Underscore.js是一个JavaScript库,提供了许多有用的函数,即使在不使用任何内置对象的情况下,也可以极大地帮助您进行编程,例如映射,过滤,调用等。
_.invoke()函数用于执行某些操作,例如排序,联接,与某些符号联接,使大写字母等成为数组的元素。它通过参数列表中的名称直接调用该函数。提到的函数将应用于所有数组元素。
用法:
_.invoke( list, methodName, *arguments )
参数:此函数接受上述和以下所述的三个参数:
- List:此参数用于保存数据列表。
- MethodName:此参数用于保存测试条件。
- Arguments:此参数需要在元素之间添加一些符号。
返回值:此函数返回在将给定函数应用到列表之后形成的列表。
将sort()函数传递给_.invoke()函数:._invoke()函数从列表中一个接一个地获取元素,并对元素执行指定的函数。 sort函数将按升序对列表进行排序。输出将包含所有已排序列表的列表。
例:
<html>
<head>
<title>_.contains() function</title>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore.js">
</script>
</head>
<body>
<script type="text/javascript">
console.log(_.invoke([[1, 6, 8],
[7, 5, 3],
[33, 76, 55]],
'sort'));
</script>
</body>
</html>输出:

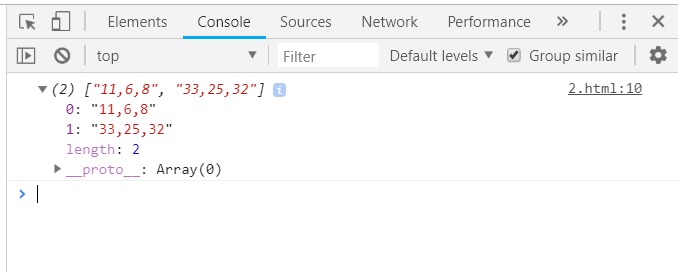
将join()函数传递给_.invoke()函数:将列表与带有“ join”的方法名一起传递。然后,列表中的元素将被串联在一起。列表中可以传递任意数量的元素。
例:
<html>
<head>
<title>_.contains() function</title>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore.js">
</script>
</head>
<body>
<script type="text/javascript">
console.log(_.invoke([[11, 6, 8], [33, 25, 32]], 'join'));
</script>
</body>
</html>输出:

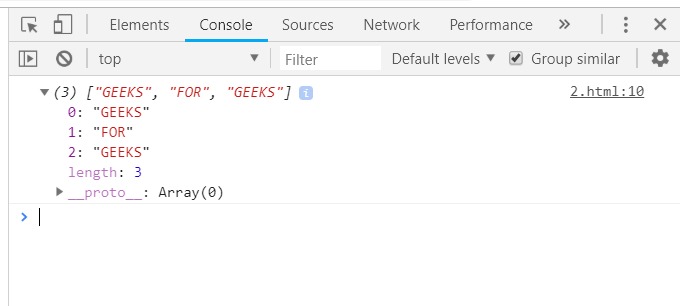
将toUpperCase()函数传递给_.invoke()函数:函数toUpperCase()仅适用于字符或字符串而不是数字(由于数字明显不是小写或大写)。它需要将字符串数组和toUpperCase函数传递给_.invoke()函数。字符串将在输出中以大写形式显示。
例:
<html>
<head>
<title>_.contains() function</title>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore.js">
</script>
</head>
<body>
<script type="text/javascript">
console.log(_.invoke(['geeks', 'for', 'geeks'], 'toUpperCase'));
</script>
</body>
</html>输出:
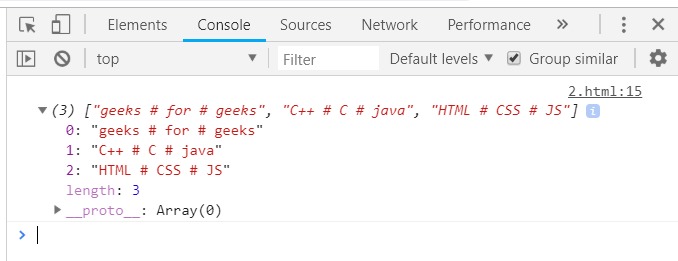
通过将它们与符号连接来操纵数组:将具有不同符号,字符等的数组元素连接在一起。通过使用相同的join()函数来连接每个元素。在这种情况下,需要提供三个参数,列表名称,join()函数名称和需要连接的符号/字符。该符号将插入在每两个元素之间。
例:
<html>
<head>
<title>_.contains() function</title>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore.js">
</script>
</head>
<body>
<script type="text/javascript">
var manyThings = [
['geeks', 'for', 'geeks'],
['C++', 'C', 'java'],
['HTML', 'CSS', 'JS']
];
console.log(_.invoke(manyThings, 'join', ' # '));
</script>
</body>
</html>输出:

相关用法
- PHP ReflectionMethod invoke()用法及代码示例
- PHP ReflectionFunction invoke()用法及代码示例
- JQuery last()用法及代码示例
- JQuery on()用法及代码示例
- underscore.js map()用法及代码示例
- underscore.js every()用法及代码示例
- underscore.js max()用法及代码示例
- underscore.js min()用法及代码示例
- underscore.js where()用法及代码示例
- JQuery first()用法及代码示例
- JQuery after()用法及代码示例
- underscore.js contains()用法及代码示例
- JQuery val()用法及代码示例
- JQuery has()用法及代码示例
注:本文由纯净天空筛选整理自Sakshi98大神的英文原创作品 Underscore.js | invoke() with Examples。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
