p5.js中p5.Table的getRows()方法用于将对表中所有行的引用作为p5.TableRow对象的数组返回。每个返回的行对象都可用于获取和设置所需的值。
用法:
getRows()
参数:该函数不接受任何参数。
下面的示例说明了p5.js中的getRows()函数:
例:
function setup() {
createCanvas(500, 400);
textSize(16);
text("Click on the button to display" +
"all the rows in the table", 20, 20);
getColBtn = createButton("Show all rows");
getColBtn.position(30, 50);
getColBtn.mouseClicked(showAllRows);
// Create the table
table = new p5.Table();
// Add two columns
table.addColumn("movie");
table.addColumn("rating");
table.addColumn("price");
// Add 10 randomly generated rows
for (let i = 0; i < 10; i++) {
let newRow = table.addRow();
newRow.setString("movie",
"Movie " + floor(random(1, 100)));
newRow.setString("rating",
floor(random(1, 5)));
newRow.setString("price",
"$" + floor(random(10, 100)));
}
}
function showAllRows() {
clear();
let currentRows = table.getRows();
// Display the total rows
// present in the table
text("There are " +
currentRows.length +
" rows in the table", 20, 100);
for (let r = 0; r < currentRows.length; r++)
text(currentRows[r].arr.toString(),
20, 140 + r * 20);
text("Click on the button to display" +
"all the rows in the table", 20, 20);
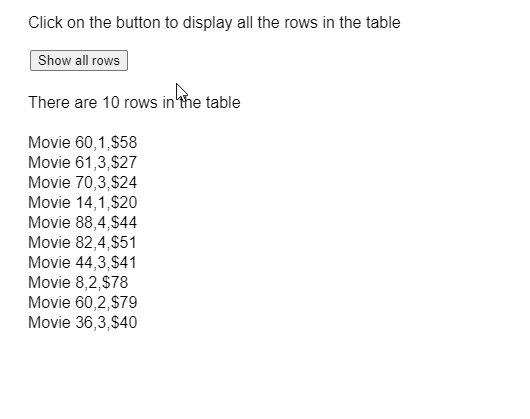
}输出:

在线编辑: https://editor.p5js.org/
环境设置: https://www.geeksforgeeks.org/p5-js-soundfile-object-installation-and-methods/
参考: https://p5js.org/reference/#/p5.Table/getRows
相关用法
- HTML DOM console.table()用法及代码示例
- HTML DOM Table deleteRow()用法及代码示例
- HTML DOM Table createTFoot()用法及代码示例
- HTML DOM Table deleteTFoot()用法及代码示例
- HTML DOM Table insertRow()用法及代码示例
- HTML DOM Table createTHead()用法及代码示例
- HTML DOM Table deleteCaption()用法及代码示例
- HTML DOM Table deleteTHead()用法及代码示例
- HTML DOM Table createCaption()用法及代码示例
- p5.js Table addColumn()用法及代码示例
- p5.js Table getColumn()用法及代码示例
- p5.js Table clearRows()用法及代码示例
- p5.js Table removeRow()用法及代码示例
- p5.js Table addRow()用法及代码示例
注:本文由纯净天空筛选整理自sayantanm19大神的英文原创作品 p5.js Table getRows() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
