Processing, bezierPoint()用法介紹。
用法
bezierPoint(a, b, c, d, t)
參數
a(float)曲線上第一個點的坐標b(float)第一個控製點坐標c(float)第二控製點坐標d(float)曲線上第二點的坐標t(float)0 到 1 之間的值
返回
float
說明
對點 a、b、c、d 計算點 t 處的貝塞爾曲線。參數 t 在 0 和 1 之間變化,a 和 d 是曲線上的點,b 和 c 是控製點。這可以使用 x 坐標進行一次,然後使用 y 坐標進行第二次,以獲得貝塞爾曲線在 t 處的位置。
例子
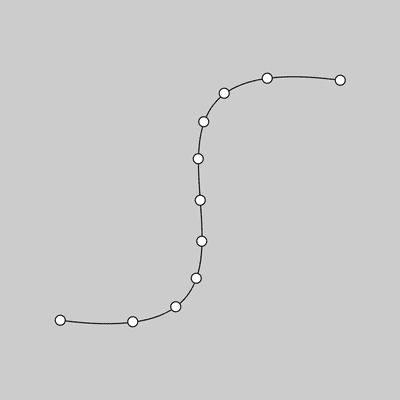
size(400,400);
noFill();
bezier(340, 80, 40, 40, 360, 360, 60, 320);
fill(255);
int steps = 10;
for (int i = 0; i <= steps; i++) {
float t = i / float(steps);
float x = bezierPoint(340, 40, 360, 60, t);
float y = bezierPoint(80, 40, 360, 320, t);
ellipse(x, y, 10, 10);
}
相關用法
- Processing bezierDetail()用法及代碼示例
- Processing bezierVertex()用法及代碼示例
- Processing bezierTangent()用法及代碼示例
- Processing bezier()用法及代碼示例
- Processing beginShape()用法及代碼示例
- Processing beginRaw()用法及代碼示例
- Processing beginRecord()用法及代碼示例
- Processing beginCamera()用法及代碼示例
- Processing beginContour()用法及代碼示例
- Processing box()用法及代碼示例
- Processing binary()用法及代碼示例
- Processing blendMode()用法及代碼示例
- Processing boolean()用法及代碼示例
- Processing break用法及代碼示例
- Processing boolean用法及代碼示例
- Processing background()用法及代碼示例
- Processing brightness()用法及代碼示例
- Processing blue()用法及代碼示例
- Processing byte()用法及代碼示例
- Processing blend()用法及代碼示例
- Processing byte用法及代碼示例
- Processing FFT用法及代碼示例
- Processing SawOsc.pan()用法及代碼示例
- Processing FloatDict用法及代碼示例
- Processing FFT.stop()用法及代碼示例
注:本文由純淨天空篩選整理自processing.org大神的英文原創作品 bezierPoint()。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
