Processing, beginShape()用法介紹。
用法
beginShape()beginShape(kind)
參數
kind(int)點、線、三角形、TRIANGLE_FAN、TRIANGLE_STRIP、四邊形或QUAD_STRIP
返回
void
說明
使用beginShape() 和endShape() 函數可以創建更複雜的表單。 beginShape() 開始記錄形狀的頂點,endShape() 停止記錄。 kind 參數的值告訴它從提供的頂點創建哪些類型的形狀。沒有指定模式,形狀可以是任何不規則多邊形。 beginShape() 可用的參數是 POINTS、LINES、TRIANGLES、TRIANGLE_FAN、TRIANGLE_STRIP、QUADS 和 QUAD_STRIP。調用beginShape() 函數後,必須遵循一係列vertex() 命令。要停止繪製形狀,請調用 endShape() 。帶有兩個參數的vertex() 函數指定2D 中的位置,而帶有三個參數的vertex() 函數指定3D 中的位置。每個形狀都將使用當前筆觸顏色勾勒出輪廓並用填充顏色填充。
translate() 、 rotate() 和 scale() 等轉換在 beginShape() 中不起作用。也不能在 beginShape() 中使用其他形狀,例如 ellipse() 或 rect() 。
P2D 和 P3D 渲染器允許在 per-vertex 的基礎上更改 stroke() 和 fill(),但默認渲染器不允許。 strokeWeight() 、 strokeCap() 和 strokeJoin() 等設置在帶有任何渲染器的 beginShape() /endShape() 塊內無法更改。
例子
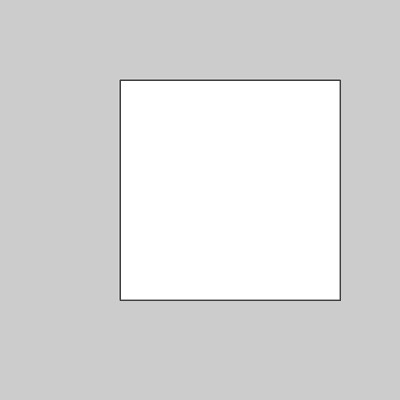
beginShape();
vertex(120, 80);
vertex(340, 80);
vertex(340, 300);
vertex(120, 300);
endShape(CLOSE);
beginShape(POINTS);
vertex(120, 80);
vertex(340, 80);
vertex(340, 300);
vertex(120, 300);
endShape();
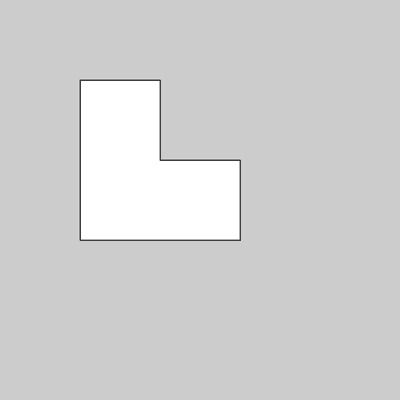
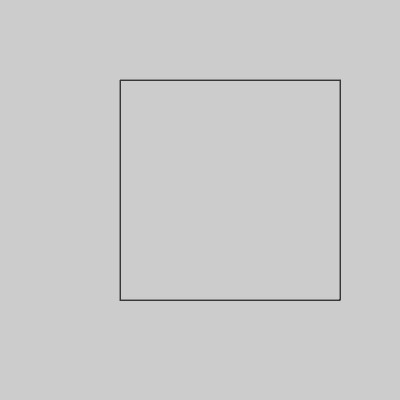
beginShape();
vertex(120, 80);
vertex(340, 80);
vertex(340, 300);
vertex(120, 300);
endShape(CLOSE);
beginShape(LINES);
vertex(120, 80);
vertex(340, 80);
vertex(340, 300);
vertex(120, 300);
endShape();
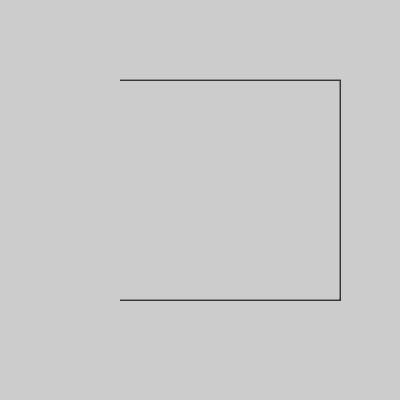
noFill();
beginShape();
vertex(120, 80);
vertex(340, 80);
vertex(340, 300);
vertex(120, 300);
endShape();

noFill();
beginShape();
vertex(120, 80);
vertex(340, 80);
vertex(340, 300);
vertex(120, 300);
endShape(CLOSE);
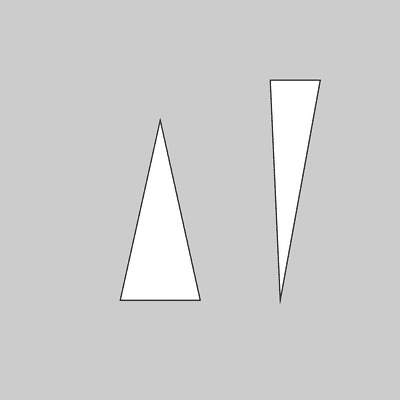
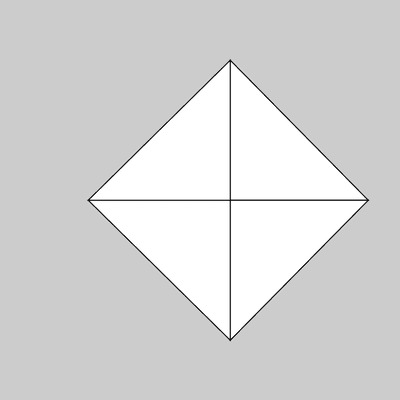
beginShape(TRIANGLES);
vertex(120, 300);
vertex(160, 120);
vertex(200, 300);
vertex(270, 80);
vertex(280, 300);
vertex(320, 80);
endShape();

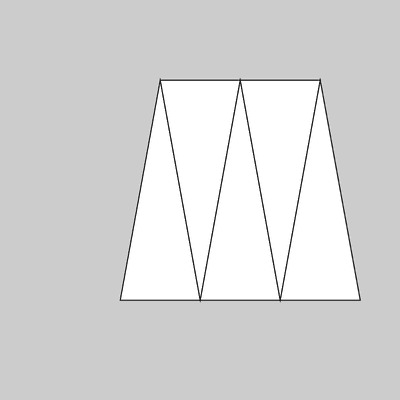
beginShape(TRIANGLE_STRIP);
vertex(120, 300);
vertex(160, 80);
vertex(200, 300);
vertex(240, 80);
vertex(280, 300);
vertex(320, 80);
vertex(360, 300);
endShape();
beginShape(TRIANGLE_FAN);
vertex(230, 200);
vertex(230, 60);
vertex(368, 200);
vertex(230, 340);
vertex(88, 200);
vertex(230, 60);
endShape();
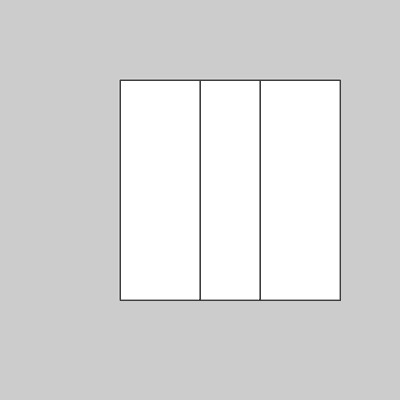
beginShape(QUADS);
vertex(120, 80);
vertex(120, 300);
vertex(200, 300);
vertex(200, 80);
vertex(260, 80);
vertex(260, 300);
vertex(340, 300);
vertex(340, 80);
endShape();
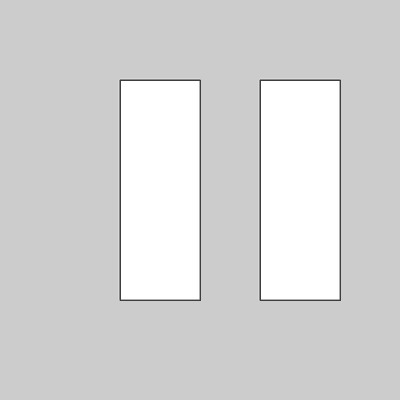
beginShape(QUAD_STRIP);
vertex(120, 80);
vertex(120, 300);
vertex(200, 80);
vertex(200, 300);
vertex(260, 80);
vertex(260, 300);
vertex(340, 80);
vertex(340, 300);
endShape();

相關用法
- Processing beginRaw()用法及代碼示例
- Processing beginRecord()用法及代碼示例
- Processing beginCamera()用法及代碼示例
- Processing beginContour()用法及代碼示例
- Processing bezierPoint()用法及代碼示例
- Processing bezierDetail()用法及代碼示例
- Processing bezierVertex()用法及代碼示例
- Processing bezierTangent()用法及代碼示例
- Processing bezier()用法及代碼示例
- Processing box()用法及代碼示例
- Processing binary()用法及代碼示例
- Processing blendMode()用法及代碼示例
- Processing boolean()用法及代碼示例
- Processing break用法及代碼示例
- Processing boolean用法及代碼示例
- Processing background()用法及代碼示例
- Processing brightness()用法及代碼示例
- Processing blue()用法及代碼示例
- Processing byte()用法及代碼示例
- Processing blend()用法及代碼示例
- Processing byte用法及代碼示例
- Processing FFT用法及代碼示例
- Processing SawOsc.pan()用法及代碼示例
- Processing FloatDict用法及代碼示例
- Processing FFT.stop()用法及代碼示例
注:本文由純淨天空篩選整理自processing.org大神的英文原創作品 beginShape()。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
