表deleteTFoot()方法用於從表中刪除<tfoot>元素及其內容。僅當<tfoot>元素已經存在時才可以使用它。
用法
tableObject.deleteTFoot()
以下示例程序旨在說明表deleteTFoot()方法:
示例1:刪除<tfoot>元素。
<!DOCTYPE html>
<html>
<head>
<title>
Table deleteTFoot() Method in HTML
</title>
<style>
table,
td {
border:1px solid green;
}
h1 {
color:green;
}
h2 {
font-family:Impact;
}
body {
text-align:center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>Table deleteTFoot() Method</h2>
<p>To create a footer for the table,
double-click the "Add Footer" button.</p>
<p>To delete the footer from the table,
double-click the "Delete Footer" button.</p>
<table id="Courses"
align="center">
<tr>
<td>Java</td>
<td>Fork Java</td>
</tr>
<tr>
<td>Python</td>
<td>Fork Python</td>
</tr>
<tr>
<td>Placements</td>
<td>Sudo Placement</td>
</tr>
</table>
<br>
<button ondblclick="Add_foot()">
Add Footer
</button>
<button ondblclick="Delete_foot()">
Delete Footer
</button>
<script>
function Add_foot() {
var MyTable =
document.getElementById("Courses");
var MyFooter = MyTable.createTFoot();
var MyRow = MyFooter.insertRow(0);
var MyCell = MyRow.insertCell(0);
MyCell.innerHTML =
"<b>Available On GeeksforGeeks.</b>";
}
function Delete_foot() {
// Delete footer.
document.getElementById(
"Courses").deleteTFoot();
}
</script>
</body>
</html>輸出:
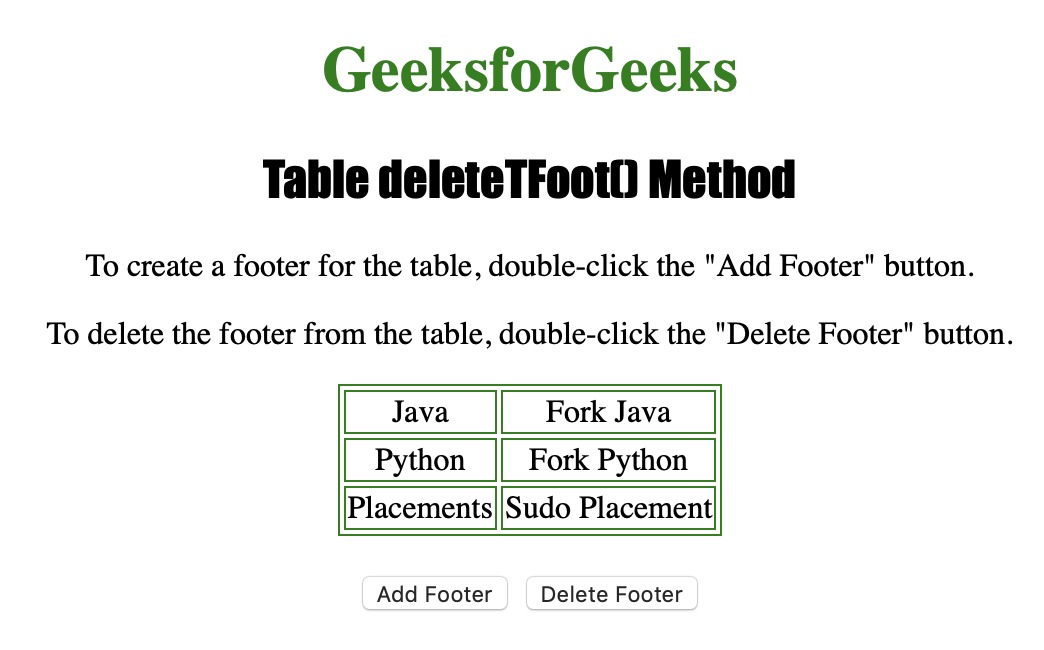
在單擊“Add Footer”按鈕之前:

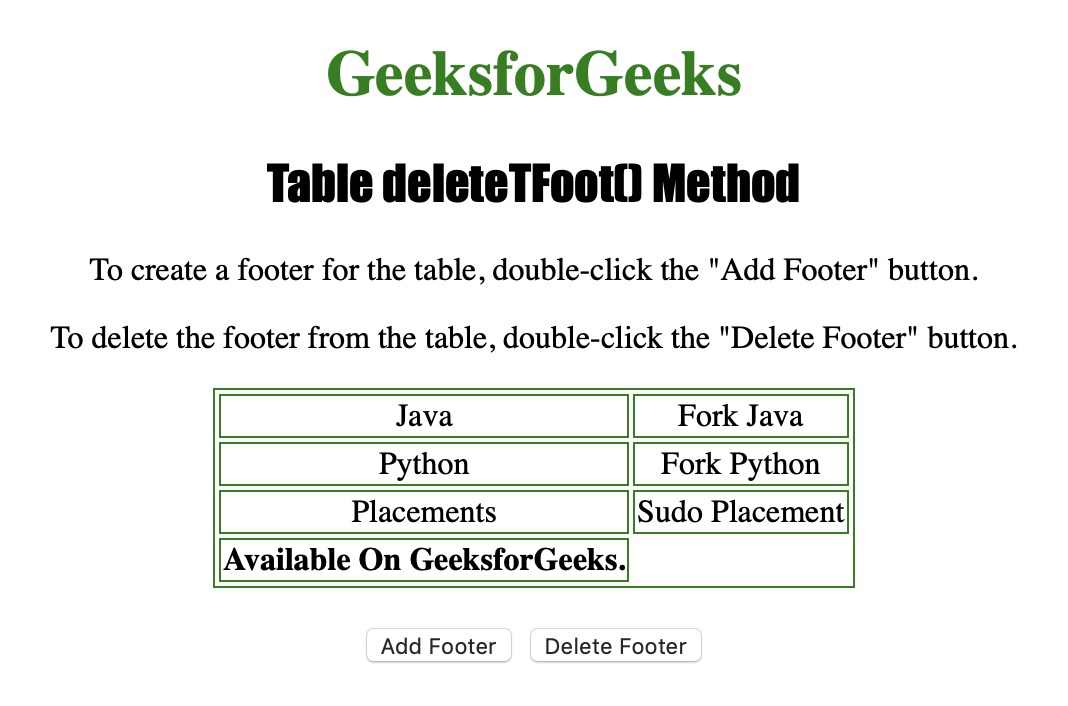
單擊“Add Footer”按鈕後:

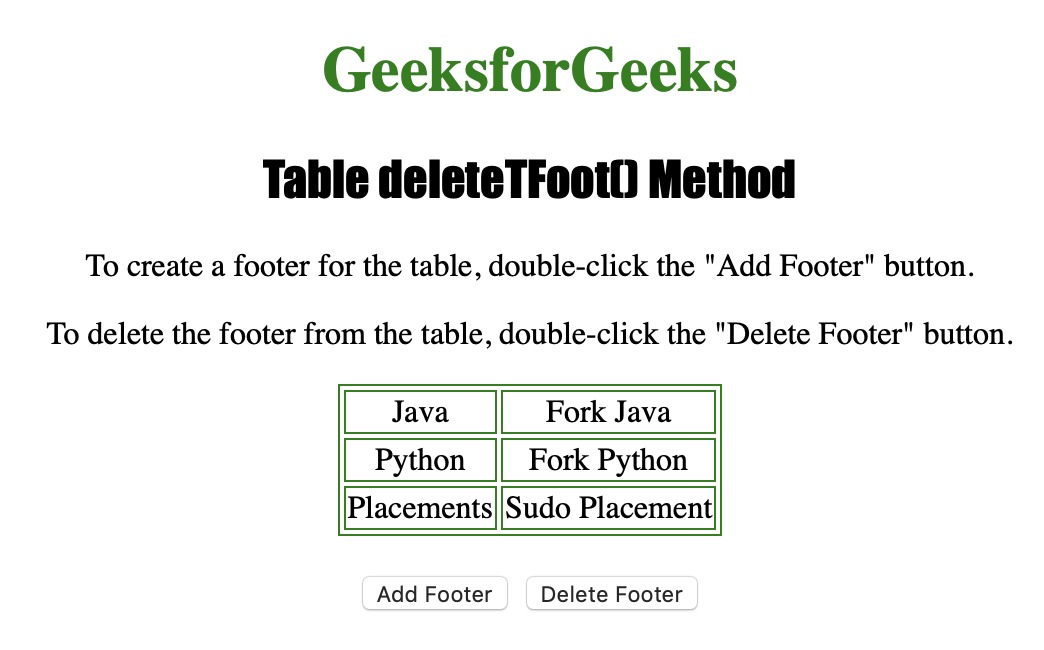
單擊“Delete Footer”按鈕後:

支持的瀏覽器:
- 蘋果Safari
- IE瀏覽器
- 火狐瀏覽器
- 穀歌瀏覽器
- Opera
相關用法
- HTML DOM Table deleteCaption()用法及代碼示例
- HTML DOM Table deleteRow()用法及代碼示例
- HTML DOM Table deleteTHead()用法及代碼示例
- HTML DOM console.table()用法及代碼示例
- HTML DOM Table createCaption()用法及代碼示例
- HTML DOM Table insertRow()用法及代碼示例
- HTML DOM Table createTFoot()用法及代碼示例
- HTML DOM Table createTHead()用法及代碼示例
- HTML DOM Table用法及代碼示例
- HTML <table> frame屬性用法及代碼示例
- HTML Table tFoot用法及代碼示例
- HTML <table> rules屬性用法及代碼示例
注:本文由純淨天空篩選整理自Shubrodeep Banerjee大神的英文原創作品 HTML | DOM Table deleteTFoot() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
