CSS place-content屬性是align-content和justify-content屬性的簡寫。 CSS中的簡寫屬性意味著您可以在單個屬性中設置多個屬性值。在此,place-content屬性可以保存align-content和justify-content屬性值。
用法:
place-content:align-content-property-value justify-content-property-value
屬性值:該屬性接受align-content和justify-content屬性值可以產生的所有可能的組合值。
- start:此屬性用於從容器的開頭對齊彈性項目。
- end:此屬性用於從容器的末端對齊彈性項目。
- flex-start:此屬性在flex容器的開頭顯示行。
- flex-end:此屬性在flex容器的末尾顯示柔性線。
- center:此屬性將彈性項目在容器的中心對齊。
- space-around:此屬性在伸縮線周圍平均分配空間。
- space-between:此屬性以相等的間距分布柔性線空間。
- space-evenly:此屬性定義位置,它們之間具有相等的間距,但距角的間距不同。
- stretch:此屬性定義拉伸的線以占用flex容器的剩餘空間。它是默認值。
以下示例說明了CSS place-content屬性:
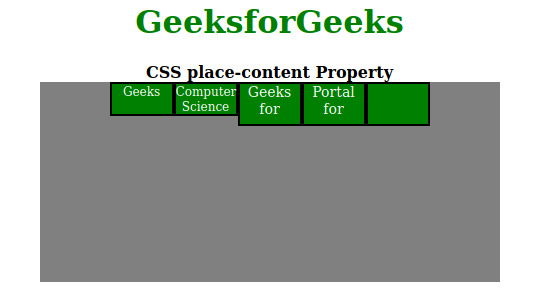
範例1:在此示例中,我們將使用以下place-content屬性值:flex-start中心。
HTML
<!DOCTYPE html>
<html>
<head>
<title>CSS place-content Property</title>
<style>
h1 {
color:green;
}
#container {
display:flex;
height:200px;
width:460px;
flex-wrap:wrap;
background-color:gray;
/* Setting property values */
place-content:flex-start center;
}
div > div {
border:2px solid black;
width:60px;
background-color:green;
color:white;
}
.short {
font-size:12px;
height:30px;
}
.tall {
font-size:14px;
height:40px;
}
</style>
</head>
<body>
<center>
<h1>GeeksforGeeks</h1>
<b>CSS place-content Property</b>
<div id="container">
<div class="short">Geeks</div>
<div class="short">
Computer<br />
Science
</div>
<div class="tall">
Geeks<br />
for
</div>
<div class="tall">
Portal<br />
for
</div>
<div class="tall"></div>
</div>
</center>
</body>
</html>輸出:

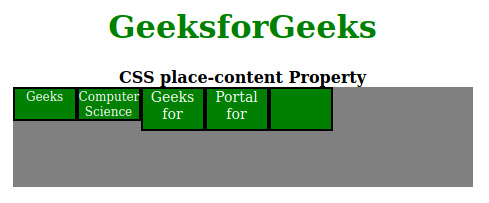
範例2:在這裏,我們將使用place-content:flex-start起始屬性值。
HTML
<!DOCTYPE html>
<html>
<head>
<title>CSS place-content Property</title>
<style>
h1 {
color:green;
}
#container {
display:flex;
height:100px;
width:460px;
flex-wrap:wrap;
background-color:gray;
/* place-content can be changed
in the live sample */
place-content:flex-start start;
}
div > div {
border:2px solid black;
width:60px;
background-color:green;
color:white;
}
.short {
font-size:12px;
height:30px;
}
.tall {
font-size:14px;
height:40px;
}
</style>
</head>
<body>
<center>
<h1>GeeksforGeeks</h1>
<b>CSS place-content Property</b>
<div id="container">
<div class="short">Geeks</div>
<div class="short">
Computer<br />
Science
</div>
<div class="tall">
Geeks<br />
for
</div>
<div class="tall">
Portal<br />
for
</div>
<div class="tall"></div>
</div>
</center>
</body>
</html>輸出:

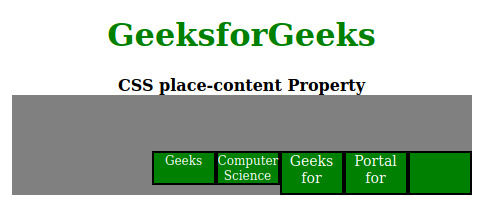
範例3:在這裏,我們將使用place-content:flex-end結束屬性值。
HTML
<!DOCTYPE html>
<html>
<head>
<title>CSS place-content Property</title>
<style>
h1 {
color:green;
}
#container {
display:flex;
height:100px;
width:460px;
flex-wrap:wrap;
background-color:gray;
/* place-content can be
changed in the live sample */
place-content:flex-end end;
}
div > div {
border:2px solid black;
width:60px;
background-color:green;
color:white;
}
.short {
font-size:12px;
height:30px;
}
.tall {
font-size:14px;
height:40px;
}
</style>
</head>
<body>
<center>
<h1>GeeksforGeeks</h1>
<b>CSS place-content Property</b>
<div id="container">
<div class="short">Geeks</div>
<div class="short">
Computer<br />
Science
</div>
<div class="tall">
Geeks<br />
for
</div>
<div class="tall">
Portal<br />
for
</div>
<div class="tall"></div>
</div>
</center>
</body>
</html>輸出:

支持的瀏覽器:
- Firefox(最佳支持)
- Chrome
- Safari
- Opera
- Edge
相關用法
- CSS transition-property用法及代碼示例
- CSS table-layout用法及代碼示例
- CSS text-align用法及代碼示例
- CSS border-top-width用法及代碼示例
- CSS isolation屬性用法及代碼示例
- CSS border-inline-start-style屬性用法及代碼示例
- CSS column-rule-width用法及代碼示例
- CSS word-spacing用法及代碼示例
- CSS animation-delay用法及代碼示例
- CSS margin-top用法及代碼示例
- CSS grid屬性用法及代碼示例
- CSS font-size-adjust用法及代碼示例
- CSS visibility屬性用法及代碼示例
- CSS grid-template-columns用法及代碼示例
- CSS height屬性用法及代碼示例
- CSS transform-origin用法及代碼示例
- CSS animation-name用法及代碼示例
- CSS flex-wrap用法及代碼示例
- CSS align-content用法及代碼示例
- CSS page-break-before屬性用法及代碼示例
- CSS empty-cells用法及代碼示例
注:本文由純淨天空篩選整理自skyridetim大神的英文原創作品 CSS place-content Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
