Processing, bezierVertex()用法介绍。
用法
bezierVertex(x2, y2, x3, y3, x4, y4)bezierVertex(x2, y2, z2, x3, y3, z3, x4, y4, z4)
参数
x2(float)第一个控制点的 x 坐标y2(float)第一个控制点的 y 坐标z2(float)第一个控制点的 z 坐标x3(float)第二个控制点的 x 坐标y3(float)第二个控制点的 y 坐标z3(float)第二个控制点的 z 坐标x4(float)锚点的 x 坐标y4(float)锚点的 y 坐标z4(float)锚点的 z 坐标
返回
void
说明
指定贝塞尔曲线的顶点坐标。每次调用bezierVertex() 都会定义贝塞尔曲线的两个控制点和一个锚点的位置,从而为线条或形状添加新线段。第一次在 beginShape() 调用中使用 bezierVertex() 时,必须以调用 vertex() 来设置第一个锚点。此函数必须在 beginShape() 和 endShape() 之间使用,并且仅在没有为 beginShape() 指定 MODE 参数时使用。使用 3D 版本需要使用 P3D 进行渲染(有关更多信息,请参阅环境参考)。
例子
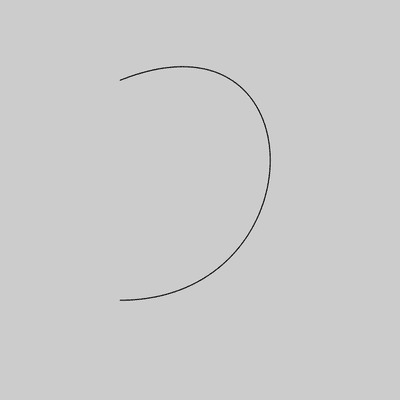
size(400,400);
noFill();
beginShape();
vertex(120, 80);
bezierVertex(320, 0, 320, 300, 120, 300);
endShape();

size(400,400);
beginShape();
vertex(120, 80);
bezierVertex(320, 0, 320, 300, 90, 300);
bezierVertex(200, 320, 240, 100, 120, 80);
endShape();
相关用法
- Processing bezierPoint()用法及代码示例
- Processing bezierDetail()用法及代码示例
- Processing bezierTangent()用法及代码示例
- Processing bezier()用法及代码示例
- Processing beginShape()用法及代码示例
- Processing beginRaw()用法及代码示例
- Processing beginRecord()用法及代码示例
- Processing beginCamera()用法及代码示例
- Processing beginContour()用法及代码示例
- Processing box()用法及代码示例
- Processing binary()用法及代码示例
- Processing blendMode()用法及代码示例
- Processing boolean()用法及代码示例
- Processing break用法及代码示例
- Processing boolean用法及代码示例
- Processing background()用法及代码示例
- Processing brightness()用法及代码示例
- Processing blue()用法及代码示例
- Processing byte()用法及代码示例
- Processing blend()用法及代码示例
- Processing byte用法及代码示例
- Processing FFT用法及代码示例
- Processing SawOsc.pan()用法及代码示例
- Processing FloatDict用法及代码示例
- Processing FFT.stop()用法及代码示例
注:本文由纯净天空筛选整理自processing.org大神的英文原创作品 bezierVertex()。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
