empty() 方法是 jQuery 中的內置方法,用於刪除所選元素的所有子節點及其內容。
用法:
$(selector).empty()
參數:該方法不接受任何參數。
返回值:此方法返回具有 empty() 方法所做的指定更改的選定元素。
下麵的示例說明了 jQuery 中的 empty() 方法:
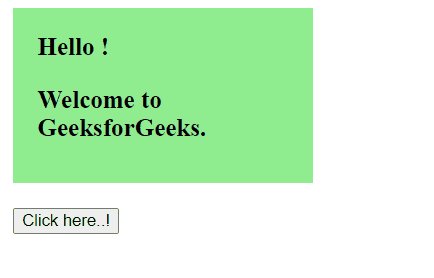
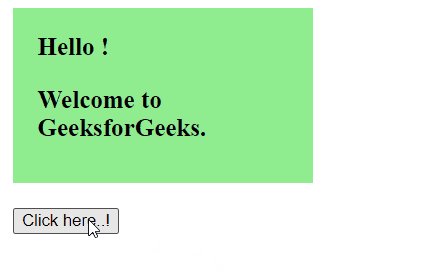
例子:在此示例中,我們使用 jquery empty() 方法。
html
<!DOCTYPE html>
<html>
<head>
<title>The empty Method</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- jQuery code to show the working of this method -->
<script>
$(document).ready(function () {
$("button").click(function () {
$("body").empty();
});
});
</script>
<style>
div {
width: 200px;
height: 100px;
margin: 10px;
padding: 20px;
background-color: lightgreen;
font-weight: bold;
font-size: 20px;
}
button {
margin: 10px;
}
</style>
</head>
<body>
<div>
Hello !
<p>
Welcome to
<span>GeeksforGeeks</span>.
</p>
</div>
<!-- click on this button to see the change -->
<button>Click here..!</button>
</body>
</html>輸出:

相關用法
- JQuery empty()用法及代碼示例
- JQuery each()用法及代碼示例
- JQuery end()用法及代碼示例
- JQuery eq()用法及代碼示例
- JQuery error()用法及代碼示例
- JQuery event.currentTarget用法及代碼示例
- JQuery event.data用法及代碼示例
- JQuery event.delegateTarget用法及代碼示例
- JQuery event.isImmediatePropagationStopped()用法及代碼示例
- JQuery event.isPropagationStopped()用法及代碼示例
- JQuery event.namespace用法及代碼示例
- JQuery event.pageX用法及代碼示例
- JQuery event.pageY用法及代碼示例
- JQuery event.preventDefault()用法及代碼示例
- JQuery event.relatedTarget用法及代碼示例
- JQuery event.result用法及代碼示例
- JQuery event.stopImmediatePropagation()用法及代碼示例
- JQuery event.stopPropagation()用法及代碼示例
- JQuery event.target用法及代碼示例
- JQuery event.timeStamp用法及代碼示例
- JQuery event.type用法及代碼示例
- JQuery event.which用法及代碼示例
- JQuery event.isDefaultPrevented()用法及代碼示例
- JQuery extend()用法及代碼示例
- JQuery escapeSelector()用法及代碼示例
注:本文由純淨天空篩選整理自kundankumarjha大神的英文原創作品 jQuery empty() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
