p5.js中p5.Table的getColumn()方法用於檢索給定列中的所有值,並以數組形式返回它們。要返回的列可以以其標題或ID的形式給出。語法:
getColumn( column )
參數:該函數接受如上所述和以下描述的單個參數:
- column:它是一個字符串或數字,表示要返回的標題或列的編號。
返回值:它返回由column參數指定的列值的數組。
以下示例說明了p5.js中的getColumn()函數:
javascript
function setup() {
createCanvas(500, 200);
textSize(16);
getColBtn = createButton("Get Column Values");
getColBtn.position(30, 50);
getColBtn.mouseClicked(getCols);
text("Click on the button to get column values", 20, 20);
// Create the table
table = new p5.Table();
// Add two columns
// using addColumn
table.addColumn("author");
table.addColumn("language");
// Add two rows
let newRow = table.addRow();
newRow.setString("author", "Dennis Ritchie");
newRow.setString("language", "C");
newRow = table.addRow();
newRow.setString("author", "Bjarne Stroustrup");
newRow.setString("language", "C++");
}
function getCols() {
// Array of values in the column "author"
author_col = table.getColumn("author");
text("Column author:", 20, 100);
// Loop through the array to display the values
for (let i = 0; i < author_col.length; i++) {
text(author_col[i], 170 + i * 120, 100);
}
// Array of values in the column "language"
language_col = table.getColumn("language");
text("Column language:", 20, 120);
// Loop through the array to display the values
for (let i = 0; i < language_col.length; i++) {
text(language_col[i], 170 + i * 120, 120);
}
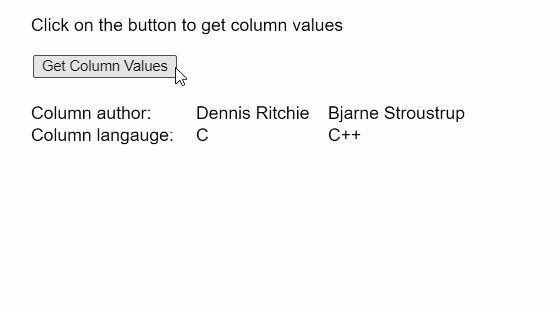
}輸出:

在線編輯: https://editor.p5js.org/
環境設置: https://www.geeksforgeeks.org/p5-js-soundfile-object-installation-and-methods/
參考: https://p5js.org/reference/#/p5.Table/getColumn
相關用法
- p5.js Table getColumn()用法及代碼示例
- Lodash _.method()用法及代碼示例
- Node.js Http2ServerRequest.method用法及代碼示例
- Node.js http.IncomingMessage.method用法及代碼示例
- Javascript dataView.getInt16()用法及代碼示例
- Javascript RegExp toString()用法及代碼示例
- Node.js URLSearchParams.has()用法及代碼示例
- JavaScript Math cosh()用法及代碼示例
- HTML DOM isEqualNode()用法及代碼示例
- JavaScript Date toLocaleTimeString()用法及代碼示例
- Node.js crypto.createHash()用法及代碼示例
- Node.js writeStream.clearLine()用法及代碼示例
- Javascript Number isSafeInteger()用法及代碼示例
- Node.js fs.link()用法及代碼示例
- JavaScript Math random()用法及代碼示例
- JavaScript Math round()用法及代碼示例
- Javascript toString()用法及代碼示例
- Javascript Number.isInteger( )用法及代碼示例
- Javascript Number.isFinite()用法及代碼示例
- Javascript toFixed()用法及代碼示例
- Javascript toPrecision()用法及代碼示例
- JavaScript Math abs()用法及代碼示例
注:本文由純淨天空篩選整理自sayantanm19大神的英文原創作品 p5.js | p5.Table getColumn() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
