表deleteRow()方法用于从表中删除<tr>元素。换句话说,表deleteRow()方法用于删除表中指定索引处的行。
用法
tableObject.deleteRow(index)
使用参数
- index:用于指定要删除的行的位置。值0导致第一行的删除,而-1可用于删除最后一行。
以下示例程序旨在说明表deleteRow()方法:
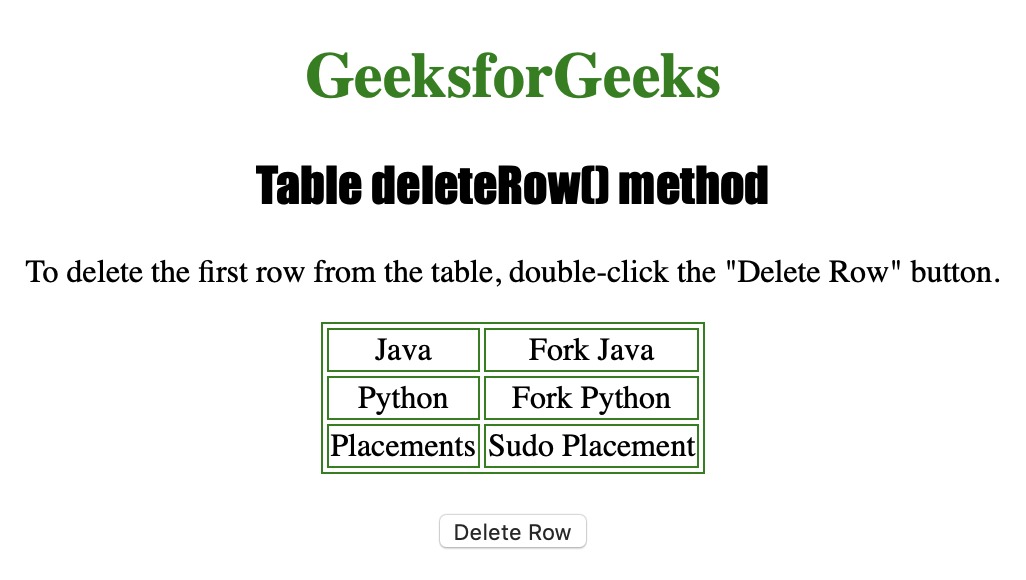
示例1:从表中删除第一行。
<!DOCTYPE html>
<html>
<head>
<title>Table deleteRow() method in HTML</title>
<style>
table,
td {
border:1px solid green;
}
h1 {
color:green;
}
h2 {
font-family:Impact;
}
body {
text-align:center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>Table deleteRow() method</h2>
<p>To delete the first row from the table,
double-click the "Delete Row" button.</p>
<table id="Courses" align="center">
<tr>
<td>Java</td>
<td>Fork Java</td>
</tr>
<tr>
<td>Python</td>
<td>Fork Python</td>
</tr>
<tr>
<td>Placements</td>
<td>Sudo Placement</td>
</tr>
</table>
<br>
<button ondblclick="row()">
Delete Row
</button>
<script>
function row() {
// delete row (index-0).
document.getElementById("Courses").deleteRow(0);
}
</script>
</body>
</html>输出:

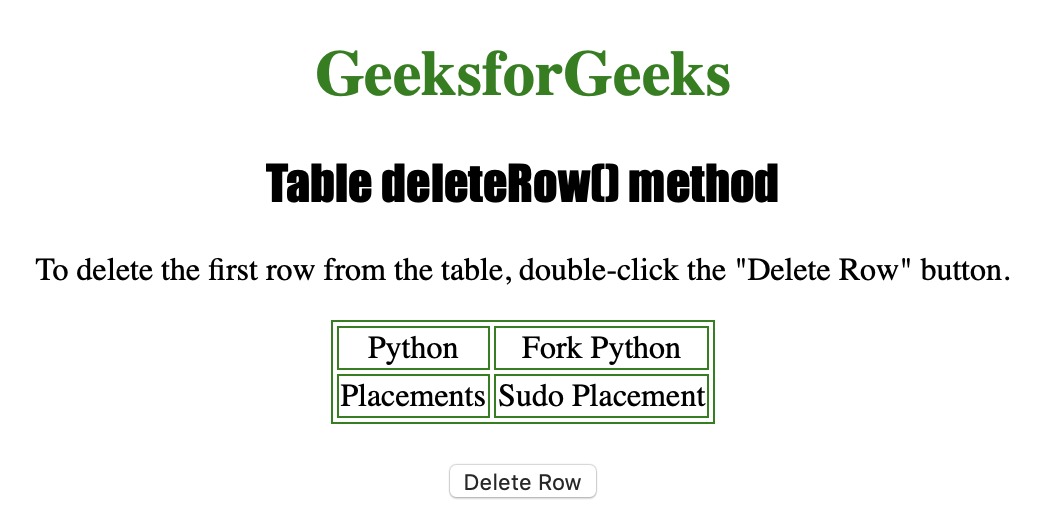
单击按钮后

支持的浏览器:
- 苹果Safari
- IE浏览器
- 火狐浏览器
- 谷歌浏览器
- Opera
相关用法
- HTML DOM Table createCaption()用法及代码示例
- HTML DOM Table createTHead()用法及代码示例
- HTML DOM Table deleteCaption()用法及代码示例
- HTML DOM Table insertRow()用法及代码示例
- HTML DOM console.table()用法及代码示例
- HTML DOM Table deleteTHead()用法及代码示例
- HTML DOM Table createTFoot()用法及代码示例
- HTML DOM Table deleteTFoot()用法及代码示例
- HTML DOM Table用法及代码示例
- HTML <table> frame属性用法及代码示例
- HTML <table> width属性用法及代码示例
- HTML <table> summary属性用法及代码示例
- HTML <table> cellspacing属性用法及代码示例
- HTML <table> rules属性用法及代码示例
注:本文由纯净天空筛选整理自Shubrodeep Banerjee大神的英文原创作品 HTML | DOM Table deleteRow() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
