class' }} />
<br />
<br />
<br /><br />
<input type="button" id="all-students" value="Add item"
{{action 'addItem' this.temp2 this.class this.age}} />
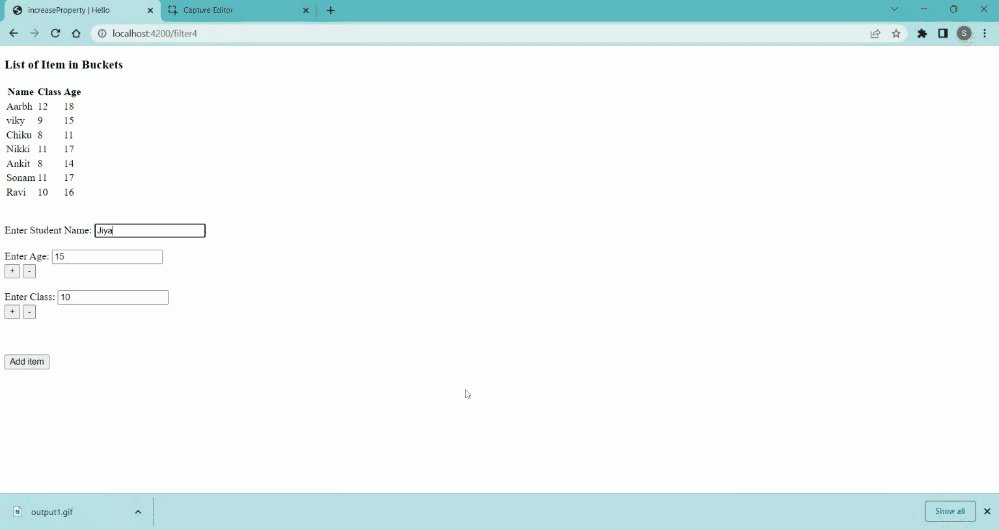
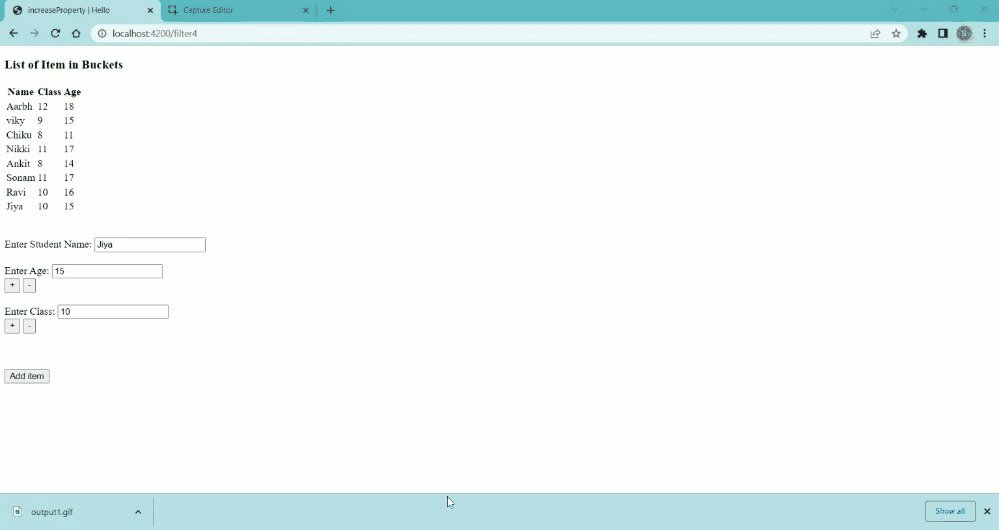
{{outlet}}輸出:

字符串輸出1
示例 2:鍵入以下代碼以生成本示例的路由:
ember generate route test2
應用程序/路線/test2.js
Javascript
import Route from '@ember/routing/route';
import EmberObject from '@ember/object';
export default class WebsitesRoute extends Route {
temp2;
temp;
model() {
return 'toString';
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('temp', this.temp);
controller.set('temp2', this.temp2);
}
}應用程序/控製器/test2.js
Javascript
import Ember from 'ember';
import EmberObject from '@ember/object';
const Food = EmberObject.extend({
toStringExtension() {
return this.get('food');
}
});
export default Ember.Controller.extend({
value: 0,
food: [
Food.create({
food: 'apple',
isFruit: true,
quant: '1',
}),
Food.create({
food: 'Potato',
isFruit: false,
quant: '2',
}),
Food.create({
food: 'Banana',
isFruit: true,
quant: '1',
}),
Food.create({
food: 'Burgur',
isFruit: false,
quant: '2',
}),
Food.create({
food: 'Orange',
isFruit: true,
quant: '1',
}),
Food.create({
food: 'sandwitch',
isFruit: false,
quant: '2',
}),
Food.create({
food: 'bean',
isFruit: false,
quant: '2',
}),
],
actions: {
older() {
this.incrementProperty('value');
},
younger() {
this.decrementProperty('value');
},
addItem(data, data1, data2) {
let temp = Food.create({
food: data,
isFruit: data1,
quant: data2
});
alert(temp.toString() + ' Created');
this.food.addObject(temp);
}
}
});應用程序/模板/test2.hbs
HTML
{{page-title "toString"}}
<h3>List of Item in Buckets</h3>
<table>
<tr>
<th> Food Name </th>
<th>Bucket </th>
<th>Fruit </th>
</tr>
{{#each this.food as |website|}}
<tr>
<td>{{website.food}}</td>
<td>{{website.quant}}</td>
<td>{{website.isFruit}}</td>
</tr>
{{/each}}
</table>
<br /><br />
<div>
<label>Enter Item Name: </label>
{{input value=this.temp2}}
</div>
<br />
<div>
<label>Enter Quantity in Kg: </label>
{{input value=this.value}}
</div>
<input type="button" id="increase"
value="+" {{action 'older' }} />
<input type="button" id="decrease"
value="-" {{action 'younger' }} />
<br />
<br />
<div>
<label>Item is fruit or not : </label>
{{input value=this.temp}}
</div>
<br /><br />
<input type="button" id="all-Fruits" value="Add item"
{{action 'addItem' this.temp2 this.value this.temp}} />
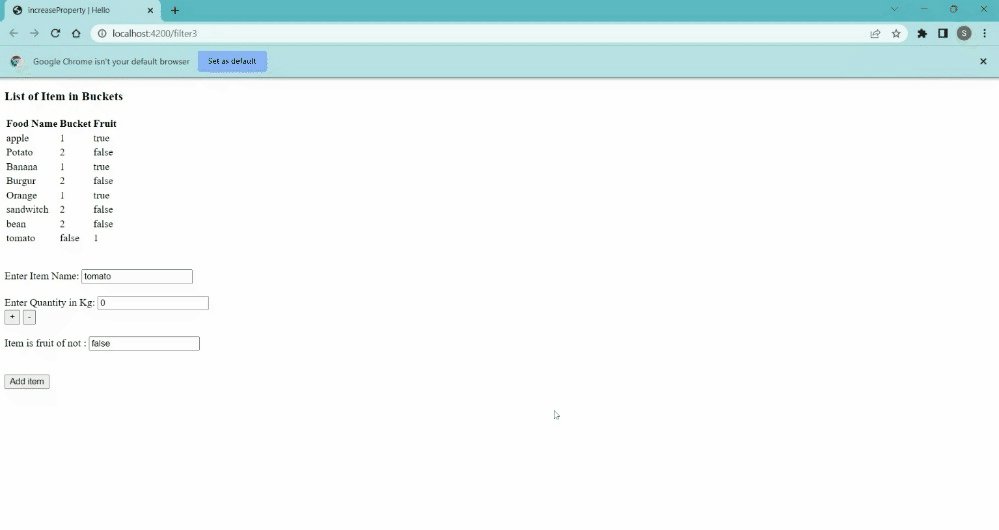
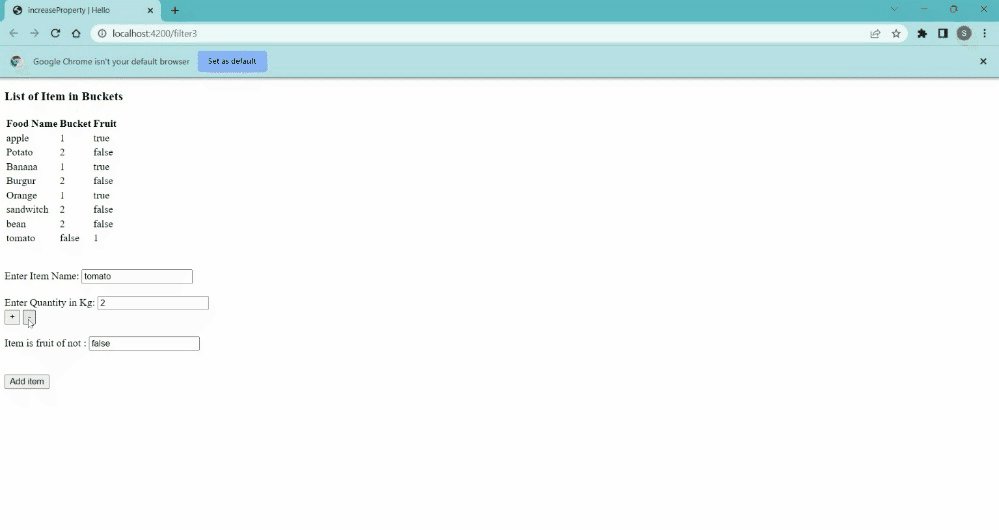
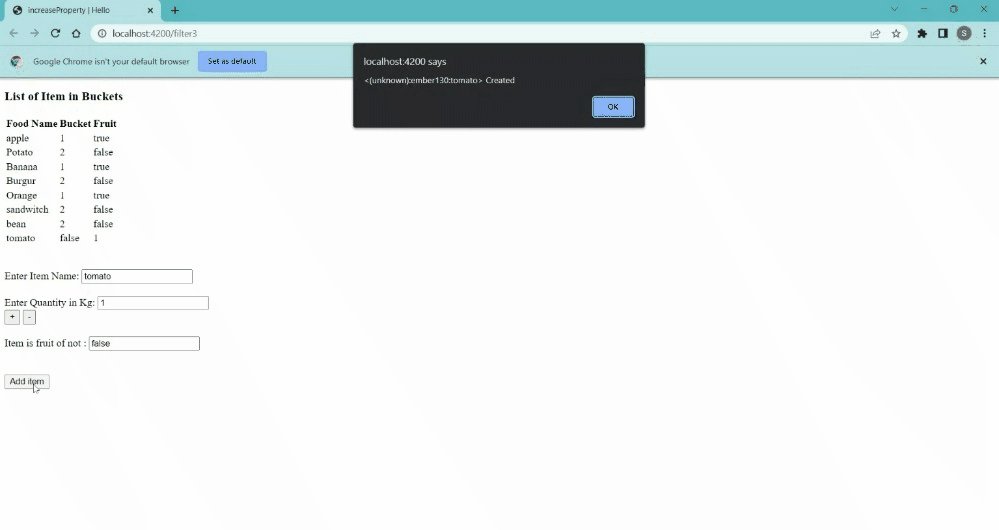
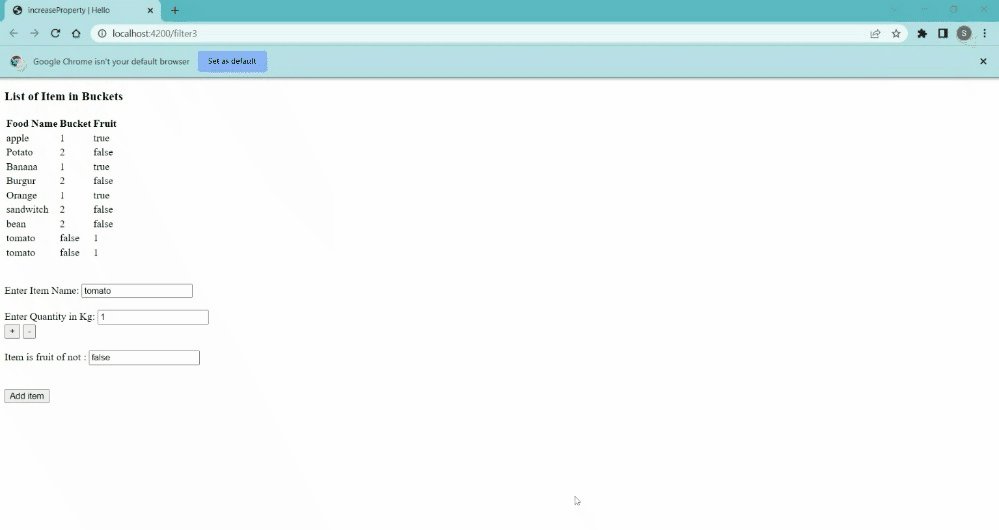
{{outlet}}輸出:

字符串輸出2
參考:https://api.emberjs.com/ember/4.6/classes/HistoryLocation/methods/toString?anchor=toString
相關用法
- Embeer.js HistoryLocation toggleProperty()用法及代碼示例
- Embeer.js HistoryLocation set()用法及代碼示例
- Embeer.js HistoryLocation decrementProperty()用法及代碼示例
- Embeer.js HistoryLocation get()用法及代碼示例
- Embeer.js HashLocation init()用法及代碼示例
- Embeer.js HashLocation getProperties()用法及代碼示例
- Embeer.js Helper concatenatedProperties用法及代碼示例
- Embeer.js HashLocation toString()用法及代碼示例
- Embeer.js Helper toString()用法及代碼示例
- Embeer.js Helper willDestroy()用法及代碼示例
- Embeer.js HashLocation get()用法及代碼示例
- Embeer.js HashLocation set()用法及代碼示例
- Embeer.js Promise then()用法及代碼示例
- Embeer.js RouterService replaceWith()用法及代碼示例
- Embeer.js ComputedProperty readOnly()用法及代碼示例
- Embeer.js Controller toString()用法及代碼示例
- Embeer.js Transition then()用法及代碼示例
- Embeer.js Route init()用法及代碼示例
- Embeer.js Transition data用法及代碼示例
- Embeer.js Component actions用法及代碼示例
- Embeer.js ArrayProxy isDestroyed用法及代碼示例
- Embeer.js Route willDestroy()用法及代碼示例
- Embeer.js RouterService rootURL用法及代碼示例
- Embeer.js MutableArray reject()用法及代碼示例
- Embeer.js Route toString()用法及代碼示例
注:本文由純淨天空篩選整理自jeemains0neet大神的英文原創作品 Ember.js HistoryLocation toString() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
