p5.js中p5.Table的getRows()方法用於將對表中所有行的引用作為p5.TableRow對象的數組返回。每個返回的行對象都可用於獲取和設置所需的值。
用法:
getRows()
參數:該函數不接受任何參數。
下麵的示例說明了p5.js中的getRows()函數:
例:
function setup() {
createCanvas(500, 400);
textSize(16);
text("Click on the button to display" +
"all the rows in the table", 20, 20);
getColBtn = createButton("Show all rows");
getColBtn.position(30, 50);
getColBtn.mouseClicked(showAllRows);
// Create the table
table = new p5.Table();
// Add two columns
table.addColumn("movie");
table.addColumn("rating");
table.addColumn("price");
// Add 10 randomly generated rows
for (let i = 0; i < 10; i++) {
let newRow = table.addRow();
newRow.setString("movie",
"Movie " + floor(random(1, 100)));
newRow.setString("rating",
floor(random(1, 5)));
newRow.setString("price",
"$" + floor(random(10, 100)));
}
}
function showAllRows() {
clear();
let currentRows = table.getRows();
// Display the total rows
// present in the table
text("There are " +
currentRows.length +
" rows in the table", 20, 100);
for (let r = 0; r < currentRows.length; r++)
text(currentRows[r].arr.toString(),
20, 140 + r * 20);
text("Click on the button to display" +
"all the rows in the table", 20, 20);
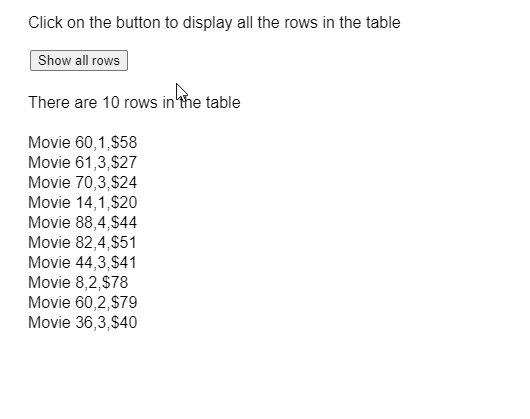
}輸出:

在線編輯: https://editor.p5js.org/
環境設置: https://www.geeksforgeeks.org/p5-js-soundfile-object-installation-and-methods/
參考: https://p5js.org/reference/#/p5.Table/getRows
相關用法
- HTML DOM console.table()用法及代碼示例
- HTML DOM Table deleteRow()用法及代碼示例
- HTML DOM Table createTFoot()用法及代碼示例
- HTML DOM Table deleteTFoot()用法及代碼示例
- HTML DOM Table insertRow()用法及代碼示例
- HTML DOM Table createTHead()用法及代碼示例
- HTML DOM Table deleteCaption()用法及代碼示例
- HTML DOM Table deleteTHead()用法及代碼示例
- HTML DOM Table createCaption()用法及代碼示例
- p5.js Table addColumn()用法及代碼示例
- p5.js Table getColumn()用法及代碼示例
- p5.js Table clearRows()用法及代碼示例
- p5.js Table removeRow()用法及代碼示例
- p5.js Table addRow()用法及代碼示例
注:本文由純淨天空篩選整理自sayantanm19大神的英文原創作品 p5.js Table getRows() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
