HTML <table>规则属性用于指定内部边框的哪些部分应该可见。
用法:
<table rules="value">
属性值:
- none:它不会创建任何行。
- groups:它在行和列组之间创建线。
- rows:它在行之间创建线。
- cols:它在列之间创建线。
- all:它在行和列之间创建线。
注意:HTML 5不支持<table> rules属性。
例:
<!DOCTYPE html>
<html>
<head>
<title>
HTML table rules Attribute
</title>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>HTML table rules Attribute</h2>
<table rules="rows">
<tr>
<th>NAME</th>
<th>AGE</th>
<th>BRANCH</th>
</tr>
<tr>
<td>BITTU</td>
<td>22</td>
<td>CSE</td>
</tr>
</table>
<br>
<table rules="cols">
<tr>
<th>NAME</th>
<th>AGE</th>
<th>BRANCH</th>
</tr>
<tr>
<td>BITTU</td>
<td>22</td>
<td>CSE</td>
</tr>
</table>
<br>
<table rules="all">
<tr>
<th>NAME</th>
<th>AGE</th>
<th>BRANCH</th>
</tr>
<tr>
<td>BITTU</td>
<td>22</td>
<td>CSE</td>
</tr>
</table>
</body>
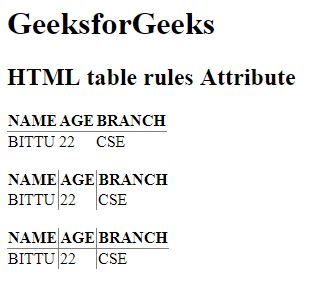
</html>输出:

支持的浏览器:下面列出了HTML <table>规则属性支持的浏览器:
- 谷歌浏览器
- Internet Explorer 9.0
- Firefox
- Safari
- Opera
相关用法
- HTML for属性用法及代码示例
- HTML alt属性用法及代码示例
- HTML rel属性用法及代码示例
- HTML name属性用法及代码示例
- HTML max属性用法及代码示例
- HTML <img> src属性用法及代码示例
- HTML <map> name属性用法及代码示例
- HTML dir属性用法及代码示例
- HTML low属性用法及代码示例
- HTML value属性用法及代码示例
- HTML min属性用法及代码示例
- HTML <bdo> dir属性用法及代码示例
- HTML src属性用法及代码示例
- HTML <a> rel属性用法及代码示例
注:本文由纯净天空筛选整理自jit_t大神的英文原创作品 HTML | <table> rules Attribute。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
