在本文中,我們將了解如何使用 selection 屬性在 Fabric.js 中啟用或禁用畫布中對象的選擇。 Fabric.js 中的畫布用作 HTML 提供的本機畫布對象的包裝器。它提供對底層畫布的高級訪問,允許它擁有一個對象模型,允許解析 SVG 文件,並允許以直觀的方式與畫布進行交互。
方法:為了使其成為可能,我們將使用一個名為 Fabric.js 的 JavaScript 庫。導入庫後,我們將在 body 標簽中創建 canvas 塊。之後,我們將初始化 Fabric.js 提供的畫布對象的實例,並使用 selection 屬性設置畫布所需的選擇模式。
用法:
fabric.Canvas(canvasElement, {
selection:Boolean
});參數:該屬性接受上麵提到和下麵描述的單個參數。
- selection:它是一個布爾值,指定是否應在畫布上啟用對象選擇。
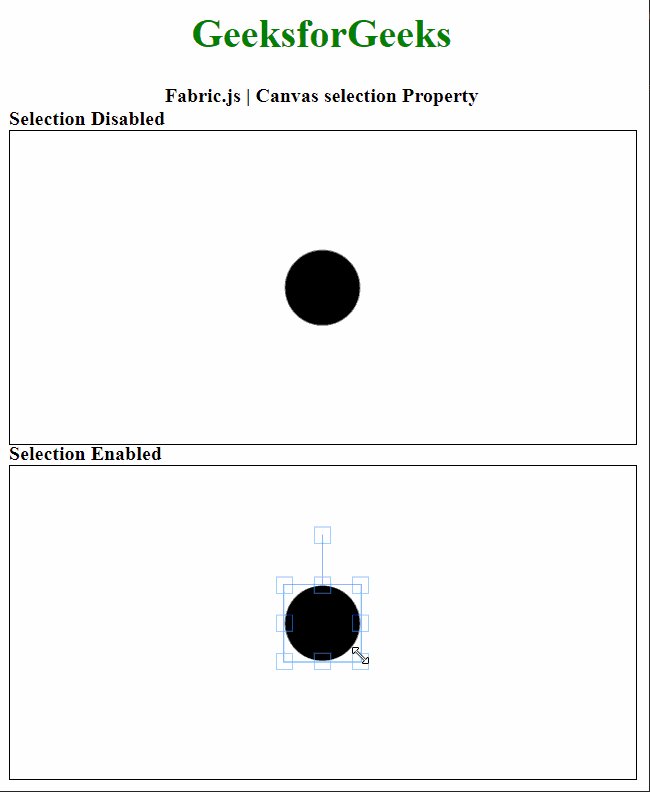
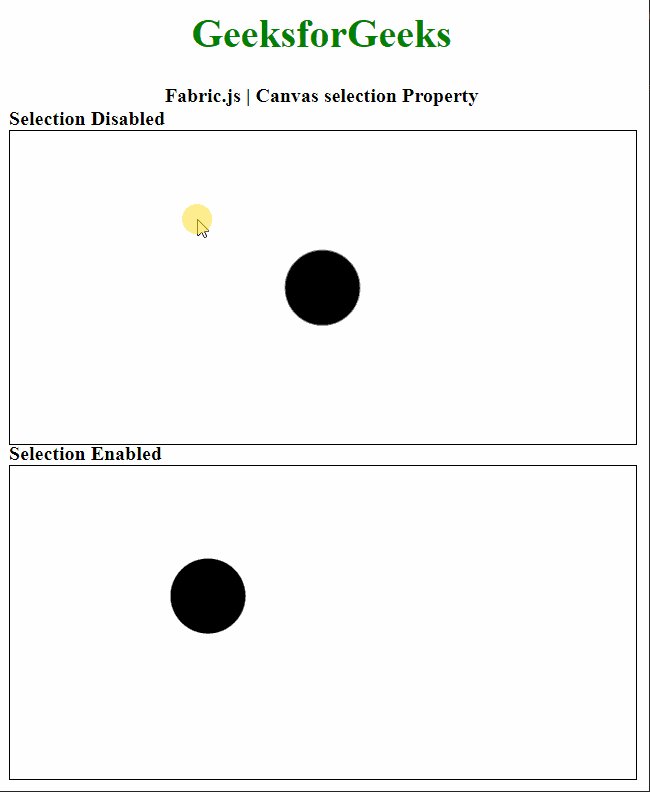
例:下麵的示例說明了在 JavaScript 中使用 Fabric.js Canvas 選擇屬性。
HTML
<!DOCTYPE html>
<html>
<head>
<!-- Adding the FabricJS library -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<div style="text-align:center;
width:500px;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<b>
Fabric.js | Canvas selection Property
</b>
</div>
<b>Selection Disabled</b>
<canvas id="canvas" width="500" height="250"
style="border:1px solid #000000">
</canvas>
<b>Selection Enabled</b>
<canvas id="canvas2" width="500" height="250"
style="border:1px solid #000000">
</canvas>
<script>
let circle = new fabric.Circle({
radius:30,
});
let circle2 = new fabric.Circle({
radius:30,
});
// Initiate a Canvas instance
let canvas = new fabric.Canvas("canvas", {
// Disable selection
// in this Canvas
selection:false
});
// Initiate a Canvas instance
let canvas2 = new fabric.Canvas("canvas2", {
// Enable selection
// in this Canvas
selection:true
});
canvas.add(circle);
canvas.centerObject(circle);
canvas2.add(circle2);
canvas2.centerObject(circle2);
</script>
</body>
</html>輸出:

相關用法
- d3.js selection.property()用法及代碼示例
- HTML canvas lineWidth用法及代碼示例
- HTML canvas textAlign用法及代碼示例
- HTML canvas font用法及代碼示例
- HTML canvas lineJoin用法及代碼示例
- HTML canvas shadowColor用法及代碼示例
- HTML canvas fillStyle用法及代碼示例
- HTML canvas strokeStyle用法及代碼示例
- HTML canvas shadowBlur用法及代碼示例
- HTML canvas shadowOffsetX用法及代碼示例
- HTML canvas shadowOffsetY用法及代碼示例
- HTML canvas lineCap用法及代碼示例
- HTML canvas textBaseline用法及代碼示例
- HTML canvas globalAlpha用法及代碼示例
- HTML canvas miterLimit用法及代碼示例
- Fabric.js Canvas backgroundColor屬性用法及代碼示例
- Fabric.js Canvas defaultCursor屬性用法及代碼示例
- Fabric.js Canvas containerClass屬性用法及代碼示例
注:本文由純淨天空篩選整理自sayantanm19大神的英文原創作品 Fabric.js Canvas selection Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
