selection.property()函数用于设置或更改特定元素的属性和值。可以通过将特定属性的值设置为null来删除该属性的值。
用法:
selection.property(name[, value]);
参数:该函数接受上述和以下所述的两个参数:
- name:要设置的属性的名称。
- value:要设置的属性值。
返回值:此函数不返回任何值。
范例1:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" path1tent=
"width=device-width, initial-scale=1.0">
<script src="https://d3js.org/d3.v4.min.js">
</script>
</head>
<body>
<div>
<input type="text">
</div>
<script>
// Sets value property of the the input tag
var input = d3.select("input")
.property("value", "some value from input");
var text = document.querySelector("input");
// Value from input
console.log(text.value);
</script>
</body>
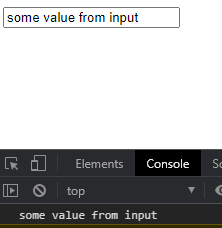
</html>输出:

范例2:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" path1tent=
"width=device-width, initial-scale=1.0">
<script src="https://d3js.org/d3.v4.min.js">
</script>
</head>
<body>
<div>
<input type="checkbox" class="checkbox"
name="" id="">checkbox<br>
<button>Click me</button>
</div>
<script>
function func() {
// Sets checked and value property
// of the the checkbox
var chk = d3.select(".checkbox").property(
"value", "some value from checkbox");
var chk = d3.select(".checkbox")
.property("checked", true);
var text = document.querySelector(".checkbox");
// Value from checkbox
console.log(text.value);
console.log(text.checked);
}
let btn = document.querySelector("button");
btn.addEventListener("click", func);
</script>
</body>
</html>输出:
-
在单击“单击我”按钮之前:

-
单击“单击我”按钮后:

相关用法
- PHP Ds\Set xor()用法及代码示例
- PHP chr()用法及代码示例
- p5.js pan()用法及代码示例
- PHP Ds\Map get()用法及代码示例
- PHP next()用法及代码示例
- PHP Ds\Map xor()用法及代码示例
- d3.js zip()用法及代码示例
- PHP Ds\Map put()用法及代码示例
- d3.js dsv()用法及代码示例
- d3.js tsv()用法及代码示例
- d3.js arc()用法及代码示例
- d3.js d3.hcl()用法及代码示例
- d3.js d3.min()用法及代码示例
注:本文由纯净天空筛选整理自tarun007大神的英文原创作品 D3.js selection.property() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
