Processing, bezierPoint()用法介绍。
用法
bezierPoint(a, b, c, d, t)
参数
a(float)曲线上第一个点的坐标b(float)第一个控制点坐标c(float)第二控制点坐标d(float)曲线上第二点的坐标t(float)0 到 1 之间的值
返回
float
说明
对点 a、b、c、d 计算点 t 处的贝塞尔曲线。参数 t 在 0 和 1 之间变化,a 和 d 是曲线上的点,b 和 c 是控制点。这可以使用 x 坐标进行一次,然后使用 y 坐标进行第二次,以获得贝塞尔曲线在 t 处的位置。
例子
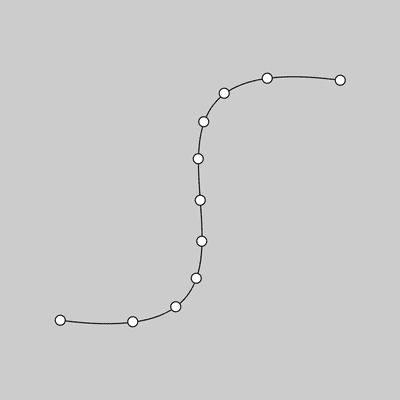
size(400,400);
noFill();
bezier(340, 80, 40, 40, 360, 360, 60, 320);
fill(255);
int steps = 10;
for (int i = 0; i <= steps; i++) {
float t = i / float(steps);
float x = bezierPoint(340, 40, 360, 60, t);
float y = bezierPoint(80, 40, 360, 320, t);
ellipse(x, y, 10, 10);
}
相关用法
- Processing bezierDetail()用法及代码示例
- Processing bezierVertex()用法及代码示例
- Processing bezierTangent()用法及代码示例
- Processing bezier()用法及代码示例
- Processing beginShape()用法及代码示例
- Processing beginRaw()用法及代码示例
- Processing beginRecord()用法及代码示例
- Processing beginCamera()用法及代码示例
- Processing beginContour()用法及代码示例
- Processing box()用法及代码示例
- Processing binary()用法及代码示例
- Processing blendMode()用法及代码示例
- Processing boolean()用法及代码示例
- Processing break用法及代码示例
- Processing boolean用法及代码示例
- Processing background()用法及代码示例
- Processing brightness()用法及代码示例
- Processing blue()用法及代码示例
- Processing byte()用法及代码示例
- Processing blend()用法及代码示例
- Processing byte用法及代码示例
- Processing FFT用法及代码示例
- Processing SawOsc.pan()用法及代码示例
- Processing FloatDict用法及代码示例
- Processing FFT.stop()用法及代码示例
注:本文由纯净天空筛选整理自processing.org大神的英文原创作品 bezierPoint()。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
