表insertRow()方法用于创建空的<tr>元素,该元素可以添加到表中。通常用于在表中的指定索引处插入新行。 <tr>元素包含至少一个<th>或<td>元素。
用法
tableObject.insertRow(index)
使用参数
- index:用于指定要插入的行的位置。值0导致在第一位置插入新行,而值-1可用于在最后位置插入新行。
以下示例程序旨在说明表insertRow()方法:
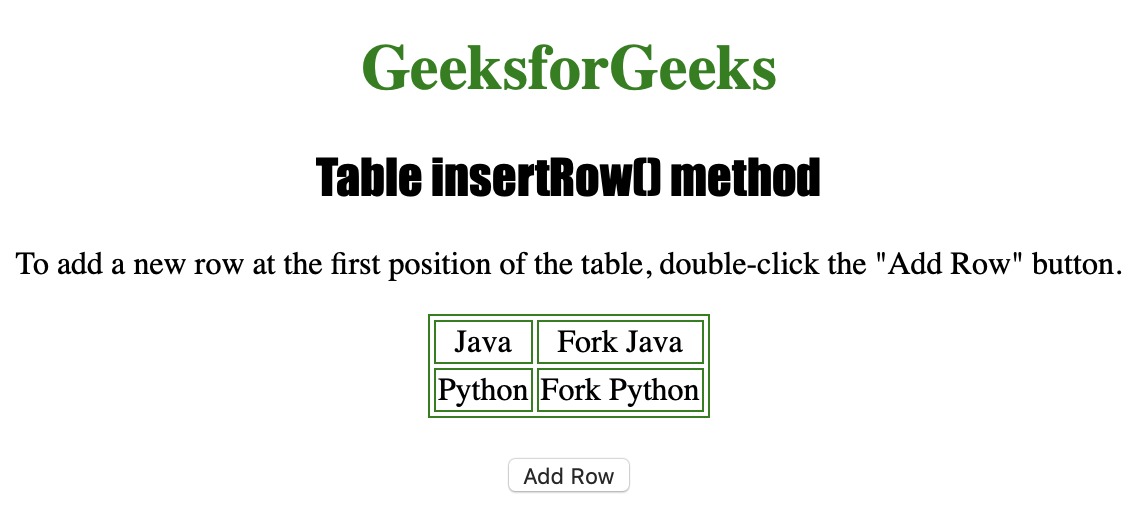
示例1:在表格的第一个位置插入新行。
<!DOCTYPE html>
<html>
<head>
<title>Table insertRow() method in HTML</title>
<style>
table,
td {
border:1px solid green;
}
h1 {
color:green;
}
h2 {
font-family:Impact;
}
body {
text-align:center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>Table insertRow() method</h2>
<p>To add a new row at the first
position of the table, double-click
the "Add Row" button.</p>
<table id="Courses"
align="center">
<tr>
<td>Java</td>
<td>Fork Java</td>
</tr>
<tr>
<td>Python</td>
<td>Fork Python</td>
</tr>
</table>
<br>
<button ondblclick="row()">
Add Row
</button>
<script>
function row() {
var MyTable =
document.getElementById("Courses");
// insert new row.
var NewRow = MyTable.insertRow(0);
var Newcell1 = NewRow.insertCell(0);
var Newcell2 = NewRow.insertCell(1);
Newcell1.innerHTML = "Placement";
Newcell2.innerHTML = "Sudo Placement";
}
</script>
</body>
</html>输出:

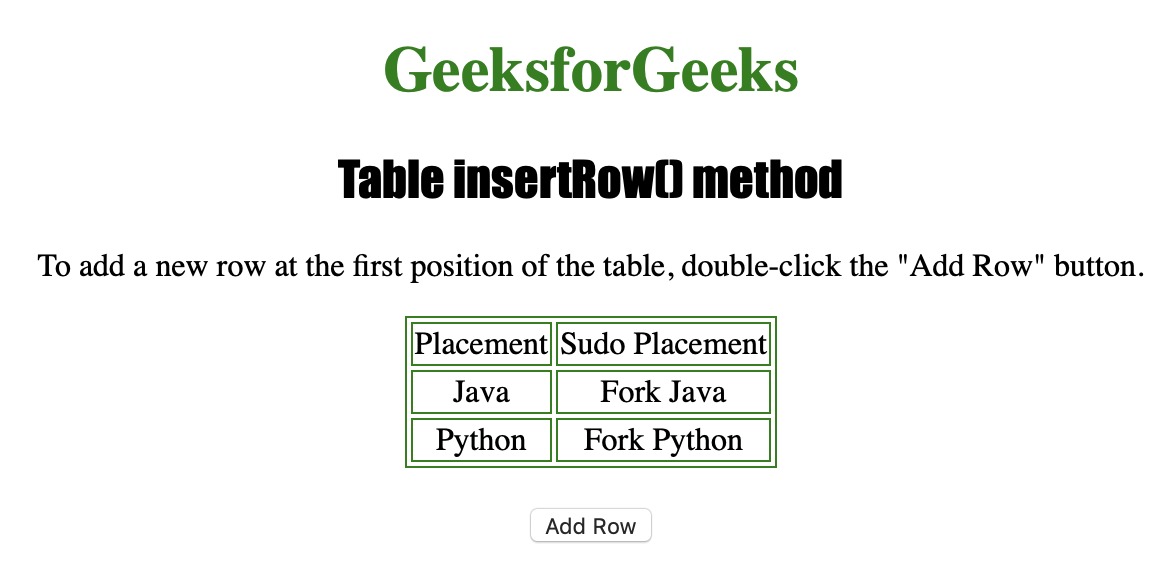
单击按钮后

支持的浏览器:
- 苹果Safari
- IE浏览器
- 火狐浏览器
- 谷歌浏览器
- Opera
相关用法
- HTML DOM Table createCaption()用法及代码示例
- HTML DOM Table deleteCaption()用法及代码示例
- HTML DOM Table createTHead()用法及代码示例
- HTML DOM Table deleteRow()用法及代码示例
- HTML DOM console.table()用法及代码示例
- HTML DOM Table deleteTHead()用法及代码示例
- HTML DOM Table createTFoot()用法及代码示例
- HTML DOM Table deleteTFoot()用法及代码示例
- HTML DOM Table用法及代码示例
- HTML <table> frame属性用法及代码示例
- HTML <table> width属性用法及代码示例
- HTML <table> summary属性用法及代码示例
- HTML <table> cellspacing属性用法及代码示例
- HTML <table> rules属性用法及代码示例
注:本文由纯净天空筛选整理自Shubrodeep Banerjee大神的英文原创作品 HTML | DOM Table insertRow() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
