Processing, curve()用法介紹。
用法
curve(x1, y1, x2, y2, x3, y3, x4, y4)curve(x1, y1, z1, x2, y2, z2, x3, y3, z3, x4, y4, z4)
參數
x1(float)開始控製點的坐標y1(float)開始控製點的坐標x2(float)第一個點的坐標y2(float)第一個點的坐標x3(float)第二個點的坐標y3(float)第二個點的坐標x4(float)結束控製點的坐標y4(float)結束控製點的坐標z1(float)開始控製點的坐標z2(float)第一個點的坐標z3(float)第二個點的坐標z4(float)結束控製點的坐標
返回
void
說明
在屏幕上繪製曲線。第一個和第二個參數指定開始控製點,最後兩個參數指定結束控製點。中間參數指定曲線的起點和終點。可以通過將一係列 curve() 函數放在一起或使用 curveVertex() 來創建更長的曲線。一個名為curveTightness() 的附加函數可以控製曲線的視覺質量。 curve() 函數是 Catmull-Rom 樣條線的實現。使用 3D 版本需要使用 P3D 進行渲染(有關更多信息,請參閱環境參考)。
例子
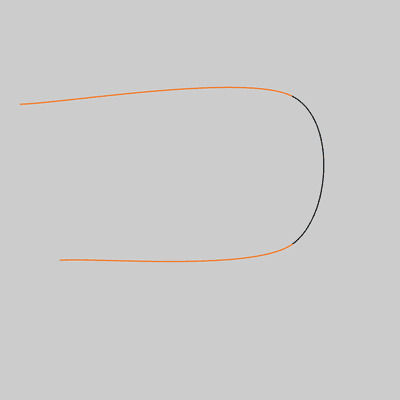
size(400, 400);
noFill();
stroke(255, 102, 0);
curve(20, 104, 20, 104, 292, 96, 292, 244);
stroke(0);
curve(20, 104, 292, 96, 292, 244, 60, 260);
stroke(255, 102, 0);
curve(292, 96, 292, 244, 60, 260, 60, 260);
相關用法
- Processing curveDetail()用法及代碼示例
- Processing curveVertex()用法及代碼示例
- Processing curveTightness()用法及代碼示例
- Processing curvePoint()用法及代碼示例
- Processing curveTangent()用法及代碼示例
- Processing cursor()用法及代碼示例
- Processing case用法及代碼示例
- Processing clip()用法及代碼示例
- Processing camera()用法及代碼示例
- Processing catch用法及代碼示例
- Processing char()用法及代碼示例
- Processing ceil()用法及代碼示例
- Processing concat()用法及代碼示例
- Processing continue用法及代碼示例
- Processing color()用法及代碼示例
- Processing copy()用法及代碼示例
- Processing createFont()用法及代碼示例
- Processing cos()用法及代碼示例
- Processing circle()用法及代碼示例
- Processing char用法及代碼示例
- Processing color用法及代碼示例
- Processing createImage()用法及代碼示例
- Processing createShape()用法及代碼示例
- Processing class用法及代碼示例
- Processing createInput()用法及代碼示例
注:本文由純淨天空篩選整理自processing.org大神的英文原創作品 curve()。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
