在本文中,我们将了解如何使用 selection 属性在 Fabric.js 中启用或禁用画布中对象的选择。 Fabric.js 中的画布用作 HTML 提供的本机画布对象的包装器。它提供对底层画布的高级访问,允许它拥有一个对象模型,允许解析 SVG 文件,并允许以直观的方式与画布进行交互。
方法:为了使其成为可能,我们将使用一个名为 Fabric.js 的 JavaScript 库。导入库后,我们将在 body 标签中创建 canvas 块。之后,我们将初始化 Fabric.js 提供的画布对象的实例,并使用 selection 属性设置画布所需的选择模式。
用法:
fabric.Canvas(canvasElement, {
selection:Boolean
});参数:该属性接受上面提到和下面描述的单个参数。
- selection:它是一个布尔值,指定是否应在画布上启用对象选择。
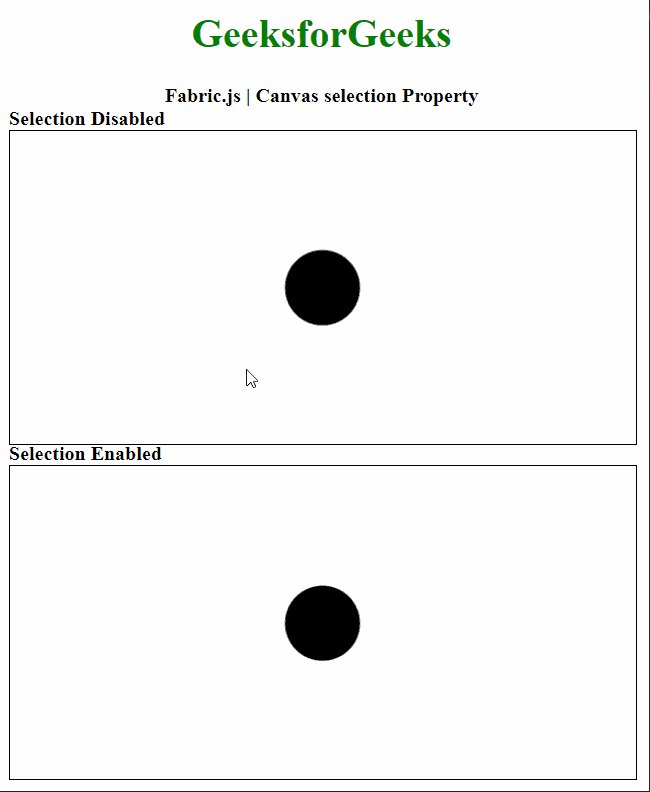
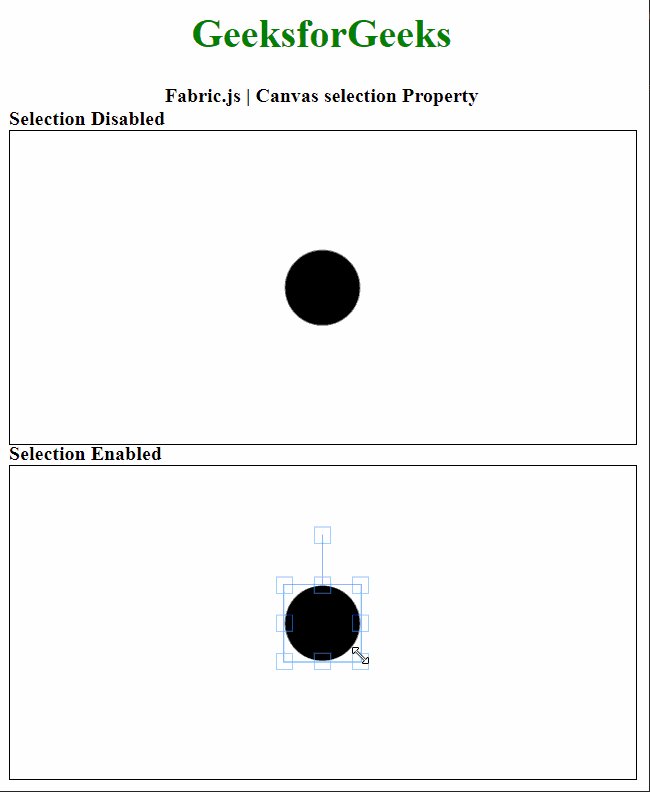
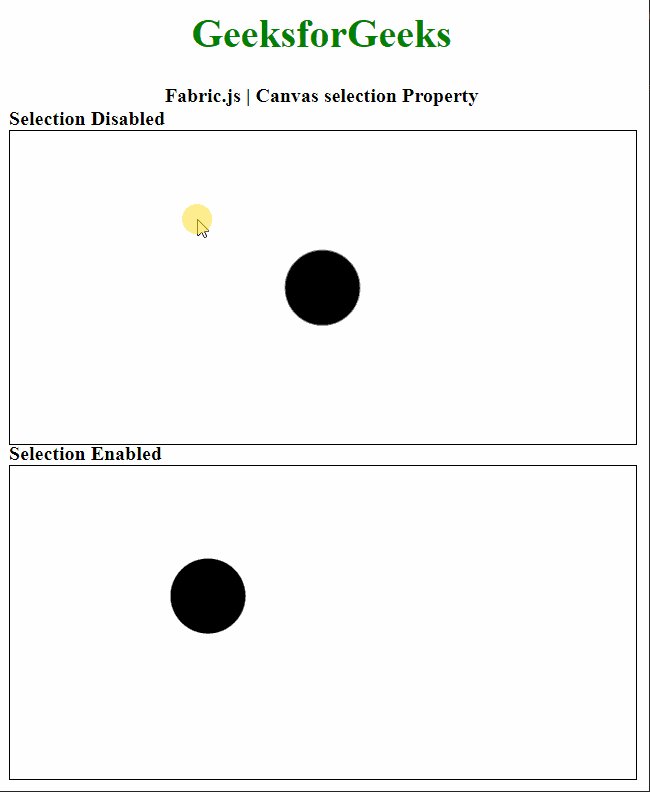
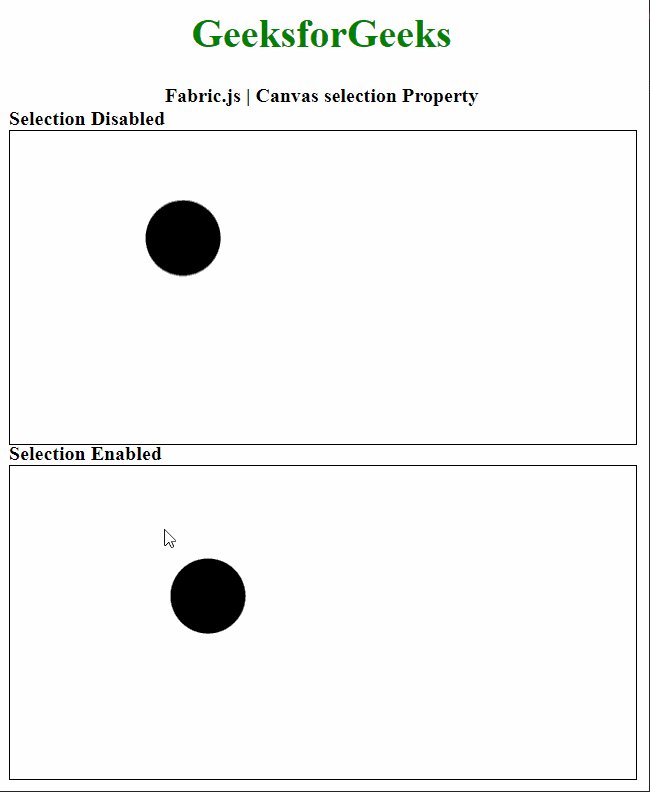
例:下面的示例说明了在 JavaScript 中使用 Fabric.js Canvas 选择属性。
HTML
<!DOCTYPE html>
<html>
<head>
<!-- Adding the FabricJS library -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<div style="text-align:center;
width:500px;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<b>
Fabric.js | Canvas selection Property
</b>
</div>
<b>Selection Disabled</b>
<canvas id="canvas" width="500" height="250"
style="border:1px solid #000000">
</canvas>
<b>Selection Enabled</b>
<canvas id="canvas2" width="500" height="250"
style="border:1px solid #000000">
</canvas>
<script>
let circle = new fabric.Circle({
radius:30,
});
let circle2 = new fabric.Circle({
radius:30,
});
// Initiate a Canvas instance
let canvas = new fabric.Canvas("canvas", {
// Disable selection
// in this Canvas
selection:false
});
// Initiate a Canvas instance
let canvas2 = new fabric.Canvas("canvas2", {
// Enable selection
// in this Canvas
selection:true
});
canvas.add(circle);
canvas.centerObject(circle);
canvas2.add(circle2);
canvas2.centerObject(circle2);
</script>
</body>
</html>输出:

相关用法
- d3.js selection.property()用法及代码示例
- HTML canvas lineWidth用法及代码示例
- HTML canvas textAlign用法及代码示例
- HTML canvas font用法及代码示例
- HTML canvas lineJoin用法及代码示例
- HTML canvas shadowColor用法及代码示例
- HTML canvas fillStyle用法及代码示例
- HTML canvas strokeStyle用法及代码示例
- HTML canvas shadowBlur用法及代码示例
- HTML canvas shadowOffsetX用法及代码示例
- HTML canvas shadowOffsetY用法及代码示例
- HTML canvas lineCap用法及代码示例
- HTML canvas textBaseline用法及代码示例
- HTML canvas globalAlpha用法及代码示例
- HTML canvas miterLimit用法及代码示例
- Fabric.js Canvas backgroundColor属性用法及代码示例
- Fabric.js Canvas defaultCursor属性用法及代码示例
- Fabric.js Canvas containerClass属性用法及代码示例
注:本文由纯净天空筛选整理自sayantanm19大神的英文原创作品 Fabric.js Canvas selection Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
