Ember.js 是一个开源 JavaScript 框架,用于开发基于 Model-View-Controller (MVC) 架构的大型客户端 Web 应用程序。 Ember.js是使用最广泛的前端应用框架之一。它的目的是加速开发并提高生产力。目前,它被大量网站使用,包括 Square、Discourse、Groupon、Linked In、Live Nation、Twitch 和 Chipotle。
get() 方法用于从对象获取属性值。此方法与object.keyName 相同,它支持计算属性和unknownProperty 处理程序。
用法:
get( keyName );
参数:
- key: 要检索的属性名称。
返回:返回属性值,如果键不存在则返回未定义。
安装和运行 Ember.js 的步骤:
步骤 1:要运行以下示例,您需要有一个 ember 项目。要创建一个,您需要先安装ember-cli。在终端中写入以下代码:
npm install ember-cli
第 2 步:现在,您可以通过输入以下代码来创建项目:
ember new <project-name> --lang en
要启动服务器,请键入:
ember server
示例 1:键入以下代码以生成本示例的路由:
ember generate route get1
应用程序/组件/arr.js
Javascript
import Component from '@glimmer/component';
import Ember from 'ember';
import EmberObject from '@ember/object';
import { action, without, set, get } from '@ember/object';
const Fruit = EmberObject.extend({
init() {
alert(`${this.get('name')} is in list Now`);
}
});
export default Ember.Component.extend({
fruits: [
{
'name': 'Lady Finger',
'isFruit': false,
'color': 'green'
},
{
'name': 'Brinjal',
'isFruit': false,
'color': 'purple'
},
{
'name': 'Apple',
'isFruit': true,
'color': 'red'
},
{
'name': 'Grapes',
'isFruit': true,
'color': 'green'
},
{
'name': 'Mango',
'isFruit': true,
'color': 'yellow'
},
{
'name': 'Watermelon',
'isFruit': true,
'color': 'red'
},
{
'name': 'Orange',
'isFruit': true,
'color': 'orange'
}
],
@action
insertItem(data, data1, data2) {
let temp = Fruit.create({
name: data,
isFruit: data1,
color: data2
});
this.fruits.addObject(temp);
},
@action
removeItem(data) {
let temp = this.fruits.find((item) => item.color == data)
this.fruits.set('[]', this.fruits.without(temp));
},
})应用程序/组件/arr.hbs
HTML
<h3>{{yield}}</h3>
<table>
<tr>
<th>Name</th>
<th>Fruit</th>
<th>Color</th>
</tr>
{{#each this.fruits as |detail|}}
<tr>
<td>{{detail.name}}</td>
<td>{{detail.isFruit}}</td>
<td>{{detail.color}}</td>
</tr>
{{/each}}
</table>
<br /><br />
<div>
<label>Enter Fruit Name: </label>
{{input value=this.item1}}
</div><br />
<div>
<label>Item is Fruit: </label>
{{input value=this.item2}}
</div><br />
<div>
<label>Enter Fruit color: </label>
{{input value=this.item3}}
</div><br />
<div>
<input
type="button"
id="insert-item"
value="Insert Fruit"
{{action "insertItem" this.item1 this.item2 this.item3}}
/>
</div>
<br />
<div>
<label>Enter Fruit color: </label>
{{input value=this.item4}}
</div><br />
<div>
<input
type="button"
id="remove-item"
value="Remove Fruit"
{{action "removeItem" this.item4}}
/>
</div>
{{outlet}}应用程序/模板/get1.hbs
HTML
<Arr>
<h3>Fruit's List :</h3>
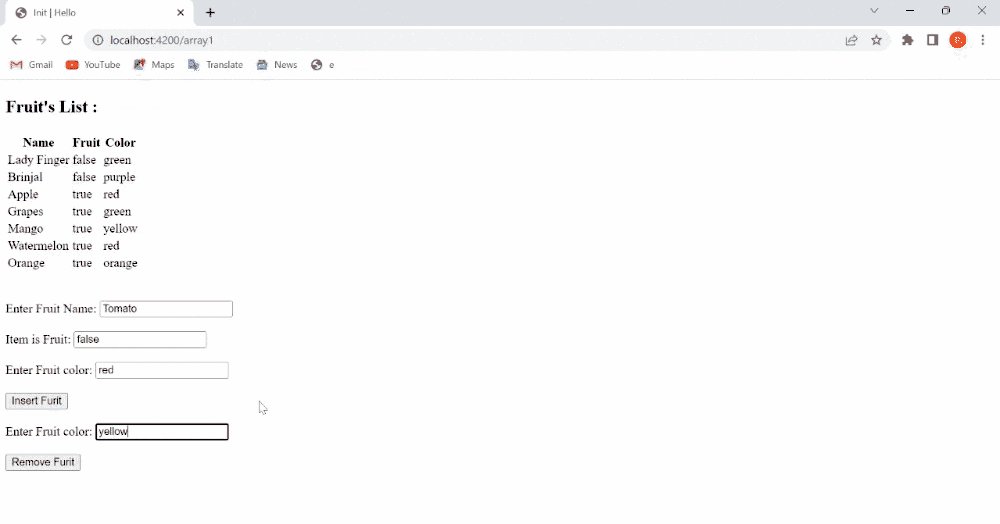
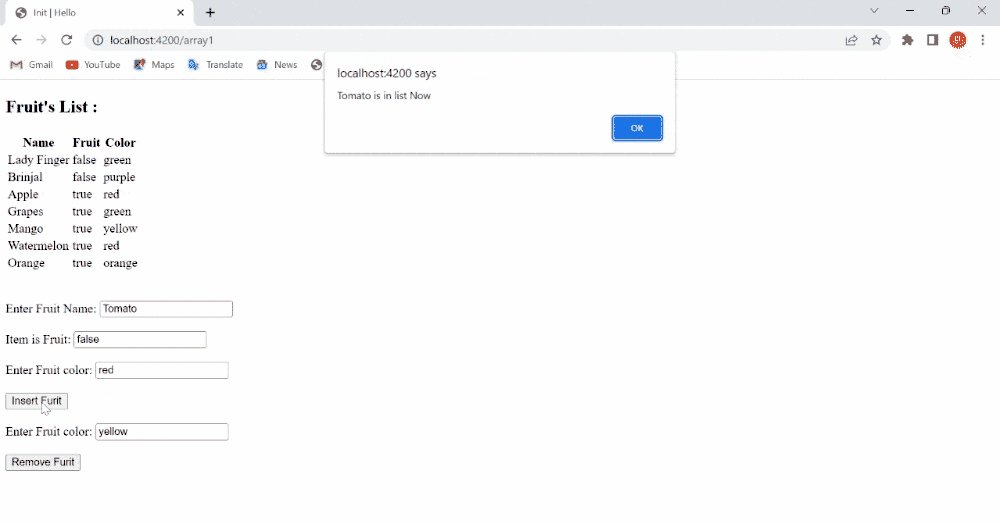
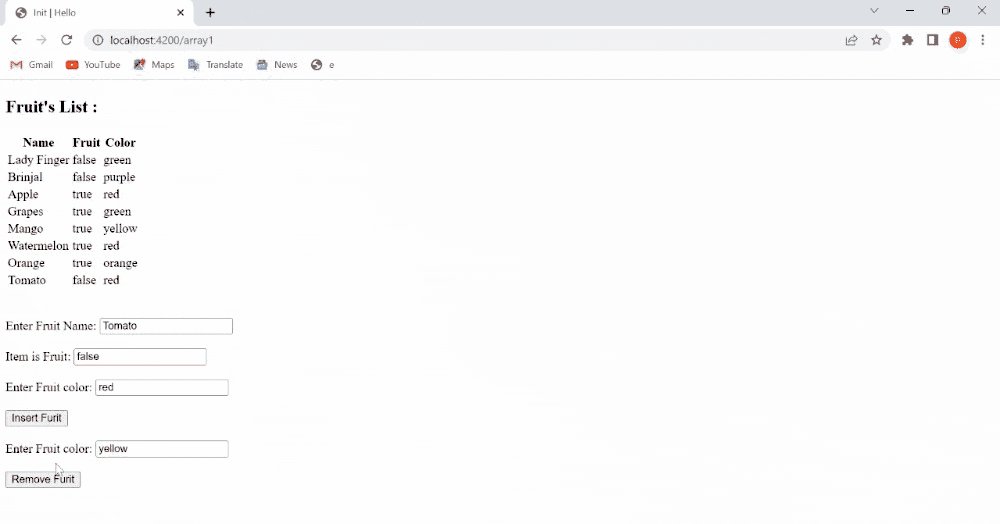
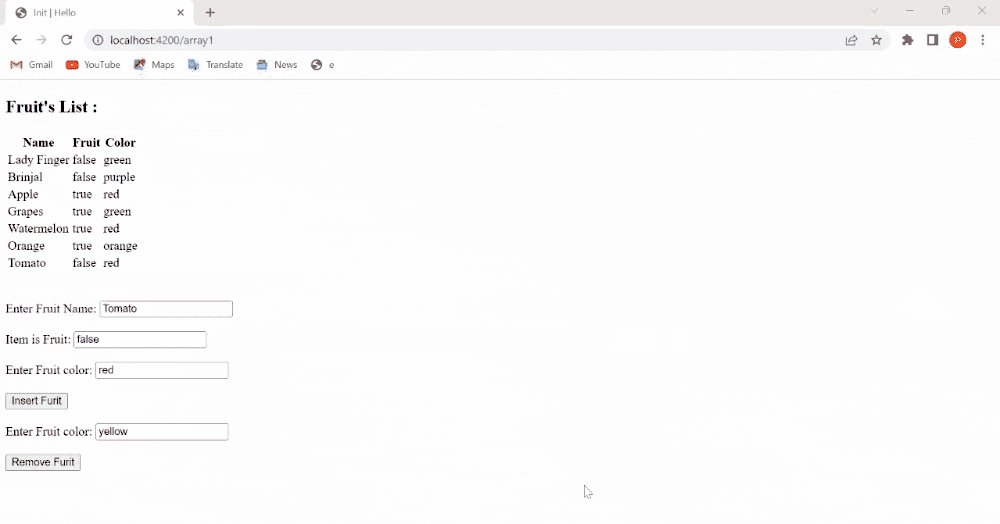
</Arr>输出:

Ember.js HashLocation get() 方法
示例 2:键入以下代码以生成本示例的路由:
ember generate route get2
应用程序/组件/arr2.js
Javascript
import Component from '@glimmer/component';
import { tracked } from '@glimmer/tracking';
import { action } from '@ember/object';
import Ember from 'ember';
let Student = Ember.Object.extend({
// these will be supplied by `create`
firstName: null,
lastName: null,
init() {
alert(`${this.get('Name')} is Listed`);
},
fullName: Ember.computed('firstName', 'lastName', function () {
return `${this.firstName} ${this.lastName}`;
}),
Changed: Ember.observer('fullName', function () {
console.log(`fullName changed to: ${this.fullName}`);
}),
});
export default Ember.Component.extend({
students: [{
Name: 'Balit',
skill: 'Python',
Id: 'stu2',
},
{
Name: 'Permu',
skill: 'PHP',
Id: 'stu0',
},
{
Name: 'Sam',
skill: 'R',
Id: 'stu1',
},
{
Name: 'Pokhu',
skill: 'JavaScript',
Id: 'stu3',
},
{
Name: 'Tanu',
skill: 'Java',
Id: 'stu4',
},
{
Name: 'Arabh',
skill: 'c++',
Id: 'stu5',
}],
@tracked
item3: 'Gulshan',
@tracked
item2: 'Angular',
@tracked
item1: 'stu6',
@tracked
item4: 'Sam',
@action
print(data1, data2, data3) {
let temp = Student.create({
Name: data1,
skill: data2,
Id: data3
});
this.students.addObject(temp);
},
@action
remove(data1) {
let temp = this.students.find((item) => item.Name == data1)
this.students.set('[]', this.students.without(temp));
}
})应用程序/组件/arr2.hbs
HTML
{{yield}}
<table>
<tr>
<th>Name</th>
<th>skill</th>
<th>Id</th>
</tr>
{{#each this.students as |detail|}}
<tr>
<td>{{detail.Name}}</td>
<td>{{detail.skill}}</td>
<td>{{get detail "Id"}}</td>
</tr>
{{/each}}
</table>
<br />
<div>
<label>Enter Student FirstName: </label>
{{input value=this.item3}}
</div>
<br />
<div>
<label>Enter Student LastName: </label>
{{input value=this.item2}}
</div>
<br />
<div>
<label>Enter Student Id: </label>
{{input value=this.item1}}
</div>
<br />
<input
type="button"
id="set-code"
value="Update Student details"
{{action "print" this.item3 this.item2 this.item1}}
/>
<br />
<br />
<div>
<label>Enter Student Name: </label>
{{input value=this.item4}}
</div>
<br />
<input
type="button"
id="remove-student"
value="Remove Student"
{{action "remove" this.item4}}
/>应用程序/模板/get2.hbs
HTML
<Arr2>
<h3>Student's List :</h3>
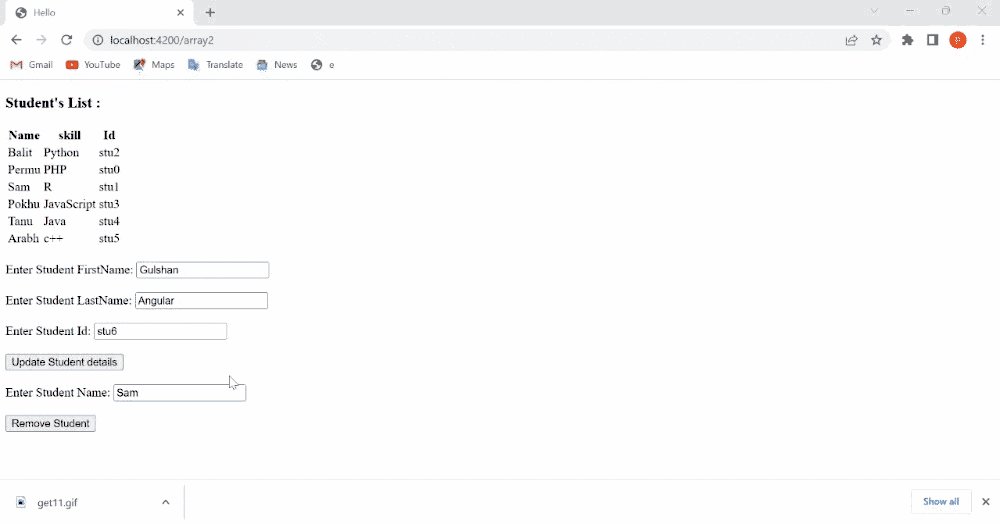
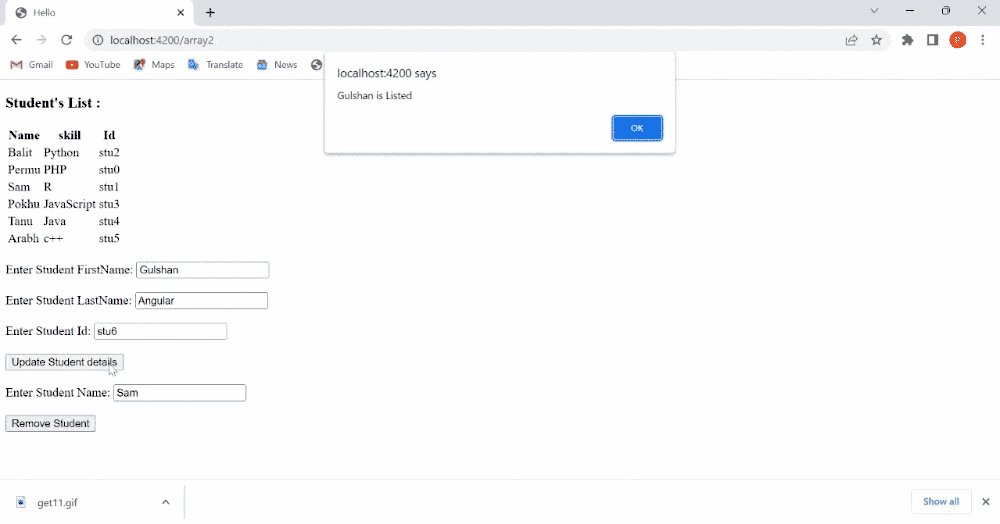
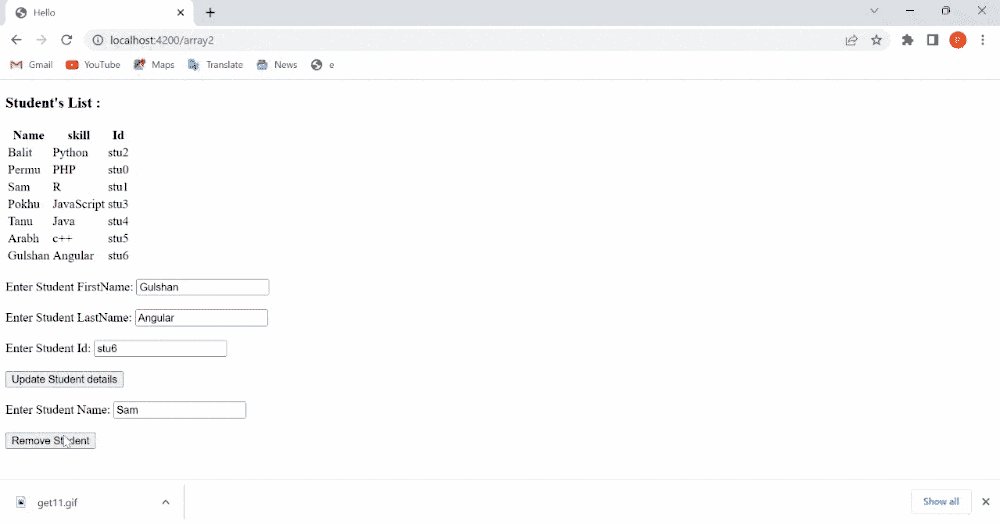
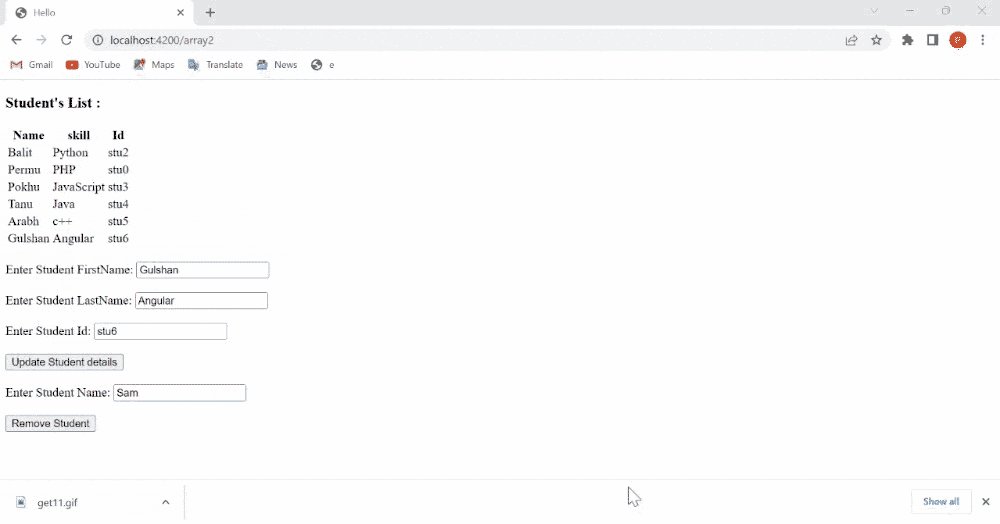
</Arr2>输出:

Ember.js HashLocation get() 方法
参考:https://api.emberjs.com/ember/4.6/classes/HashLocation/methods/get?anchor=get
相关用法
- Embeer.js HashLocation getProperties()用法及代码示例
- Embeer.js HashLocation init()用法及代码示例
- Embeer.js HashLocation toString()用法及代码示例
- Embeer.js HashLocation set()用法及代码示例
- Embeer.js HistoryLocation toggleProperty()用法及代码示例
- Embeer.js Helper concatenatedProperties用法及代码示例
- Embeer.js HistoryLocation toString()用法及代码示例
- Embeer.js HistoryLocation set()用法及代码示例
- Embeer.js HistoryLocation decrementProperty()用法及代码示例
- Embeer.js HistoryLocation get()用法及代码示例
- Embeer.js Helper toString()用法及代码示例
- Embeer.js Helper willDestroy()用法及代码示例
- Embeer.js Promise then()用法及代码示例
- Embeer.js RouterService replaceWith()用法及代码示例
- Embeer.js ComputedProperty readOnly()用法及代码示例
- Embeer.js Controller toString()用法及代码示例
- Embeer.js Transition then()用法及代码示例
- Embeer.js Route init()用法及代码示例
- Embeer.js Transition data用法及代码示例
- Embeer.js Component actions用法及代码示例
- Embeer.js ArrayProxy isDestroyed用法及代码示例
- Embeer.js Route willDestroy()用法及代码示例
- Embeer.js RouterService rootURL用法及代码示例
- Embeer.js MutableArray reject()用法及代码示例
- Embeer.js Route toString()用法及代码示例
注:本文由纯净天空筛选整理自satyam00so大神的英文原创作品 Ember.js HashLocation get() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
