p5.js中p5.Table的removeRow()方法用于从表中删除给定的行。使用行ID指定要删除的行。
用法:
removeRow( id )
参数:该函数接受如上所述和以下描述的单个参数:
- id:它是一个数字,表示要删除的行的ID。
以下示例说明了p5.js中的removeRow()函数:
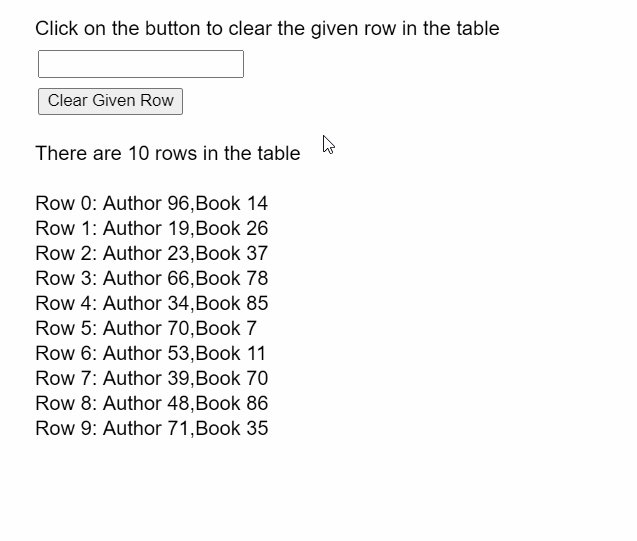
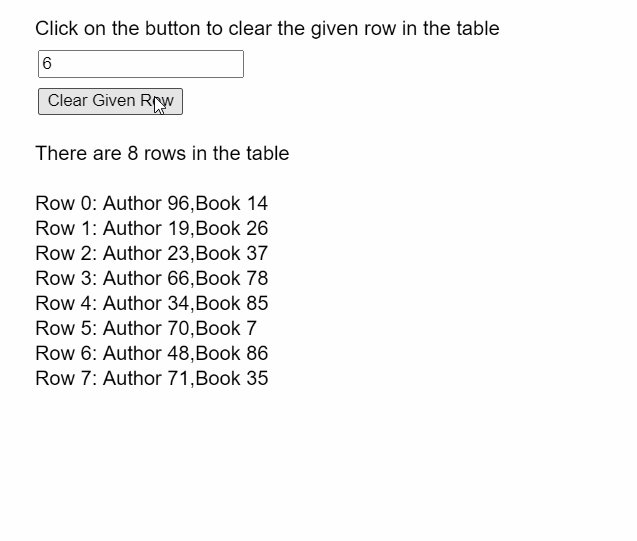
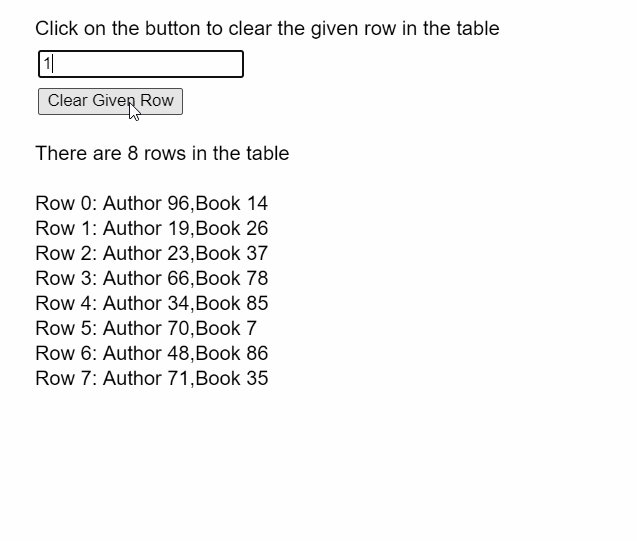
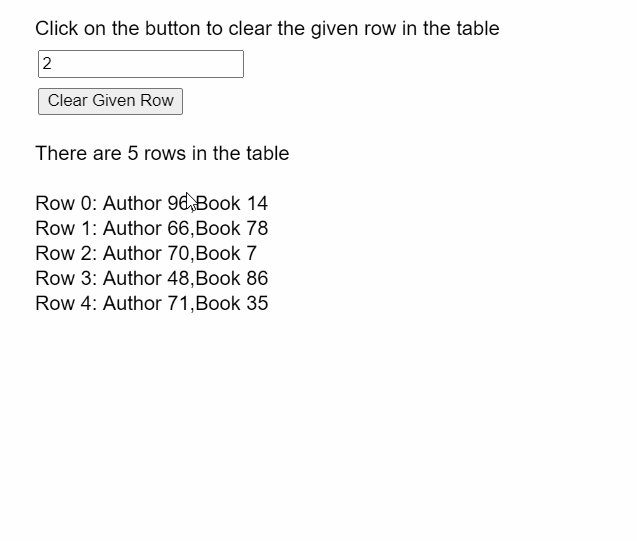
范例1:
function setup() {
createCanvas(500, 400);
textSize(16);
rowInput = createInput();
rowInput.position(30, 40);
clearRowBtn = createButton("Clear Given Row");
clearRowBtn.position(30, 70);
clearRowBtn.mouseClicked(clearRow);
// Create the table
table = new p5.Table();
// Add columns
table.addColumn("author");
table.addColumn("book");
// Add 10 random rows to the table
for (let i = 0; i < 10; i++) {
let newRow = table.addRow();
newRow.setString("author", "Author " + floor(random(1, 100)));
newRow.setString("book", "Book " + floor(random(1, 100)));
}
// Display the rows currently present
getTableRows();
}
function clearRow() {
clear();
text("Click on the button to clear the given row in the table", 20, 20);
// Get the index of the row to be removed
let rowToClear = int(rowInput.value());
// Use the removeRow() method to
// clear the given row of the table
if (rowToClear >= 0 && rowToClear < table.getRowCount())
table.removeRow(rowToClear);
text("Last row cleared!", 20, 140);
getTableRows();
}
function getTableRows() {
clear();
text("Click on the button to clear the given row in the table", 20, 20);
// Display all the rows present in the table
text("There are " + table.getRowCount() + " rows in the table", 20, 120);
for (let i = 0; i < table.getRowCount(); i++) {
let rowContents = table.rows[i].arr.toString();
text("Row " + i + ":" + rowContents, 20, 160 + i * 20);
}
}输出:

范例2:
function setup() {
createCanvas(500, 400);
textSize(16);
removeRowBtn = createButton("Clear Last Row");
removeRowBtn.position(30, 60);
removeRowBtn.mouseClicked(clearLastRow);
// Create the table
table = new p5.Table();
// Add columns
table.addColumn("author");
table.addColumn("book");
// Add 10 random rows to the table
for (let i = 0; i < 10; i++) {
let newRow = table.addRow();
newRow.setString("author", "Author " + floor(random(1, 100)));
newRow.setString("book", "Book " + floor(random(1, 100)));
}
// Display the rows currently present
getTableRows();
}
function clearLastRow() {
clear();
text("Click on the button to clear the last row in the table", 20, 20);
// Get the index of the last row
// of the table
let lastRow = table.getRowCount() - 1;
// Use the removeRow() method to
// clear the given row of the table
if (lastRow >= 0) table.removeRow(lastRow);
text("Last row cleared!", 20, 140);
getTableRows();
}
function getTableRows() {
clear();
text("Click on the button to clear the last row in the table", 20, 20);
// Display all the rows present in the table
text("There are " + table.getRowCount() + " rows in the table", 20, 120);
for (let i = 0; i < table.getRowCount(); i++) {
let rowContents = table.rows[i].arr.toString();
text("Row " + i + ":" + rowContents, 20, 160 + i * 20);
}
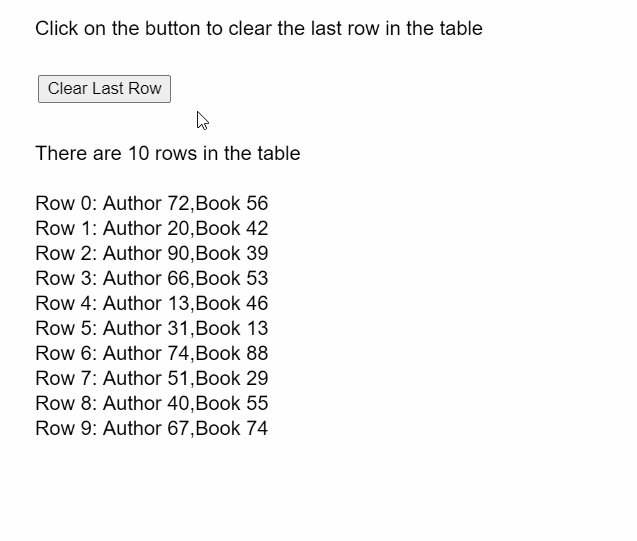
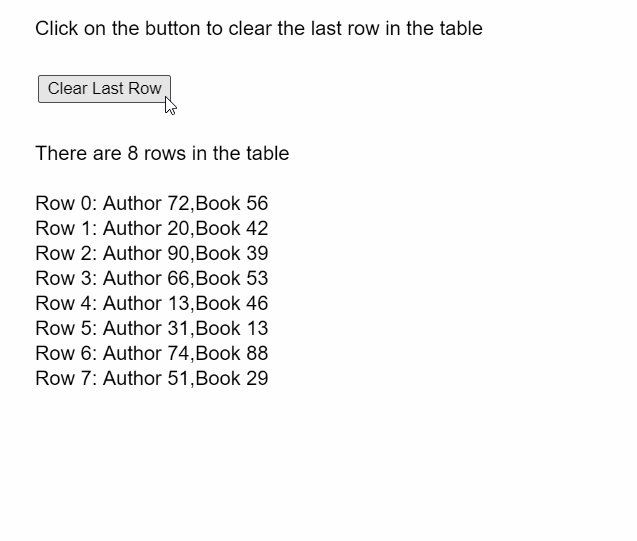
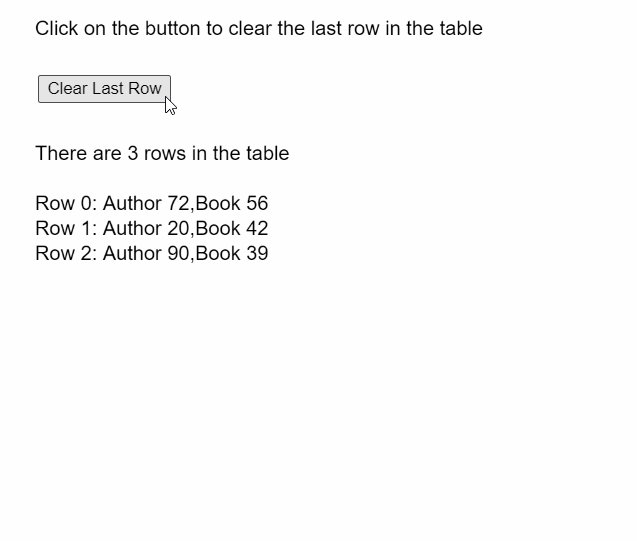
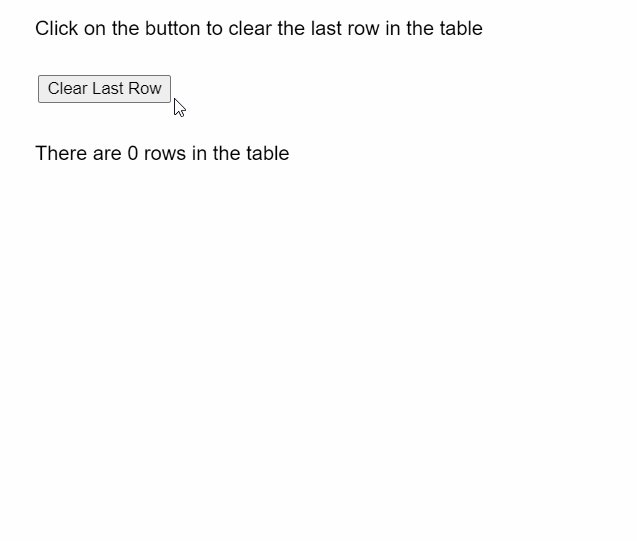
}输出:

在线编辑: https://editor.p5js.org/
环境设置: https://www.geeksforgeeks.org/p5-js-soundfile-object-installation-and-methods/
参考: https://p5js.org/reference/#/p5.Table/removeRow
相关用法
- p5.js Table removeRow()用法及代码示例
- Lodash _.method()用法及代码示例
- Node.js Http2ServerRequest.method用法及代码示例
- Node.js http.IncomingMessage.method用法及代码示例
- Javascript dataView.getInt16()用法及代码示例
- Javascript RegExp toString()用法及代码示例
- Node.js URLSearchParams.has()用法及代码示例
- JavaScript Math cosh()用法及代码示例
- HTML DOM isEqualNode()用法及代码示例
- JavaScript Date toLocaleTimeString()用法及代码示例
- Node.js crypto.createHash()用法及代码示例
- Node.js writeStream.clearLine()用法及代码示例
- Javascript Number isSafeInteger()用法及代码示例
- Node.js fs.link()用法及代码示例
- JavaScript Math random()用法及代码示例
- JavaScript Math round()用法及代码示例
- Javascript toString()用法及代码示例
- Javascript Number.isInteger( )用法及代码示例
- Javascript Number.isFinite()用法及代码示例
- Javascript toFixed()用法及代码示例
- Javascript toPrecision()用法及代码示例
- JavaScript Math abs()用法及代码示例
注:本文由纯净天空筛选整理自sayantanm19大神的英文原创作品 p5.js | p5.Table removeRow() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
