Processing, bezier()用法介绍。
用法
bezier(x1, y1, x2, y2, x3, y3, x4, y4)bezier(x1, y1, z1, x2, y2, z2, x3, y3, z3, x4, y4, z4)
参数
x1(float)第一个锚点的坐标y1(float)第一个锚点的坐标z1(float)第一个锚点的坐标x2(float)第一个控制点的坐标y2(float)第一个控制点的坐标z2(float)第一个控制点的坐标x3(float)第二个控制点的坐标y3(float)第二个控制点的坐标z3(float)第二个控制点的坐标x4(float)第二个锚点的坐标y4(float)第二个锚点的坐标z4(float)第二个锚点的坐标
返回
void
说明
在屏幕上绘制贝塞尔曲线。这些曲线由一系列锚点和控制点定义。前两个参数指定第一个锚点,后两个参数指定另一个锚点。中间参数指定定义曲线形状的控制点。贝塞尔曲线是由法国工程师皮埃尔贝塞尔开发的。使用 3D 版本需要使用 P3D 进行渲染(有关更多信息,请参阅环境参考)。
例子
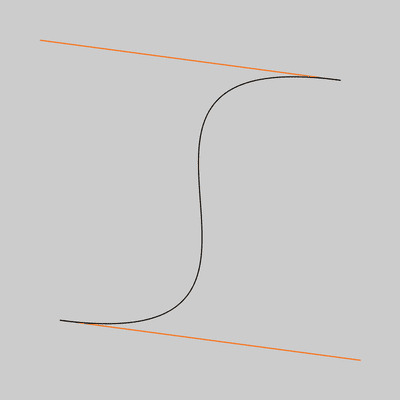
noFill();
stroke(255, 102, 0);
line(340, 80, 40, 40);
line(360, 360, 60, 320);
stroke(0, 0, 0);
bezier(340, 80, 40, 40, 360, 360, 60, 320);
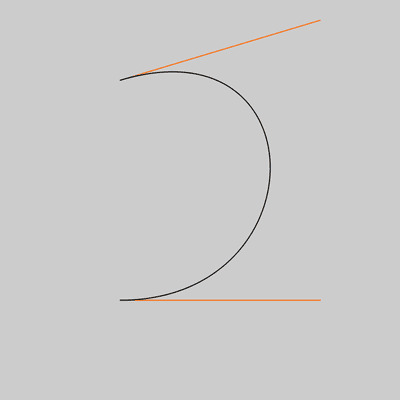
size(400,400);
noFill();
stroke(255, 102, 0);
line(120, 80, 320, 20);
line(320, 300, 120, 300);
stroke(0, 0, 0);
bezier(120, 80, 320, 20, 320, 300, 120, 300);
相关用法
- Processing bezierPoint()用法及代码示例
- Processing bezierDetail()用法及代码示例
- Processing bezierVertex()用法及代码示例
- Processing bezierTangent()用法及代码示例
- Processing beginShape()用法及代码示例
- Processing beginRaw()用法及代码示例
- Processing beginRecord()用法及代码示例
- Processing beginCamera()用法及代码示例
- Processing beginContour()用法及代码示例
- Processing box()用法及代码示例
- Processing binary()用法及代码示例
- Processing blendMode()用法及代码示例
- Processing boolean()用法及代码示例
- Processing break用法及代码示例
- Processing boolean用法及代码示例
- Processing background()用法及代码示例
- Processing brightness()用法及代码示例
- Processing blue()用法及代码示例
- Processing byte()用法及代码示例
- Processing blend()用法及代码示例
- Processing byte用法及代码示例
- Processing FFT用法及代码示例
- Processing SawOsc.pan()用法及代码示例
- Processing FloatDict用法及代码示例
- Processing FFT.stop()用法及代码示例
注:本文由纯净天空筛选整理自processing.org大神的英文原创作品 bezier()。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
