border-spacing屬性用於設置表格中相鄰單元格的邊界之間的距離。僅當border-collapse屬性單獨設置為no-collapse時,此屬性才有效。
用法:
border-spacing:length|initial|inherit;
屬性值:
- length-length:它用於設置基準單元邊界之間的距離。它不允許負值。
- 如果定義了兩個值,則第一個值定義水平空間,第二個值定義垂直間距。
- 如果僅給出一個值,則它定義單元格相鄰邊界之間的水平和垂直間距。
用法:
border-spacing:length-length;
示例1:
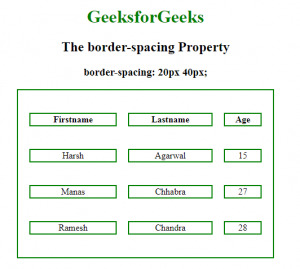
<!DOCTYPE html> <html> <head> <title>border-spacing property</title> <style> table, th, td { border:2px solid green; text-align:center; } #geeks { border-collapse:separate; background-color:none; border-spacing:20px 40px; } h1 { color:green; } </style> </head> <body> <center> <h1>GeeksforGeeks</h1> <h2> The border-spacing Property</h2> <h3>border-spacing:20px 40px;</h3> <table style="width:70%" id="geeks"> <tr> <th>Firstname</th> <th>Lastname</th> <th>Age</th> </tr> <tr> <td>Harsh</td> <td>Agarwal</td> <td>15</td> </tr> <tr> <td>Manas</td> <td>Chhabra</td> <td>27</td> </tr> <tr> <td>Ramesh</td> <td>Chandra</td> <td>28</td> </tr> </table> </center> </body> </html>輸出:

- initial:它將屬性設置為其默認值。
用法:
border-spacing:initial;
示例-2:
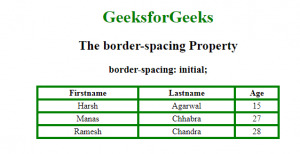
<!DOCTYPE html> <html> <head> <title>border-spacing property</title> <style> table, th, td { border:2px solid green; text-align:center; } #geeks { border-collapse:separate; background-color:none; border-spacing:initial; } h1 { color:green; } </style> </head> <body> <center> <h1>GeeksforGeeks</h1> <h2> The border-spacing Property</h2> <h3>border-spacing:initial;</h3> <table style="width:70%" id="geeks"> <tr> <th>Firstname</th> <th>Lastname</th> <th>Age</th> </tr> <tr> <td>Harsh</td> <td>Agarwal</td> <td>15</td> </tr> <tr> <td>Manas</td> <td>Chhabra</td> <td>27</td> </tr> <tr> <td>Ramesh</td> <td>Chandra</td> <td>28</td> </tr> </table> </center> </body> </html>輸出:

支持的瀏覽器:css border-spacing屬性支持的瀏覽器如下:
- 穀歌瀏覽器1.0
- Internet Explorer 8.0
- Firefox 1.0
- Opera 4.0
- Safari 1.0
相關用法
- HTML Style borderSpacing用法及代碼示例
- CSS transition-property用法及代碼示例
- CSS table-layout用法及代碼示例
- CSS text-align用法及代碼示例
- CSS border-top-width用法及代碼示例
- CSS isolation屬性用法及代碼示例
- CSS border-inline-start-style屬性用法及代碼示例
- CSS column-rule-width用法及代碼示例
- CSS word-spacing用法及代碼示例
- CSS animation-delay用法及代碼示例
- CSS margin-top用法及代碼示例
- CSS grid屬性用法及代碼示例
- CSS font-size-adjust用法及代碼示例
- CSS visibility屬性用法及代碼示例
- CSS grid-template-columns用法及代碼示例
- CSS height屬性用法及代碼示例
- CSS transform-origin用法及代碼示例
- CSS animation-name用法及代碼示例
- CSS flex-wrap用法及代碼示例
- CSS align-content用法及代碼示例
- CSS page-break-before屬性用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 CSS border-spacing Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
