Underscore.js是一個JavaScript庫,提供了許多有用的函數,即使在不使用任何內置對象的情況下,也可以極大地幫助您進行編程,例如映射,過濾,調用等。
_.invoke()函數用於執行某些操作,例如排序,聯接,與某些符號聯接,使大寫字母等成為數組的元素。它通過參數列表中的名稱直接調用該函數。提到的函數將應用於所有數組元素。
用法:
_.invoke( list, methodName, *arguments )
參數:此函數接受上述和以下所述的三個參數:
- List:此參數用於保存數據列表。
- MethodName:此參數用於保存測試條件。
- Arguments:此參數需要在元素之間添加一些符號。
返回值:此函數返回在將給定函數應用到列表之後形成的列表。
將sort()函數傳遞給_.invoke()函數:._invoke()函數從列表中一個接一個地獲取元素,並對元素執行指定的函數。 sort函數將按升序對列表進行排序。輸出將包含所有已排序列表的列表。
例:
<html>
<head>
<title>_.contains() function</title>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore.js">
</script>
</head>
<body>
<script type="text/javascript">
console.log(_.invoke([[1, 6, 8],
[7, 5, 3],
[33, 76, 55]],
'sort'));
</script>
</body>
</html>輸出:

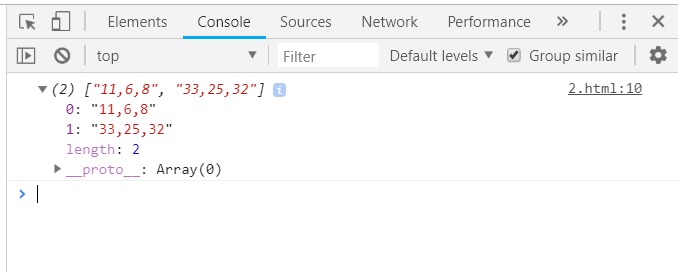
將join()函數傳遞給_.invoke()函數:將列表與帶有“ join”的方法名一起傳遞。然後,列表中的元素將被串聯在一起。列表中可以傳遞任意數量的元素。
例:
<html>
<head>
<title>_.contains() function</title>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore.js">
</script>
</head>
<body>
<script type="text/javascript">
console.log(_.invoke([[11, 6, 8], [33, 25, 32]], 'join'));
</script>
</body>
</html>輸出:

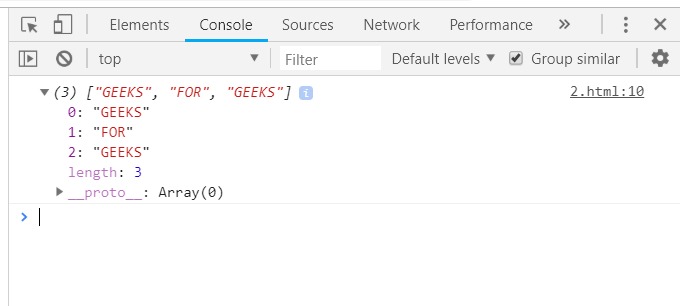
將toUpperCase()函數傳遞給_.invoke()函數:函數toUpperCase()僅適用於字符或字符串而不是數字(由於數字明顯不是小寫或大寫)。它需要將字符串數組和toUpperCase函數傳遞給_.invoke()函數。字符串將在輸出中以大寫形式顯示。
例:
<html>
<head>
<title>_.contains() function</title>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore.js">
</script>
</head>
<body>
<script type="text/javascript">
console.log(_.invoke(['geeks', 'for', 'geeks'], 'toUpperCase'));
</script>
</body>
</html>輸出:
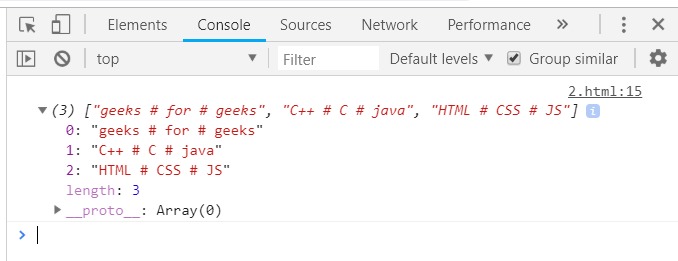
通過將它們與符號連接來操縱數組:將具有不同符號,字符等的數組元素連接在一起。通過使用相同的join()函數來連接每個元素。在這種情況下,需要提供三個參數,列表名稱,join()函數名稱和需要連接的符號/字符。該符號將插入在每兩個元素之間。
例:
<html>
<head>
<title>_.contains() function</title>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore.js">
</script>
</head>
<body>
<script type="text/javascript">
var manyThings = [
['geeks', 'for', 'geeks'],
['C++', 'C', 'java'],
['HTML', 'CSS', 'JS']
];
console.log(_.invoke(manyThings, 'join', ' # '));
</script>
</body>
</html>輸出:

相關用法
- PHP ReflectionMethod invoke()用法及代碼示例
- PHP ReflectionFunction invoke()用法及代碼示例
- JQuery last()用法及代碼示例
- JQuery on()用法及代碼示例
- underscore.js map()用法及代碼示例
- underscore.js every()用法及代碼示例
- underscore.js max()用法及代碼示例
- underscore.js min()用法及代碼示例
- underscore.js where()用法及代碼示例
- JQuery first()用法及代碼示例
- JQuery after()用法及代碼示例
- underscore.js contains()用法及代碼示例
- JQuery val()用法及代碼示例
- JQuery has()用法及代碼示例
注:本文由純淨天空篩選整理自Sakshi98大神的英文原創作品 Underscore.js | invoke() with Examples。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
