元素的CSS mix-blend-mode屬性用於指定元素背景與元素父元素的混合。
用法:
mix-blend-mode:normal | multiply | exclusion
| overlay | lighten | darken
| color-dodge | color-burn
| hard-light | soft-light
| difference | hue
| saturation | color | screen
| luminosity
值:
- initial-默認設置,此設置不設置混合模式。
- inherit-這繼承了其父元素的混合模式。
- unset-這將從元素中刪除當前的混合模式。
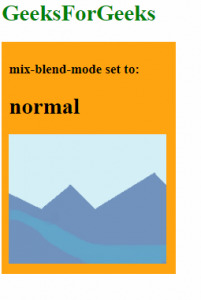
- normal-不會在元素上應用任何混合。
<!DOCTYPE html> <html> <body> <h1 style='color:green'>GeeksForGeeks</h1> <div style="background-color:orange; width:225px; padding:10px;"> <h3>mix-blend-mode set to:</h3> <h1>normal</h1> <!-- mix-blend-mode Property --> <div style="mix-blend-mode:normal"> <img src="https://media.geeksforgeeks.org/wp-content/uploads/sample_image.png"> </div> </div> </body> </html>輸出:

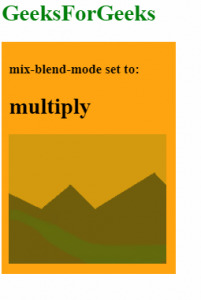
- multiply-這會將元素的顏色與背景相乘。所得的顏色始終與背景一樣暗。
<!DOCTYPE html> <html> <body> <h1 style='color:green'>GeeksForGeeks</h1> <div style="background-color:orange; width:225px; padding:10px;"> <h3>mix-blend-mode set to:</h3> <h1>multiply</h1> <!-- mix-blend-mode Property --> <div style="mix-blend-mode:multiply"> <img src="https://media.geeksforgeeks.org/wp-content/uploads/sample_image.png"> </div> </div> </body> </html>輸出:

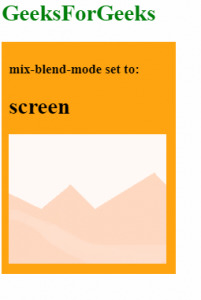
- screen-這會將元素的顏色與背景相乘,然後對結果進行補充。所得的顏色始終與混合層之一一樣明亮。
<!DOCTYPE html> <html> <body> <h1 style='color:green'>GeeksForGeeks</h1> <div style="background-color:orange; width:225px; padding:10px;"> <h3>mix-blend-mode set to:</h3> <h1>screen</h1> <!-- mix-blend-mode Property --> <div style="mix-blend-mode:screen"> <img src="https://media.geeksforgeeks.org/wp-content/uploads/sample_image.png"> </div> </div> </body> </html>輸出:

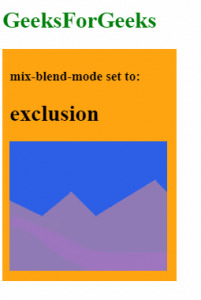
- exclusion-從元素的最淺顏色中減去兩種顏色中的較深顏色。結果類似於‘difference’,但對比度較低。
<!DOCTYPE html> <html> <body> <h1 style='color:green'>GeeksForGeeks</h1> <div style="background-color:orange; width:225px; padding:10px;"> <h3>mix-blend-mode set to:</h3> <h1>exclusion</h1> <!-- mix-blend-mode Property --> <div style="mix-blend-mode:exclusion"> <img src="https://media.geeksforgeeks.org/wp-content/uploads/sample_image.png"> </div> </div> </body> </html>輸出:

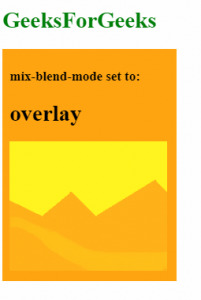
- overlay-這將在元素中的淺色上應用‘multiply’,在深色上應用‘screen’。該效果實際上與“ hard-light”相反。
<!DOCTYPE html> <html> <body> <h1 style='color:green'>GeeksForGeeks</h1> <div style="background-color:orange; width:225px; padding:10px;"> <h3>mix-blend-mode set to:</h3> <h1>overlay</h1> <!-- mix-blend-mode Property --> <div style="mix-blend-mode:overlay"> <img src="https://media.geeksforgeeks.org/wp-content/uploads/sample_image.png"> </div> </div> </body> </html>輸出:

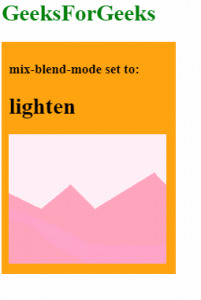
- lighten-用較淺的元素的顏色替換背景。
<!DOCTYPE html> <html> <body> <h1 style='color:green'>GeeksForGeeks</h1> <div style="background-color:orange; width:225px; padding:10px;"> <h3>mix-blend-mode set to:</h3> <h1>lighten</h1> <!-- mix-blend-mode Property --> <div style="mix-blend-mode:lighten"> <img src="https://media.geeksforgeeks.org/wp-content/uploads/sample_image.png"> </div> </div> </body> </html>輸出:

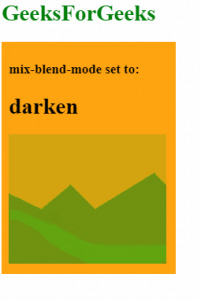
- darken-用較暗的元素的顏色替換背景。
<!DOCTYPE html> <html> <body> <h1 style='color:green'>GeeksForGeeks</h1> <div style="background-color:orange; width:225px; padding:10px;"> <h3>mix-blend-mode set to:</h3> <h1>darken</h1> <!-- mix-blend-mode Property --> <div style="mix-blend-mode:darken"> <img src="https://media.geeksforgeeks.org/wp-content/uploads/sample_image.png"> </div> </div> </body> </html>輸出:

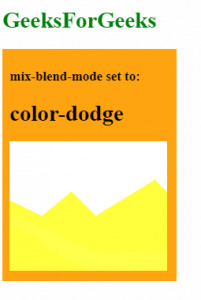
- color-dodge-這會使背景顏色變淺以反映元素的顏色。
<!DOCTYPE html> <html> <body> <h1 style='color:green'>GeeksForGeeks</h1> <div style="background-color:orange; width:225px; padding:10px;"> <h3>mix-blend-mode set to:</h3> <h1>color-dodge</h1> <!-- mix-blend-mode Property --> <div style="mix-blend-mode:color-dodge"> <img src="https://media.geeksforgeeks.org/wp-content/uploads/sample_image.png"> </div> </div> </body> </html>輸出:

- color-burn-這會使背景顏色變暗以反映圖像的自然色。結果增加了元素和背景之間的對比度。
<!DOCTYPE html> <html> <body> <h1 style='color:green'>GeeksForGeeks</h1> <div style="background-color:orange; width:225px; padding:10px;"> <h3>mix-blend-mode set to:</h3> <h1>color-burn</h1> <!-- mix-blend-mode Property --> <div style="mix-blend-mode:color-burn"> <img src="https:/<li><b>Normal:</b> <strong>Syntax:</strong> <pre>mix-blend-mode:normal</pre> Output: hard-light - this applies ‘multiply’ on lighter colors and ‘screen’ on darker colors of the element. This effect is effectively the opposite of ‘overlay’. <!DOCTYPE html> <html> <body> <h1 style='color:green'>GeeksForGeeks</h1> <div style="background-color:orange; width:225px; padding:10px;"> <h3>mix-blend-mode set to:</h3> <h1>hard-light</h1> <div style="mix-blend-mode:hard-light"> <img src="https://media.geeksforgeeks.org/wp-content/uploads/sample_image.png"> </div> </div> </body> </html> Output: soft-light - this applies ‘multiply’ on lighter colors and ‘screen’ on darker colors in the element. The resulting effect is softer than that of ‘overlay’. <!DOCTYPE html> <html> <body> <h1 style='color:green'>GeeksForGeeks</h1> <div style="background-color:orange; width:225px; padding:10px;"> <h3>mix-blend-mode set to:</h3> <h1>soft-light</h1> <div style="mix-blend-mode:soft-light"> <img src="https://media.geeksforgeeks.org/wp-content/uploads/sample_image.png"> </div> </div> </body> </html> Output: difference - this subtracts the absolute difference of the background color and the element’s color. <!DOCTYPE html> <html> <body> <h1 style='color:green'>GeeksForGeeks</h1> <div style="background-color:orange; width:225px; padding:10px;"> <h3>mix-blend-mode set to:</h3> <h1>difference</h1> <div style="mix-blend-mode:difference"> <img src="https://media.geeksforgeeks.org/wp-content/uploads/sample_image.png"> </div> </div> </body> </html> Output: hue - this applies the hue of the element with the saturation and luminosity of the background. <!DOCTYPE html> <html> <body> <h1 style='color:green'>GeeksForGeeks</h1> <div style="background-color:orange; width:225px; padding:10px;"> <h3>mix-blend-mode set to:</h3> <h1>hue</h1> <div style="mix-blend-mode:hue"> <img src="https://media.geeksforgeeks.org/wp-content/uploads/sample_image.png"> </div> </div> </body> </html> Output: saturation - this applies the saturation of the element with the hue and luminosity of the background. <!DOCTYPE html> <html> <body> <h1 style='color:green'>GeeksForGeeks</h1> <div style="background-color:orange; width:225px; padding:10px;"> <h3>mix-blend-mode set to:</h3> <h1>saturation</h1> <div style="mix-blend-mode:saturation"> <img src="https://media.geeksforgeeks.org/wp-content/uploads/sample_image.png"> </div> </div> </body> </html> Output: color - this applies the hue and saturation of the element with the luminosity of the background. <!DOCTYPE html> <html> <body> <h1 style='color:green'>GeeksForGeeks</h1> <div style="background-color:orange; width:225px; padding:10px;"> <h3>mix-blend-mode set to:</h3> <h1>color</h1> <div style="mix-blend-mode:color"> <img src="https://media.geeksforgeeks.org/wp-content/uploads/sample_image.png"> </div> </div> </body> </html> Output: luminosity - this applies the luminosity of the element with the hue and saturation of the background. <!DOCTYPE html> <html> <body> <h1 style='color:green'>GeeksForGeeks</h1> <div style="background-color:orange; width:225px; padding:10px;"> <h3>mix-blend-mode set to:</h3> <h1>luminosity</h1> <div style="mix-blend-mode:luminosity"> <img src="https://media.geeksforgeeks.org/wp-content/uploads/sample_image.png"> </div> </div> </body> </html> Output: Browsers that support mix-blend-mode are: Chrome 41.0 Firefox 32.0 Opera 35.0 Safari 8.0
相關用法
- CSS transition-property用法及代碼示例
- CSS table-layout用法及代碼示例
- CSS text-align用法及代碼示例
- CSS border-top-width用法及代碼示例
- CSS isolation屬性用法及代碼示例
- CSS border-inline-start-style屬性用法及代碼示例
- CSS column-rule-width用法及代碼示例
- CSS word-spacing用法及代碼示例
- CSS animation-delay用法及代碼示例
- CSS margin-top用法及代碼示例
- CSS grid屬性用法及代碼示例
- CSS font-size-adjust用法及代碼示例
- CSS visibility屬性用法及代碼示例
- CSS grid-template-columns用法及代碼示例
- CSS height屬性用法及代碼示例
- CSS transform-origin用法及代碼示例
- CSS animation-name用法及代碼示例
- CSS flex-wrap用法及代碼示例
- CSS align-content用法及代碼示例
- CSS page-break-before屬性用法及代碼示例
- CSS empty-cells用法及代碼示例
注:本文由純淨天空篩選整理自sayantanm19大神的英文原創作品 CSS mix-blend-mode Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
