Processing, beginShape()用法介绍。
用法
beginShape()beginShape(kind)
参数
kind(int)点、线、三角形、TRIANGLE_FAN、TRIANGLE_STRIP、四边形或QUAD_STRIP
返回
void
说明
使用beginShape() 和endShape() 函数可以创建更复杂的表单。 beginShape() 开始记录形状的顶点,endShape() 停止记录。 kind 参数的值告诉它从提供的顶点创建哪些类型的形状。没有指定模式,形状可以是任何不规则多边形。 beginShape() 可用的参数是 POINTS、LINES、TRIANGLES、TRIANGLE_FAN、TRIANGLE_STRIP、QUADS 和 QUAD_STRIP。调用beginShape() 函数后,必须遵循一系列vertex() 命令。要停止绘制形状,请调用 endShape() 。带有两个参数的vertex() 函数指定2D 中的位置,而带有三个参数的vertex() 函数指定3D 中的位置。每个形状都将使用当前笔触颜色勾勒出轮廓并用填充颜色填充。
translate() 、 rotate() 和 scale() 等转换在 beginShape() 中不起作用。也不能在 beginShape() 中使用其他形状,例如 ellipse() 或 rect() 。
P2D 和 P3D 渲染器允许在 per-vertex 的基础上更改 stroke() 和 fill(),但默认渲染器不允许。 strokeWeight() 、 strokeCap() 和 strokeJoin() 等设置在带有任何渲染器的 beginShape() /endShape() 块内无法更改。
例子
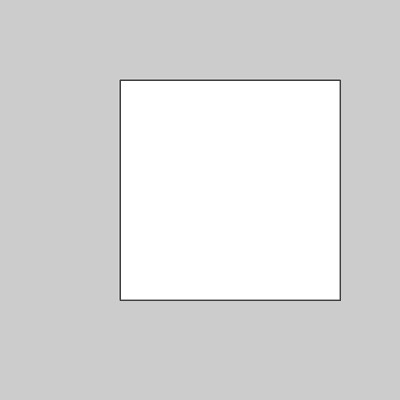
beginShape();
vertex(120, 80);
vertex(340, 80);
vertex(340, 300);
vertex(120, 300);
endShape(CLOSE);
beginShape(POINTS);
vertex(120, 80);
vertex(340, 80);
vertex(340, 300);
vertex(120, 300);
endShape();
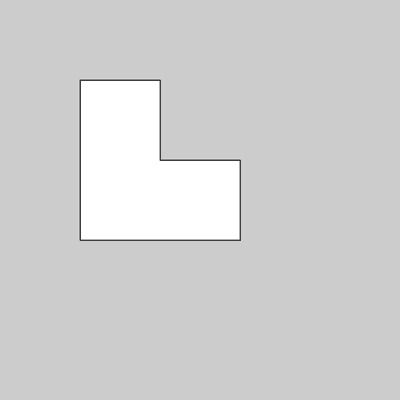
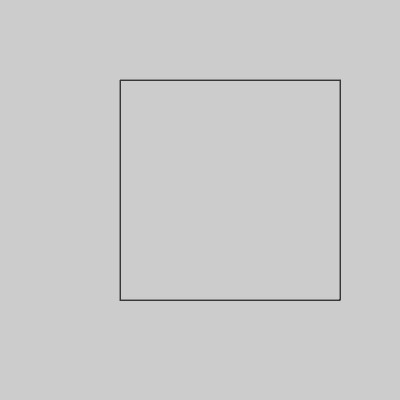
beginShape();
vertex(120, 80);
vertex(340, 80);
vertex(340, 300);
vertex(120, 300);
endShape(CLOSE);
beginShape(LINES);
vertex(120, 80);
vertex(340, 80);
vertex(340, 300);
vertex(120, 300);
endShape();
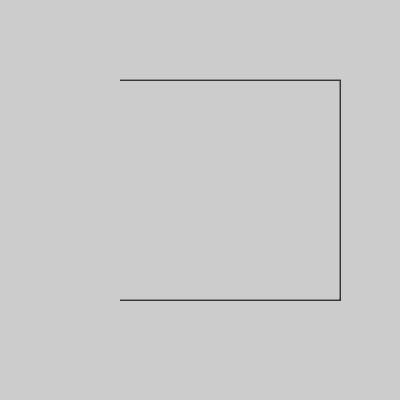
noFill();
beginShape();
vertex(120, 80);
vertex(340, 80);
vertex(340, 300);
vertex(120, 300);
endShape();

noFill();
beginShape();
vertex(120, 80);
vertex(340, 80);
vertex(340, 300);
vertex(120, 300);
endShape(CLOSE);
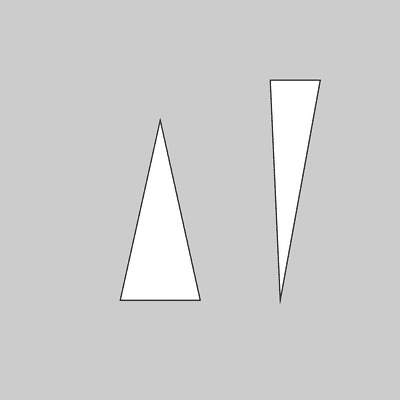
beginShape(TRIANGLES);
vertex(120, 300);
vertex(160, 120);
vertex(200, 300);
vertex(270, 80);
vertex(280, 300);
vertex(320, 80);
endShape();

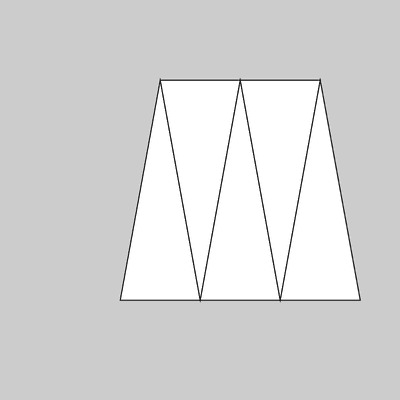
beginShape(TRIANGLE_STRIP);
vertex(120, 300);
vertex(160, 80);
vertex(200, 300);
vertex(240, 80);
vertex(280, 300);
vertex(320, 80);
vertex(360, 300);
endShape();
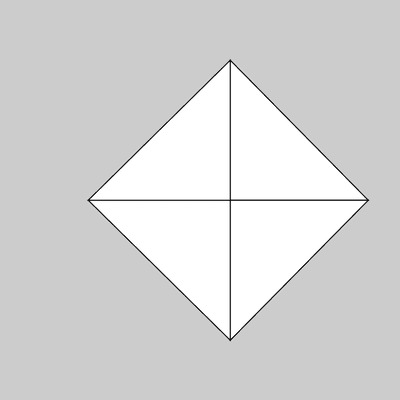
beginShape(TRIANGLE_FAN);
vertex(230, 200);
vertex(230, 60);
vertex(368, 200);
vertex(230, 340);
vertex(88, 200);
vertex(230, 60);
endShape();
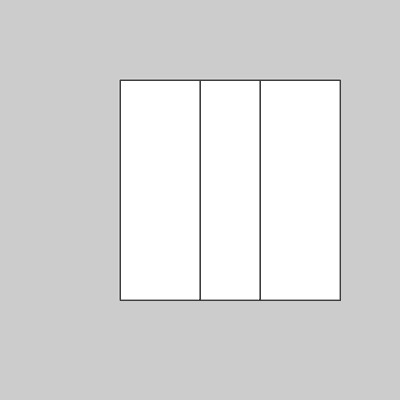
beginShape(QUADS);
vertex(120, 80);
vertex(120, 300);
vertex(200, 300);
vertex(200, 80);
vertex(260, 80);
vertex(260, 300);
vertex(340, 300);
vertex(340, 80);
endShape();
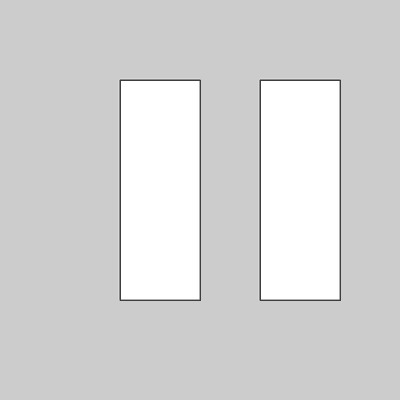
beginShape(QUAD_STRIP);
vertex(120, 80);
vertex(120, 300);
vertex(200, 80);
vertex(200, 300);
vertex(260, 80);
vertex(260, 300);
vertex(340, 80);
vertex(340, 300);
endShape();

相关用法
- Processing beginRaw()用法及代码示例
- Processing beginRecord()用法及代码示例
- Processing beginCamera()用法及代码示例
- Processing beginContour()用法及代码示例
- Processing bezierPoint()用法及代码示例
- Processing bezierDetail()用法及代码示例
- Processing bezierVertex()用法及代码示例
- Processing bezierTangent()用法及代码示例
- Processing bezier()用法及代码示例
- Processing box()用法及代码示例
- Processing binary()用法及代码示例
- Processing blendMode()用法及代码示例
- Processing boolean()用法及代码示例
- Processing break用法及代码示例
- Processing boolean用法及代码示例
- Processing background()用法及代码示例
- Processing brightness()用法及代码示例
- Processing blue()用法及代码示例
- Processing byte()用法及代码示例
- Processing blend()用法及代码示例
- Processing byte用法及代码示例
- Processing FFT用法及代码示例
- Processing SawOsc.pan()用法及代码示例
- Processing FloatDict用法及代码示例
- Processing FFT.stop()用法及代码示例
注:本文由纯净天空筛选整理自processing.org大神的英文原创作品 beginShape()。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
