表createTHead()方法用于创建空的<thead>元素并将其添加到表中。如果<thead>元素已经存在,则不会创建新的<thead>元素。在这种情况下,createThead()方法将返回现有的方法。 <thead>元素内部必须包含一个或多个然后是一个<tr>标记。
用法
tableObject.createTHead()
以下示例程序旨在说明表createTHead()方法:
例:创建一个<thead>元素。
<!DOCTYPE html>
<html>
<head>
<title>
Table createTHead() Method in HTML
</title>
<style>
table,
td {
border:1px solid green;
}
h1 {
color:green;
}
h2 {
font-family:Impact;
}
body {
text-align:center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>Table createTHead() Method</h2>
<p>To create a header for a table,
double-click the "Add Header" button.</p>
<table id="Courses"
align="center">
<tr>
<td>Java</td>
<td>Fork Java</td>
</tr>
<tr>
<td>Python</td>
<td>Fork Python</td>
</tr>
<tr>
<td>Placements</td>
<td>Sudo Placement</td>
</tr>
</table>
<br>
<button ondblclick="table_head()">
Add Header
</button>
<script>
function table_head() {
var MyTable =
document.getElementById("Courses");
// Create heading of table.
var MyHeader = MyTable.createTHead();
var MyRow = MyHeader.insertRow(0);
var MyCell = MyRow.insertCell(0);
MyCell.innerHTML =
"<strong>Available On GeeksforGeeks.</strong>";
}
</script>
</body>
</html>输出:
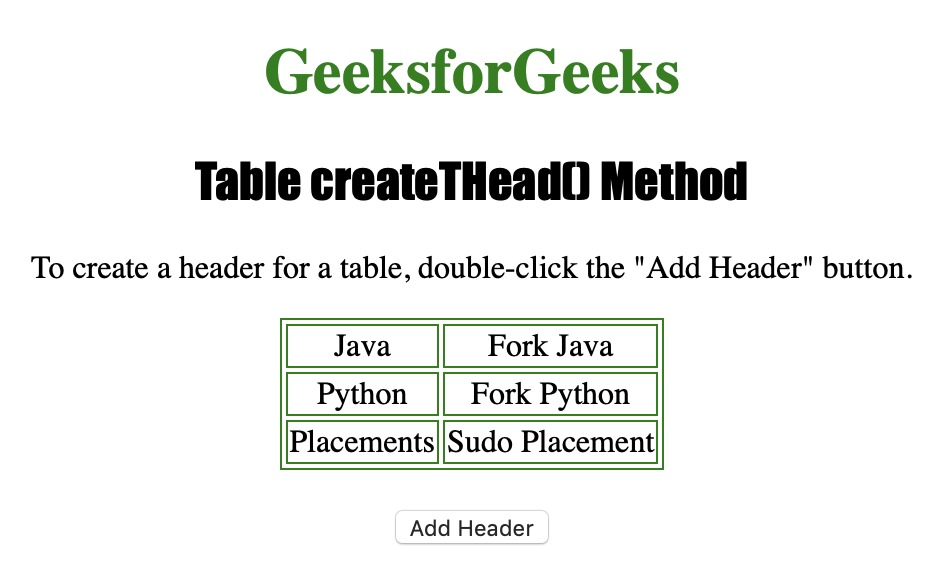
在单击按钮之前:

单击按钮后:

支持的浏览器:
- 苹果Safari
- IE浏览器
- 火狐浏览器
- 谷歌浏览器
- Opera
相关用法
- HTML DOM Table createCaption()用法及代码示例
- HTML DOM Table deleteCaption()用法及代码示例
- HTML DOM Table insertRow()用法及代码示例
- HTML DOM Table deleteRow()用法及代码示例
- HTML DOM console.table()用法及代码示例
- HTML DOM Table deleteTHead()用法及代码示例
- HTML DOM Table createTFoot()用法及代码示例
- HTML DOM Table deleteTFoot()用法及代码示例
- HTML DOM Table用法及代码示例
- HTML <table> frame属性用法及代码示例
- HTML <table> width属性用法及代码示例
- HTML <table> summary属性用法及代码示例
- HTML <table> cellspacing属性用法及代码示例
- HTML <table> rules属性用法及代码示例
注:本文由纯净天空筛选整理自Shubrodeep Banerjee大神的英文原创作品 HTML | DOM Table createTHead() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
