表createTHead()方法用於創建空的<thead>元素並將其添加到表中。如果<thead>元素已經存在,則不會創建新的<thead>元素。在這種情況下,createThead()方法將返回現有的方法。 <thead>元素內部必須包含一個或多個然後是一個<tr>標記。
用法
tableObject.createTHead()
以下示例程序旨在說明表createTHead()方法:
例:創建一個<thead>元素。
<!DOCTYPE html>
<html>
<head>
<title>
Table createTHead() Method in HTML
</title>
<style>
table,
td {
border:1px solid green;
}
h1 {
color:green;
}
h2 {
font-family:Impact;
}
body {
text-align:center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>Table createTHead() Method</h2>
<p>To create a header for a table,
double-click the "Add Header" button.</p>
<table id="Courses"
align="center">
<tr>
<td>Java</td>
<td>Fork Java</td>
</tr>
<tr>
<td>Python</td>
<td>Fork Python</td>
</tr>
<tr>
<td>Placements</td>
<td>Sudo Placement</td>
</tr>
</table>
<br>
<button ondblclick="table_head()">
Add Header
</button>
<script>
function table_head() {
var MyTable =
document.getElementById("Courses");
// Create heading of table.
var MyHeader = MyTable.createTHead();
var MyRow = MyHeader.insertRow(0);
var MyCell = MyRow.insertCell(0);
MyCell.innerHTML =
"<strong>Available On GeeksforGeeks.</strong>";
}
</script>
</body>
</html>輸出:
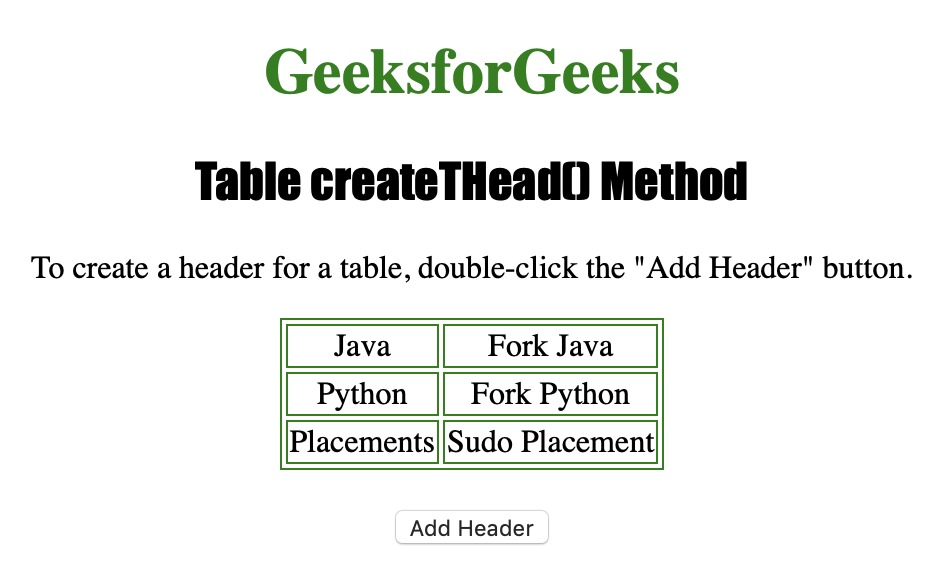
在單擊按鈕之前:

單擊按鈕後:

支持的瀏覽器:
- 蘋果Safari
- IE瀏覽器
- 火狐瀏覽器
- 穀歌瀏覽器
- Opera
相關用法
- HTML DOM Table createCaption()用法及代碼示例
- HTML DOM Table deleteCaption()用法及代碼示例
- HTML DOM Table insertRow()用法及代碼示例
- HTML DOM Table deleteRow()用法及代碼示例
- HTML DOM console.table()用法及代碼示例
- HTML DOM Table deleteTHead()用法及代碼示例
- HTML DOM Table createTFoot()用法及代碼示例
- HTML DOM Table deleteTFoot()用法及代碼示例
- HTML DOM Table用法及代碼示例
- HTML <table> frame屬性用法及代碼示例
- HTML <table> width屬性用法及代碼示例
- HTML <table> summary屬性用法及代碼示例
- HTML <table> cellspacing屬性用法及代碼示例
- HTML <table> rules屬性用法及代碼示例
注:本文由純淨天空篩選整理自Shubrodeep Banerjee大神的英文原創作品 HTML | DOM Table createTHead() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
