selection.property()函數用於設置或更改特定元素的屬性和值。可以通過將特定屬性的值設置為null來刪除該屬性的值。
用法:
selection.property(name[, value]);
參數:該函數接受上述和以下所述的兩個參數:
- name:要設置的屬性的名稱。
- value:要設置的屬性值。
返回值:此函數不返回任何值。
範例1:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" path1tent=
"width=device-width, initial-scale=1.0">
<script src="https://d3js.org/d3.v4.min.js">
</script>
</head>
<body>
<div>
<input type="text">
</div>
<script>
// Sets value property of the the input tag
var input = d3.select("input")
.property("value", "some value from input");
var text = document.querySelector("input");
// Value from input
console.log(text.value);
</script>
</body>
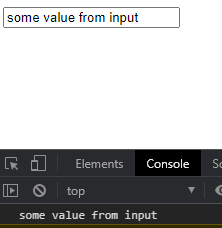
</html>輸出:

範例2:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" path1tent=
"width=device-width, initial-scale=1.0">
<script src="https://d3js.org/d3.v4.min.js">
</script>
</head>
<body>
<div>
<input type="checkbox" class="checkbox"
name="" id="">checkbox<br>
<button>Click me</button>
</div>
<script>
function func() {
// Sets checked and value property
// of the the checkbox
var chk = d3.select(".checkbox").property(
"value", "some value from checkbox");
var chk = d3.select(".checkbox")
.property("checked", true);
var text = document.querySelector(".checkbox");
// Value from checkbox
console.log(text.value);
console.log(text.checked);
}
let btn = document.querySelector("button");
btn.addEventListener("click", func);
</script>
</body>
</html>輸出:
-
在單擊“單擊我”按鈕之前:

-
單擊“單擊我”按鈕後:

相關用法
- PHP Ds\Set xor()用法及代碼示例
- PHP chr()用法及代碼示例
- p5.js pan()用法及代碼示例
- PHP Ds\Map get()用法及代碼示例
- PHP next()用法及代碼示例
- PHP Ds\Map xor()用法及代碼示例
- d3.js zip()用法及代碼示例
- PHP Ds\Map put()用法及代碼示例
- d3.js dsv()用法及代碼示例
- d3.js tsv()用法及代碼示例
- d3.js arc()用法及代碼示例
- d3.js d3.hcl()用法及代碼示例
- d3.js d3.min()用法及代碼示例
注:本文由純淨天空篩選整理自tarun007大神的英文原創作品 D3.js selection.property() Function。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
