HTML <table>規則屬性用於指定內部邊框的哪些部分應該可見。
用法:
<table rules="value">
屬性值:
- none:它不會創建任何行。
- groups:它在行和列組之間創建線。
- rows:它在行之間創建線。
- cols:它在列之間創建線。
- all:它在行和列之間創建線。
注意:HTML 5不支持<table> rules屬性。
例:
<!DOCTYPE html>
<html>
<head>
<title>
HTML table rules Attribute
</title>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>HTML table rules Attribute</h2>
<table rules="rows">
<tr>
<th>NAME</th>
<th>AGE</th>
<th>BRANCH</th>
</tr>
<tr>
<td>BITTU</td>
<td>22</td>
<td>CSE</td>
</tr>
</table>
<br>
<table rules="cols">
<tr>
<th>NAME</th>
<th>AGE</th>
<th>BRANCH</th>
</tr>
<tr>
<td>BITTU</td>
<td>22</td>
<td>CSE</td>
</tr>
</table>
<br>
<table rules="all">
<tr>
<th>NAME</th>
<th>AGE</th>
<th>BRANCH</th>
</tr>
<tr>
<td>BITTU</td>
<td>22</td>
<td>CSE</td>
</tr>
</table>
</body>
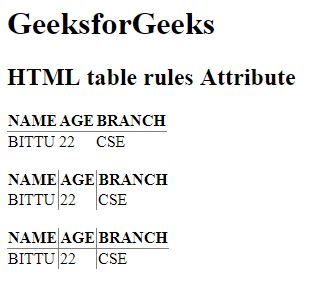
</html>輸出:

支持的瀏覽器:下麵列出了HTML <table>規則屬性支持的瀏覽器:
- 穀歌瀏覽器
- Internet Explorer 9.0
- Firefox
- Safari
- Opera
相關用法
- HTML for屬性用法及代碼示例
- HTML alt屬性用法及代碼示例
- HTML rel屬性用法及代碼示例
- HTML name屬性用法及代碼示例
- HTML max屬性用法及代碼示例
- HTML <img> src屬性用法及代碼示例
- HTML <map> name屬性用法及代碼示例
- HTML dir屬性用法及代碼示例
- HTML low屬性用法及代碼示例
- HTML value屬性用法及代碼示例
- HTML min屬性用法及代碼示例
- HTML <bdo> dir屬性用法及代碼示例
- HTML src屬性用法及代碼示例
- HTML <a> rel屬性用法及代碼示例
注:本文由純淨天空篩選整理自jit_t大神的英文原創作品 HTML | <table> rules Attribute。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
