p5.js中p5.Table的addColumn()方法用於向表對象添加新列。該方法接受單個參數,該參數用於指定列的標題,以便以後可以輕鬆引用。這是一個可選值,如果未指定標題,則新列的標題將保留為空。語法:
addColumn( [title] )
參數:該函數接受如上所述和以下描述的單個參數:
- title:它是一個字符串,表示新列的標題。它是一個可選參數。
以下示例說明了p5.js中的addColumn()函數:示例1:
javascript
function setup() {
createCanvas(500, 300);
textSize(16);
saveTableBtn = createButton("Save Table");
saveTableBtn.position(30, 50);
saveTableBtn.mouseClicked(saveToFile);
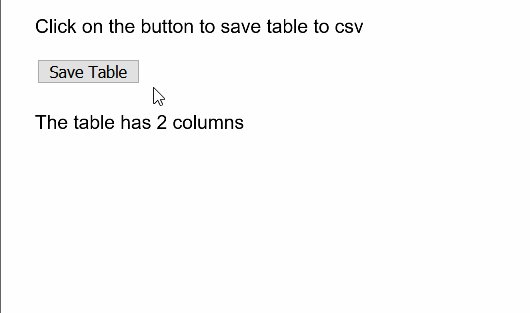
text("Click on the button to save table to csv", 20, 20);
// Create the table
table = new p5.Table();
// Add two columns
// using addColumn()
table.addColumn("author");
table.addColumn("language");
// Add two rows
let newRow = table.addRow();
newRow.setString("author", "Dennis Ritchie");
newRow.setString("language", "C");
newRow = table.addRow();
newRow.setString("author", "Bjarne Stroustrup");
newRow.setString("language", "C++");
text("The table has " + table.getColumnCount() +
" columns", 20, 100);
}
function saveToFile() {
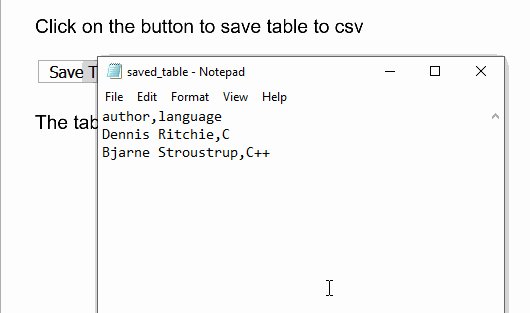
saveTable(table, "saved_table.csv");
}輸出:

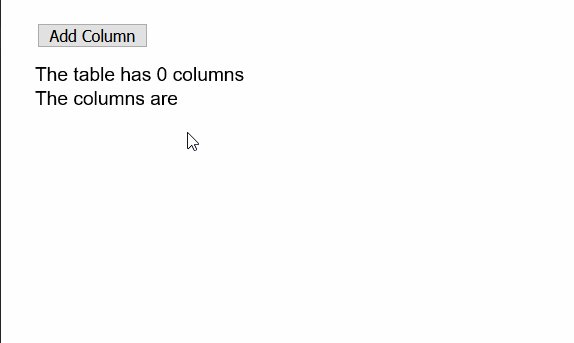
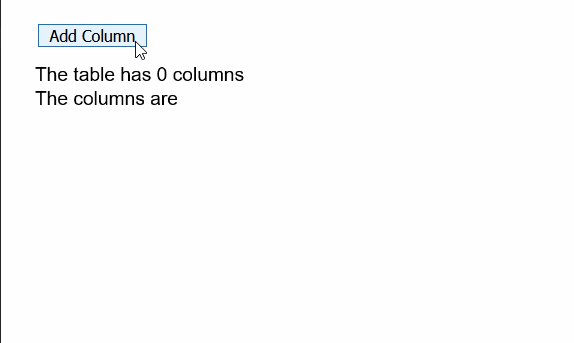
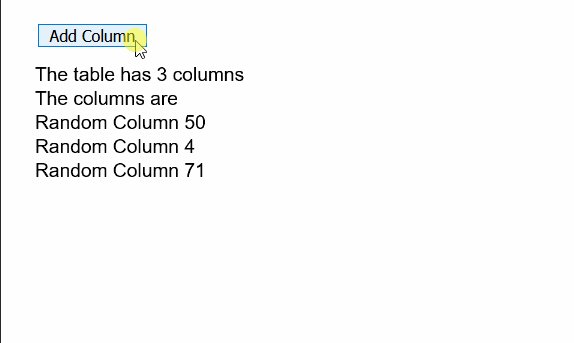
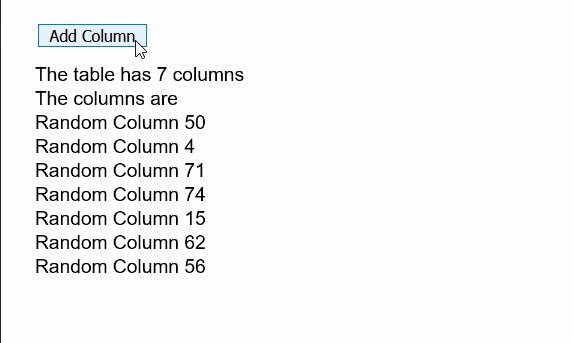
範例2:
javascript
function setup() {
createCanvas(600, 300);
textSize(16);
addColBnt = createButton("Add Column");
addColBnt.position(30, 20);
addColBnt.mouseClicked(addNewCol);
// Create the table
table = new p5.Table();
}
function addNewCol() {
let colName = "Random Column " + floor(random(1, 100));
// Add the given column to table
table.addColumn(colName);
}
function draw() {
clear();
// Show the total number of columns
// and current column names
text("The table has " + table.getColumnCount() +
" columns", 20, 60);
text("The columns are", 20, 80);
for (let i = 0; i < table.columns.length; i++) {
text(table.columns[i], 20, 100 + i * 20);
}
}輸出:

在線編輯: https://editor.p5js.org/
環境設置: https://www.geeksforgeeks.org/p5-js-soundfile-object-installation-and-methods/
參考: https://p5js.org/reference/#/p5.Table/addColumn
相關用法
- p5.js Table addColumn()用法及代碼示例
- Lodash _.method()用法及代碼示例
- Node.js Http2ServerRequest.method用法及代碼示例
- Node.js http.IncomingMessage.method用法及代碼示例
- Javascript dataView.getInt16()用法及代碼示例
- Javascript RegExp toString()用法及代碼示例
- Node.js URLSearchParams.has()用法及代碼示例
- JavaScript Math cosh()用法及代碼示例
- HTML DOM isEqualNode()用法及代碼示例
- JavaScript Date toLocaleTimeString()用法及代碼示例
- Node.js crypto.createHash()用法及代碼示例
- Node.js writeStream.clearLine()用法及代碼示例
- Javascript Number isSafeInteger()用法及代碼示例
- Node.js fs.link()用法及代碼示例
- JavaScript Math random()用法及代碼示例
- JavaScript Math round()用法及代碼示例
- Javascript toString()用法及代碼示例
- Javascript Number.isInteger( )用法及代碼示例
- Javascript Number.isFinite()用法及代碼示例
- Javascript toFixed()用法及代碼示例
- Javascript toPrecision()用法及代碼示例
- JavaScript Math abs()用法及代碼示例
注:本文由純淨天空篩選整理自sayantanm19大神的英文原創作品 p5.js | p5.Table addColumn() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
