jQuery 中的each() 函數迭代對象和數組。具有 length 屬性的數組從索引 0 到 length-1 進行遍曆,而像對象這樣的數組則通過其屬性名稱進行遍曆。
用法:
$.each('array or object', function(index, value){
// Your code
})
在此 .each() 函數中,數組或對象作為第一個參數和回調函數。該回調函數可以選擇接受兩個參數:索引和值。因此,我們必須將回調函數傳遞給each()方法。
示例 1:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<!-- using jquery library -->
<script src=
"https://code.jquery.com/jquery-git.js">
</script>
</head>
<body>
<script>
let arr = [10, 20, 30, 40, 50];
$.each(arr, function (index, value) {
document.write(index + ": " + value + "<br>");
});
</script>
</body>
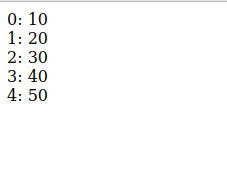
</html>輸出:

$(selector).each():我們還可以通過從回調函數返回 false 來提前打破循環。它與上麵的 each() 函數相同,但它迭代 JQuery 對象的 DOM 元素,並且可以為每個元素執行一個函數。
用法:
$('selector').each(function(index, value){
// Your code
})
它隻接受為每個選定元素執行的回調函數。
例子:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<!-- using jquery library -->
<script src=
"https://code.jquery.com/jquery-git.js">
</script>
</head>
<body>
<p>para-1</p>
<p>para-2</p>
<p>para-3</p>
<p>para-4</p>
<p>para-5</p>
<script>
$("p").each(function (index) {
console.log(index
+ ": " + $(this).text());
});
</script>
</body>
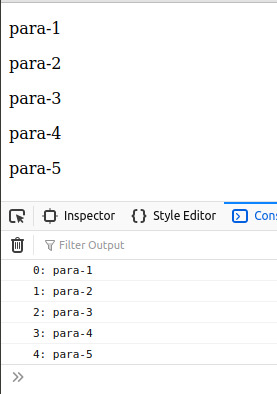
</html> 輸出:

相關用法
- jQuery event.preventDefault()用法及代碼示例
- jQuery :button用法及代碼示例
- jQuery :checkbox用法及代碼示例
- jQuery :checked用法及代碼示例
- jQuery :contains()用法及代碼示例
- jQuery :disabled用法及代碼示例
- jQuery :empty用法及代碼示例
- jQuery :enabled用法及代碼示例
- jQuery :even用法及代碼示例
- jQuery :file用法及代碼示例
- jQuery :first-child用法及代碼示例
- jQuery :first-of-type用法及代碼示例
- jQuery :first用法及代碼示例
- jQuery :focus用法及代碼示例
- jQuery :gt()用法及代碼示例
- jQuery :header用法及代碼示例
- jQuery :hidden用法及代碼示例
- jQuery :image用法及代碼示例
- jQuery :input用法及代碼示例
- jQuery :lang()用法及代碼示例
- jQuery :last-child用法及代碼示例
- jQuery :last-of-type用法及代碼示例
- jQuery :last用法及代碼示例
- jQuery :lt()用法及代碼示例
- jQuery :not()用法及代碼示例
注:本文由純淨天空篩選整理自hritikrommie大神的英文原創作品 What is the use of .each() function in jQuery ?。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
