p5.js中p5.Table的addRow()方法用于将新数据行添加到表对象。默认情况下,此方法创建一个空行。通过存储对新行对象的引用,然后使用set()方法在行中设置值,可以使用此函数。或者,可以将p5.TableRow对象作为该方法的参数。这将直接复制给定的行并将其添加到表中。
用法:
addRow( [row] )
参数:该函数接受如上所述和以下描述的单个参数:
- row:它是一个p5.TableRow对象,它指定要添加到表中的行。它是一个可选参数。
以下示例说明了p5.js中的addRow()函数:
范例1:
javascript
function setup() {
createCanvas(500, 300);
textSize(16);
addRowBtn = createButton("Add Row");
addRowBtn.position(30, 40);
addRowBtn.mouseClicked(addNewRow);
// Create the table
table = new p5.Table();
table.addColumn("author");
table.addColumn("langauge");
}
function addNewRow() {
// Create new row object
let newRow = table.addRow();
// Add data to it using setString()
newRow.setString("author", "Author " + floor(random(1, 100)));
newRow.setString("langauge", "Langauge " + floor(random(1, 100)));
}
function draw() {
clear();
// Show the total number of rows
text("The table has " + table.getRowCount() + " rows", 20, 20);
// Show the columns
text("Author", 20, 80);
text("Language", 120, 80);
// Show the table with the rows
for (let r = 0; r < table.getRowCount(); r++)
for (let c = 0; c < table.getColumnCount(); c++)
text(table.getString(r, c), 20 + c * 100, 120 + r * 20);
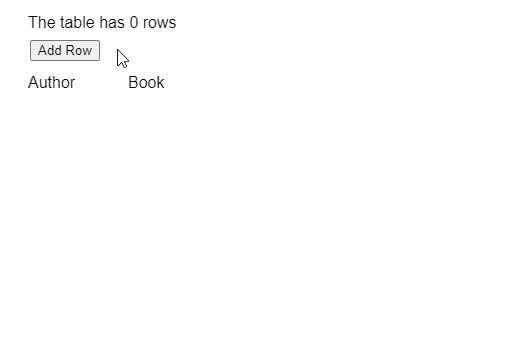
}输出:

范例2:
javascript
function setup() {
createCanvas(500, 300);
textSize(16);
addRowBtn = createButton("Add Row");
addRowBtn.position(30, 40);
addRowBtn.mouseClicked(addNewRow);
// Create the table
table = new p5.Table();
table.addColumn("author");
table.addColumn("book");
}
function addNewRow() {
// Create a new TableRow object
let tableRow = new p5.TableRow("Author X, Book Y", ",");
// Add the TableRow to table
table.addRow(tableRow);
}
function draw() {
clear();
// Show the total number of rows
text("The table has " + table.getRowCount() + " rows", 20, 20);
// Show the columns
text("Author", 20, 80);
text("Book", 120, 80);
// Show the table with the rows
for (let r = 0; r < table.getRowCount(); r++)
for (let c = 0; c < table.getColumnCount(); c++)
text(table.getString(r, c), 20 + c * 100, 120 + r * 20);
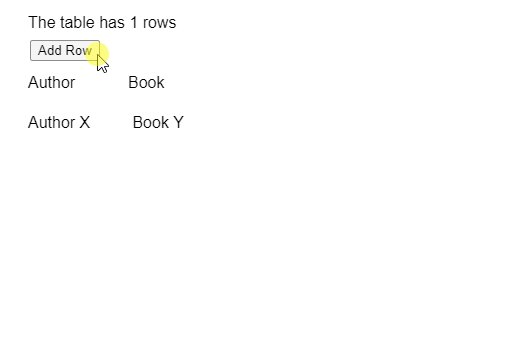
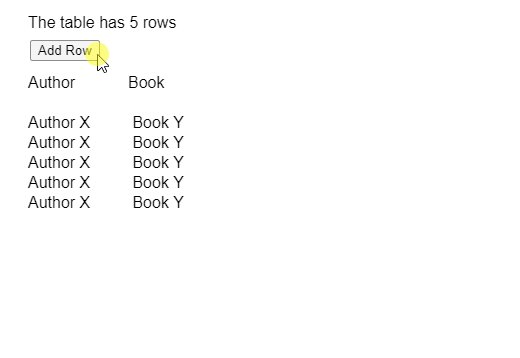
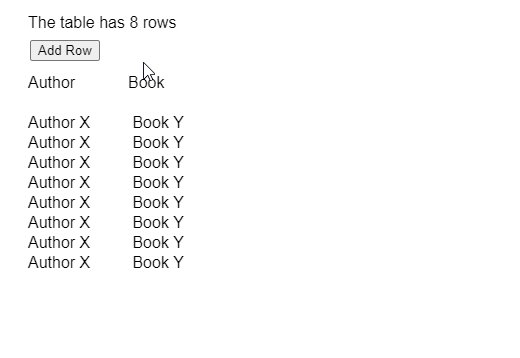
}输出:

在线编辑: https://editor.p5js.org/
环境设置: https://www.geeksforgeeks.org/p5-js-soundfile-object-installation-and-methods/
参考: https://p5js.org/reference/#/p5.Table/addRow
相关用法
- p5.js Table set()用法及代码示例
- HTML DOM contains()用法及代码示例
- JQuery before()用法及代码示例
- JQuery off()用法及代码示例
- JQuery is()用法及代码示例
- Collect.js all()用法及代码示例
- JQuery die()用法及代码示例
- JQuery even()用法及代码示例
- HTML DOM before()用法及代码示例
- HTML DOM after()用法及代码示例
- JQuery map()用法及代码示例
- Lodash _.take()用法及代码示例
- Lodash _.xor()用法及代码示例
- Lodash _.nth()用法及代码示例
- JQuery contains()用法及代码示例
- JQuery now()用法及代码示例
- JQuery odd()用法及代码示例
- JQuery get()用法及代码示例
- Javascript handler.set()用法及代码示例
注:本文由纯净天空筛选整理自sayantanm19大神的英文原创作品 p5.Table addRow() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
