Processing, bezier()用法介紹。
用法
bezier(x1, y1, x2, y2, x3, y3, x4, y4)bezier(x1, y1, z1, x2, y2, z2, x3, y3, z3, x4, y4, z4)
參數
x1(float)第一個錨點的坐標y1(float)第一個錨點的坐標z1(float)第一個錨點的坐標x2(float)第一個控製點的坐標y2(float)第一個控製點的坐標z2(float)第一個控製點的坐標x3(float)第二個控製點的坐標y3(float)第二個控製點的坐標z3(float)第二個控製點的坐標x4(float)第二個錨點的坐標y4(float)第二個錨點的坐標z4(float)第二個錨點的坐標
返回
void
說明
在屏幕上繪製貝塞爾曲線。這些曲線由一係列錨點和控製點定義。前兩個參數指定第一個錨點,後兩個參數指定另一個錨點。中間參數指定定義曲線形狀的控製點。貝塞爾曲線是由法國工程師皮埃爾貝塞爾開發的。使用 3D 版本需要使用 P3D 進行渲染(有關更多信息,請參閱環境參考)。
例子
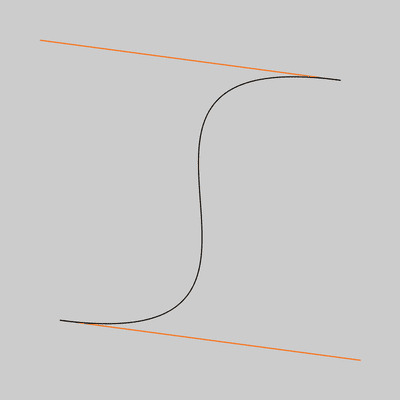
noFill();
stroke(255, 102, 0);
line(340, 80, 40, 40);
line(360, 360, 60, 320);
stroke(0, 0, 0);
bezier(340, 80, 40, 40, 360, 360, 60, 320);
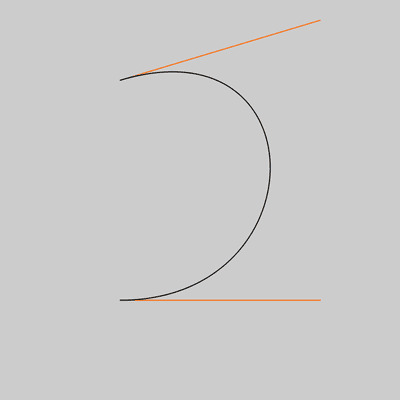
size(400,400);
noFill();
stroke(255, 102, 0);
line(120, 80, 320, 20);
line(320, 300, 120, 300);
stroke(0, 0, 0);
bezier(120, 80, 320, 20, 320, 300, 120, 300);
相關用法
- Processing bezierPoint()用法及代碼示例
- Processing bezierDetail()用法及代碼示例
- Processing bezierVertex()用法及代碼示例
- Processing bezierTangent()用法及代碼示例
- Processing beginShape()用法及代碼示例
- Processing beginRaw()用法及代碼示例
- Processing beginRecord()用法及代碼示例
- Processing beginCamera()用法及代碼示例
- Processing beginContour()用法及代碼示例
- Processing box()用法及代碼示例
- Processing binary()用法及代碼示例
- Processing blendMode()用法及代碼示例
- Processing boolean()用法及代碼示例
- Processing break用法及代碼示例
- Processing boolean用法及代碼示例
- Processing background()用法及代碼示例
- Processing brightness()用法及代碼示例
- Processing blue()用法及代碼示例
- Processing byte()用法及代碼示例
- Processing blend()用法及代碼示例
- Processing byte用法及代碼示例
- Processing FFT用法及代碼示例
- Processing SawOsc.pan()用法及代碼示例
- Processing FloatDict用法及代碼示例
- Processing FFT.stop()用法及代碼示例
注:本文由純淨天空篩選整理自processing.org大神的英文原創作品 bezier()。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
