p5.js中p5.Table的clearRows()方法用於清除表中的所有行。它不會影響列及其標題。它可以用於清除表而不影響其列結構。它沒有參數。語法:
clearRows()
參數:此函數沒有參數。
以下示例說明了p5.js中的clearRows()函數:
javascript
function setup() {
createCanvas(500, 300);
textSize(16);
getColBtn = createButton("Get Table Row Details");
getColBtn.position(30, 50);
getColBtn.mouseClicked(getTableRows);
getColBtn = createButton("Clear Rows");
getColBtn.position(30, 80);
getColBtn.mouseClicked(clearAllRows);
text("Click on the button to clear the"+
" rows in the table", 20, 20);
// Create the table
table = new p5.Table();
// Add columns
table.addColumn("author");
table.addColumn("book");
// Add two rows
let newRow = table.addRow();
newRow.setString("author", "Marcel Proust");
newRow.setString("book", "In Search of Lost Time");
newRow = table.addRow();
newRow.setString("author", "James Joyce");
newRow.setString("book", "Ulysses");
}
function clearAllRows() {
clear();
text("Click on the button to clear"+
" the rows in the table", 20, 20);
// Use the clearRow() method to
// clear all rows in the table
table.clearRows();
text("All rows cleared!", 20, 140);
}
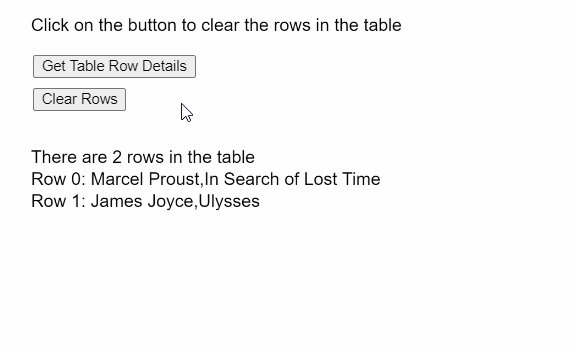
function getTableRows() {
clear();
text("Click on the button to clear the rows "+
"in the table", 20, 20);
// Display all the rows present in the table
text("There are " + table.getRowCount() +
" rows in the table", 20, 140);
for (let i = 0; i < table.getRowCount(); i++) {
let rowContents = table.rows[i].arr.toString();
text("Row " + i + ":" + rowContents, 20, 160 + i * 20);
}
}輸出:

在線編輯: https://editor.p5js.org/
環境設置: https://www.geeksforgeeks.org/p5-js-soundfile-object-installation-and-methods/
參考: https://p5js.org/reference/#/p5.Table/clearRows
相關用法
- p5.js Table clearRows()用法及代碼示例
- Lodash _.method()用法及代碼示例
- Node.js Http2ServerRequest.method用法及代碼示例
- Node.js http.IncomingMessage.method用法及代碼示例
- Javascript dataView.getInt16()用法及代碼示例
- Javascript RegExp toString()用法及代碼示例
- Node.js URLSearchParams.has()用法及代碼示例
- JavaScript Math cosh()用法及代碼示例
- HTML DOM isEqualNode()用法及代碼示例
- JavaScript Date toLocaleTimeString()用法及代碼示例
- Node.js crypto.createHash()用法及代碼示例
- Node.js writeStream.clearLine()用法及代碼示例
- Javascript Number isSafeInteger()用法及代碼示例
- Node.js fs.link()用法及代碼示例
- JavaScript Math random()用法及代碼示例
- JavaScript Math round()用法及代碼示例
- Javascript toString()用法及代碼示例
- Javascript Number.isInteger( )用法及代碼示例
- Javascript Number.isFinite()用法及代碼示例
- Javascript toFixed()用法及代碼示例
- Javascript toPrecision()用法及代碼示例
- JavaScript Math abs()用法及代碼示例
注:本文由純淨天空篩選整理自sayantanm19大神的英文原創作品 p5.js | p5.Table clearRows() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
