HTML <table> cellspacing屬性用於指定單元格之間的空間。 cellspacing屬性是根據像素設置的。
用法:
<table cellspacing="pixels">
屬性值:
- pixels:它以像素為單位設置單元格之間的間隔。
注意:HTML 5不支持<table> cellspacing屬性。
例:
<!DOCTYPE html>
<html>
<head>
<title>
HTML table cellspacing Attribute
</title>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>HTML table cellspacing Attribute</h2>
<table border="1"
cellspacing="15">
<caption>Author Details</caption>
<tr>
<th>NAME</th>
<th>AGE</th>
<th>BRANCH</th>
</tr>
<tr>
<td>BITTU</td>
<td>22</td>
<td>CSE</td>
</tr>
<tr>
<td>RAM</td>
<td>21</td>
<td>ECE</td>
</tr>
</table>
</body>
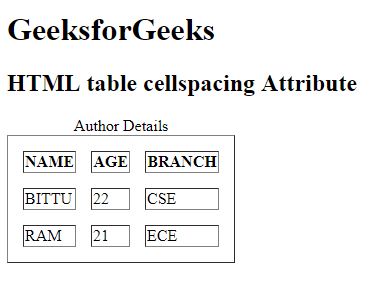
</html>輸出:

支持的瀏覽器:HTML <table> cellspacing屬性支持的瀏覽器如下所示:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- Safari
- Opera
相關用法
- HTML for屬性用法及代碼示例
- HTML <bdo> dir屬性用法及代碼示例
- HTML low屬性用法及代碼示例
- HTML value屬性用法及代碼示例
- HTML src屬性用法及代碼示例
- HTML <li> value屬性用法及代碼示例
- HTML <a> rel屬性用法及代碼示例
- HTML <map> name屬性用法及代碼示例
- HTML min屬性用法及代碼示例
- HTML <img> src屬性用法及代碼示例
- HTML alt屬性用法及代碼示例
- HTML rel屬性用法及代碼示例
- HTML name屬性用法及代碼示例
注:本文由純淨天空篩選整理自jit_t大神的英文原創作品 HTML | <table> cellspacing Attribute。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
