表deleteCaption()方法用于删除<caption>元素并从表中删除其内容。仅当<caption>元素已经存在时才可以使用它。
用法:
tableObject.deleteCaption()
以下示例程序旨在说明表deleteCaption()方法:
例:删除<caption>元素。
<!DOCTYPE html>
<html>
<head>
<title>Table deleteCaption() Method in HTML
</title>
<style>
table,
td {
border:1px solid green;
}
h1 {
color:green;
}
h2 {
font-family:Impact;
}
body {
text-align:center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>Table deleteCaption() Method</h2>
<p>To create a Caption for the table,
double-click the "Add Caption" button.</p>
<p>To delete a Caption from the table,
double-click the "Delete Caption" button.</p>
<table id="Courses"
align="center">
<tr>
<td>Java</td>
<td>Fork Java</td>
</tr>
<tr>
<td>Python</td>
<td>Fork Python</td>
</tr>
<tr>
<td>Placements</td>
<td>Sudo Placement</td>
</tr>
</table>
<br>
<button ondblclick="Add_Caption()">
Add Caption
</button>
<button ondblclick="Delete_Caption()">
Delete Caption
</button>
<script>
function Add_Caption() {
// Create caption.
var MyTable =
document.getElementById(
"Courses").createCaption();
MyTable.innerHTML =
"<strong>GeeksforGeeks</strong>";
}
function Delete_Caption() {
// Delete caption.
document.getElementById(
"Courses").deleteCaption();
}
</script>
</body>
</html>输出:
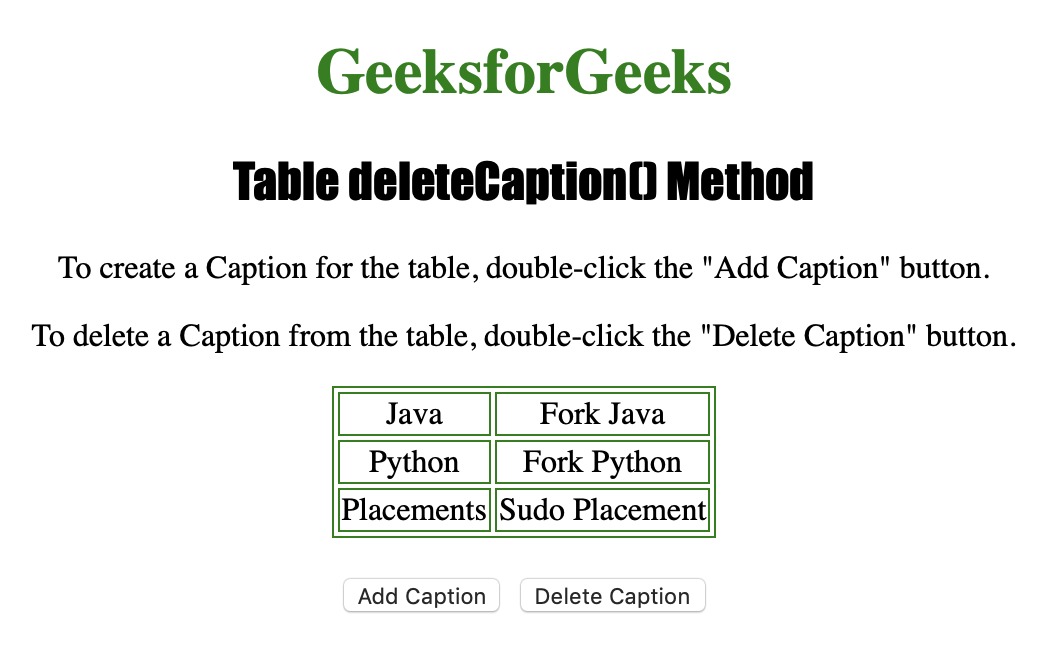
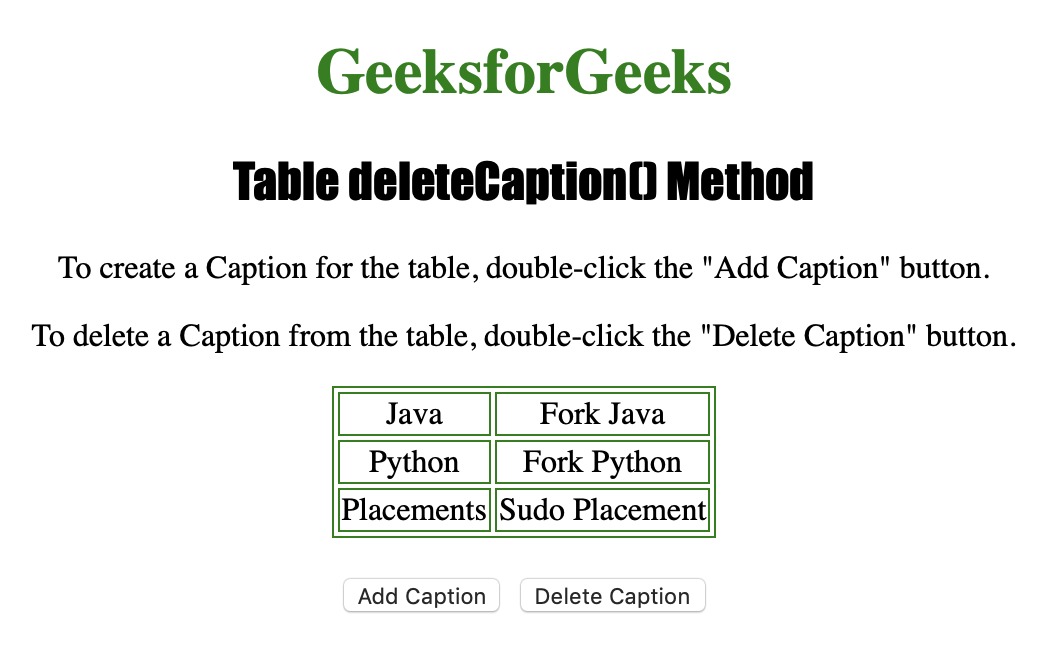
- 在单击“Add Caption”按钮之前:

- 单击“Add Caption”按钮后:

- 单击“Delete Caption”按钮后:

支持的浏览器:
- 苹果Safari
- IE浏览器
- 火狐浏览器
- 谷歌浏览器
- Opera
相关用法
- HTML DOM Table createCaption()用法及代码示例
- HTML DOM Table createTHead()用法及代码示例
- HTML DOM Table insertRow()用法及代码示例
- HTML DOM Table deleteRow()用法及代码示例
- HTML DOM console.table()用法及代码示例
- HTML DOM Table deleteTHead()用法及代码示例
- HTML DOM Table createTFoot()用法及代码示例
- HTML DOM Table deleteTFoot()用法及代码示例
- HTML DOM Table用法及代码示例
- HTML <table> frame属性用法及代码示例
- HTML <table> width属性用法及代码示例
- HTML <table> summary属性用法及代码示例
- HTML <table> cellspacing属性用法及代码示例
- HTML <table> rules属性用法及代码示例
注:本文由纯净天空筛选整理自Shubrodeep Banerjee大神的英文原创作品 HTML | DOM Table deleteCaption() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
