HTML <table> cellspacing属性用于指定单元格之间的空间。 cellspacing属性是根据像素设置的。
用法:
<table cellspacing="pixels">
属性值:
- pixels:它以像素为单位设置单元格之间的间隔。
注意:HTML 5不支持<table> cellspacing属性。
例:
<!DOCTYPE html>
<html>
<head>
<title>
HTML table cellspacing Attribute
</title>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>HTML table cellspacing Attribute</h2>
<table border="1"
cellspacing="15">
<caption>Author Details</caption>
<tr>
<th>NAME</th>
<th>AGE</th>
<th>BRANCH</th>
</tr>
<tr>
<td>BITTU</td>
<td>22</td>
<td>CSE</td>
</tr>
<tr>
<td>RAM</td>
<td>21</td>
<td>ECE</td>
</tr>
</table>
</body>
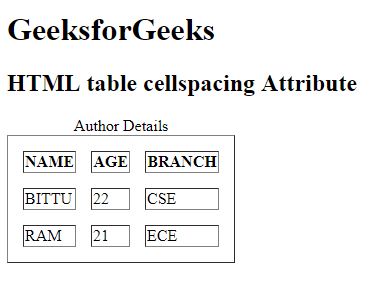
</html>输出:

支持的浏览器:HTML <table> cellspacing属性支持的浏览器如下所示:
- 谷歌浏览器
- IE浏览器
- Firefox
- Safari
- Opera
相关用法
- HTML for属性用法及代码示例
- HTML <bdo> dir属性用法及代码示例
- HTML low属性用法及代码示例
- HTML value属性用法及代码示例
- HTML src属性用法及代码示例
- HTML <li> value属性用法及代码示例
- HTML <a> rel属性用法及代码示例
- HTML <map> name属性用法及代码示例
- HTML min属性用法及代码示例
- HTML <img> src属性用法及代码示例
- HTML alt属性用法及代码示例
- HTML rel属性用法及代码示例
- HTML name属性用法及代码示例
注:本文由纯净天空筛选整理自jit_t大神的英文原创作品 HTML | <table> cellspacing Attribute。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
