表deleteTHead()方法用于从表中删除<thead>元素及其内容。仅当<thead>元素已经存在时才可以使用它。
用法
tableObject.deleteTHead()
下面的程序演示了表deleteTHead()方法:示例1:删除<thead>元素。
<!DOCTYPE html>
<html>
<head>
<title>Table deleteTHead() Method in HTML
</title>
<style>
table,
td {
border:1px solid green;
}
h1 {
color:green;
}
h2 {
font-family:Impact;
}
body {
text-align:center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>Table deleteTHead() Method</h2>
<p>To create a Header for the table,
double-click the "Add Header" button.</p>
<p>To delete the Header from the table,
double-click the "Delete Header" button.</p>
<table id="Courses" align="center">
<tr>
<td>Java</td>
<td>Fork Java</td>
</tr>
<tr>
<td>Python</td>
<td>Fork Python</td>
</tr>
<tr>
<td>Placements</td>
<td>Sudo Placement</td>
</tr>
</table>
<br>
<button ondblclick="Add_Head()">
Add Header
</button>
<button ondblclick="Delete_Head()">
Delete Header
</button>
<script>
function Add_Head() {
var MyTable =
document.getElementById("Courses");
// Creating table.
var MyHeader =
MyTable.createTHead();
var MyRow = MyHeader.insertRow(0);
var MyCell = MyRow.insertCell(0);
MyCell.innerHTML =
"<strong>GeeksforGeeks.</strong>";
}
function Delete_Head() {
// Delete thead.
document.getElementById(
"Courses").deleteTHead();
}
</script>
</body>
</html>输出:
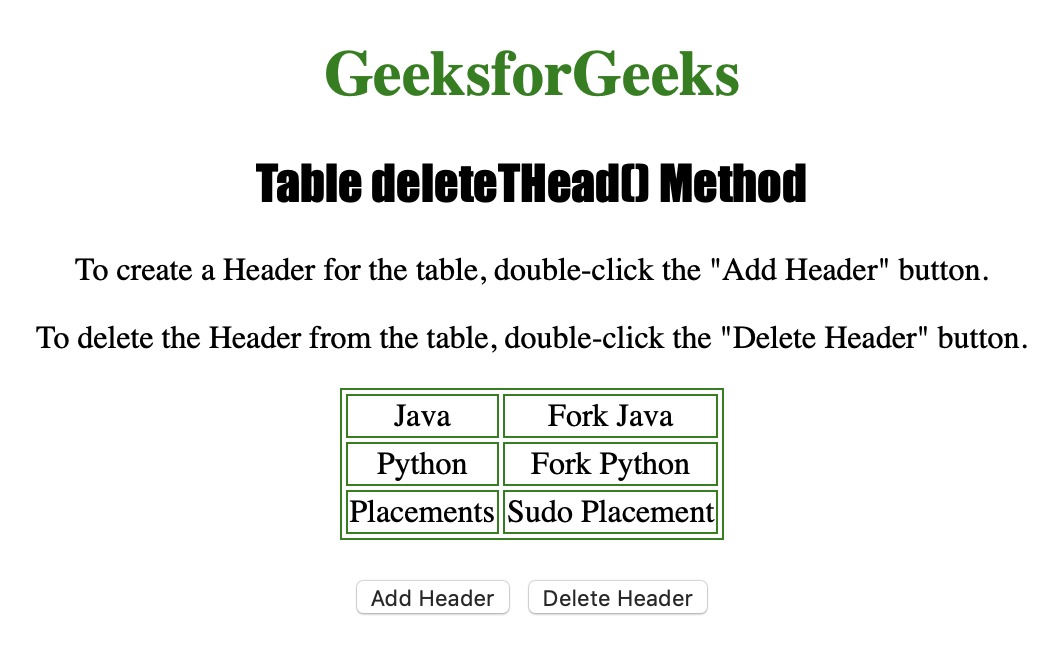
- 在单击“Add Header”按钮之前:

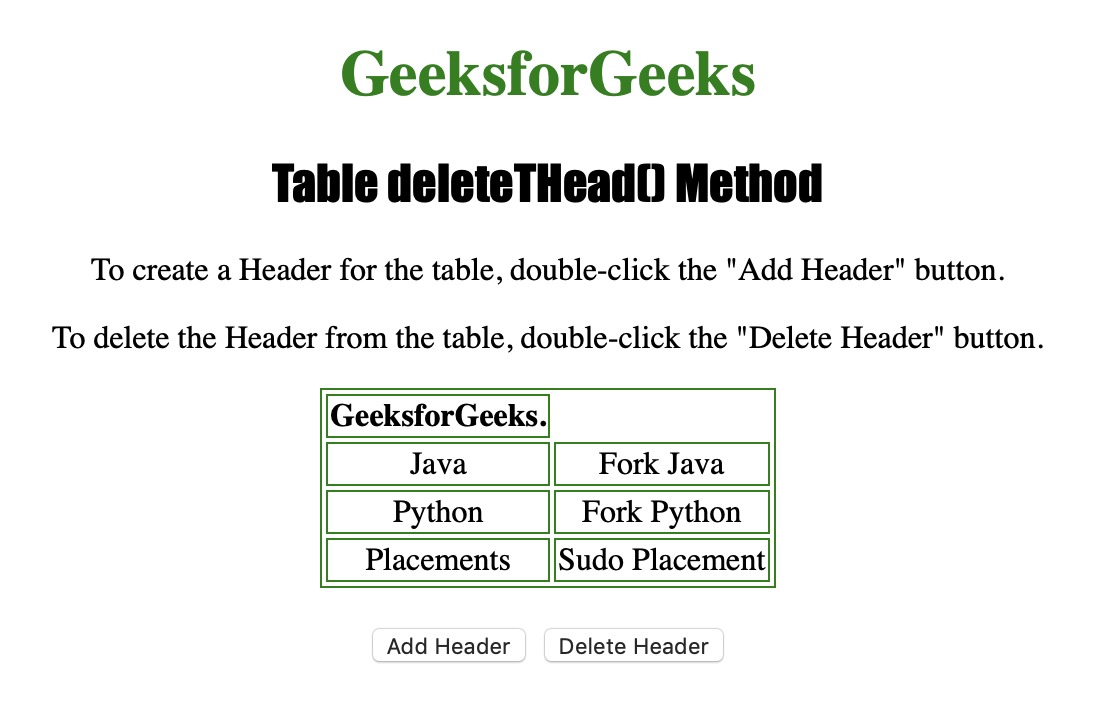
- 单击“Add Header”按钮后:

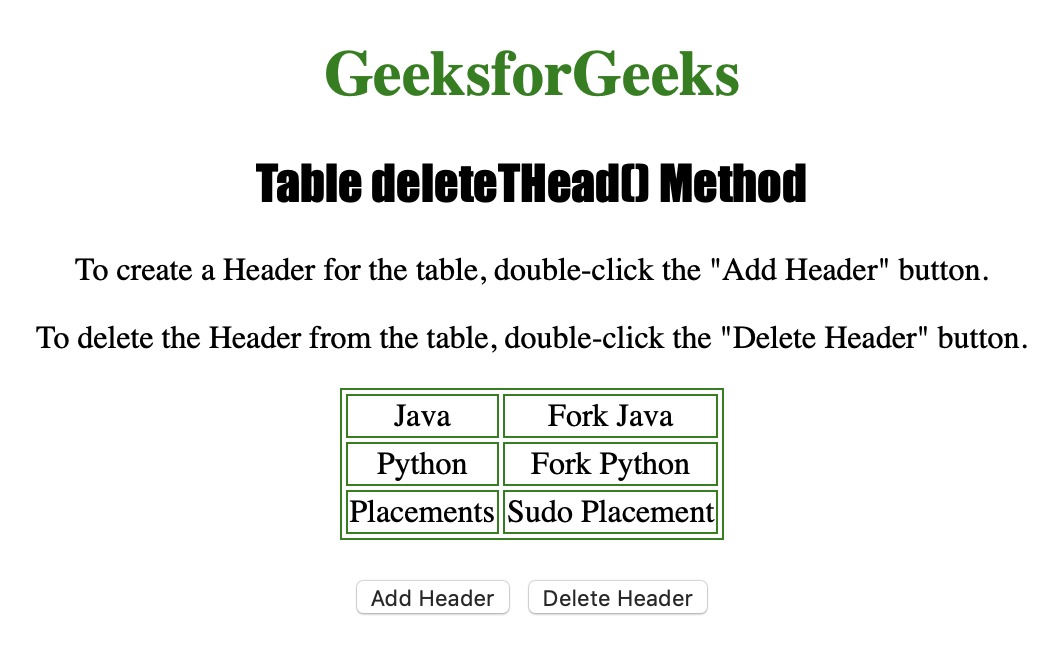
- 单击“Delete Header”按钮后:

支持的浏览器:
- 苹果Safari
- IE浏览器
- 火狐浏览器
- 谷歌浏览器
- Opera
相关用法
- HTML DOM Table createCaption()用法及代码示例
- HTML DOM Table createTHead()用法及代码示例
- HTML DOM Table insertRow()用法及代码示例
- HTML DOM console.table()用法及代码示例
- HTML DOM Table deleteCaption()用法及代码示例
- HTML DOM Table createTFoot()用法及代码示例
- HTML DOM Table deleteTFoot()用法及代码示例
- HTML DOM Table deleteRow()用法及代码示例
- HTML DOM Table用法及代码示例
- HTML <table> frame属性用法及代码示例
- HTML <table> width属性用法及代码示例
- HTML <table> summary属性用法及代码示例
- HTML <table> cellspacing属性用法及代码示例
- HTML <table> rules属性用法及代码示例
注:本文由纯净天空筛选整理自Shubrodeep Banerjee大神的英文原创作品 HTML | DOM Table deleteTHead() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
