getRootNode()方法返回節點對象的根節點,如果有的話,它還可以選擇包括影子根。
用法:
var rootNode = node.getRootNode(Composed:boolean);
參數:Composed:布爾值(可選)
- 組成:一個布爾值,指示是否應返回卷影根(false)或超出卷影根的根節點(true)。
返回值:根節點對象。
例:本示例說明如何使用此方法獲取對象的根節點。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>HTML DOM Node getRootNode() method</title>
</head>
<body>
<h1>GeeksforGeeks</h1>
<p>Click to Check</p>
<button onclick="Check()">Click Here</button>
<div class="child"></div>
</body>
<script>
function Check(){
var child = document.querySelector('.child');
console.log(child.getRootNode());
}
</script>
</html>輸出:
按鈕單擊之前:

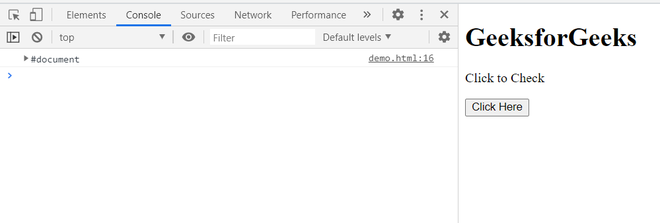
單擊按鈕後:

支持的瀏覽器:
- 穀歌瀏覽器
- Edge
- Firefox
- Safari
- Opera
相關用法
- HTML DOM after()用法及代碼示例
- HTML DOM contains()用法及代碼示例
- HTML DOM before()用法及代碼示例
- HTML DOM createDocumentType()用法及代碼示例
- HTML DOM createDocument()用法及代碼示例
- HTML DOM compareDocumentPosition()用法及代碼示例
- HTML DOM createHTMLDocument()用法及代碼示例
- HTML DOM createNodeIterator()用法及代碼示例
- HTML DOM History go()用法及代碼示例
- HTML DOM createComment()用法及代碼示例
- HTML DOM queueMicrotask()用法及代碼示例
- HTML DOM customElements get()用法及代碼示例
- HTML DOM setRangeText()用法及代碼示例
- HTML DOM Storage key()用法及代碼示例
- HTML DOM close()用法及代碼示例
- HTML DOM createAttribute()用法及代碼示例
- HTML DOM writeln()用法及代碼示例
- HTML DOM indexedDB cmp()用法及代碼示例
- HTML DOM getAttribute()用法及代碼示例
- JQuery html()用法及代碼示例
注:本文由純淨天空篩選整理自taran910大神的英文原創作品 HTML DOM Node.getRootNode() method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
