unwrap() 方法是 jQuery 中的内置方法,用于从所选元素中删除父元素。
用法:
$(selector).unwrap()
参数:该方法不接受任何参数。
返回值:此方法返回所选元素以及 unwrap() 方法所做的更改。
下面的示例说明了 jQuery 中的 unwrap() 方法:
例子:
html
<!DOCTYPE html>
<html>
<head>
<title>The unwrap Method</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- jQuery code to show the working of this method -->
<script>
$(document).ready(function () {
$("button").click(function () {
$("p").unwrap();
});
});
</script>
<style>
div {
width: 300px;
height: 100px;
background-color: lightgreen;
padding: 20px;
font-weight: bold;
font-size: 20px;
border: 2px solid green;
}
span {
background-color: yellow;
}
</style>
</head>
<body>
<div>
<!-- click on this span element -->
<p>
Welcome to
<span>GeeksforGeeks!.</span>
</p>
<button>
Click Here!
</button>
</div>
</body>
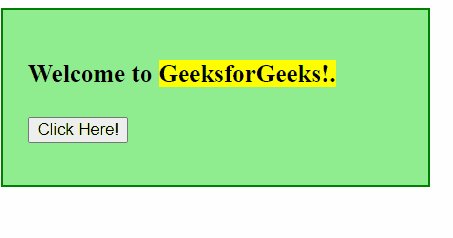
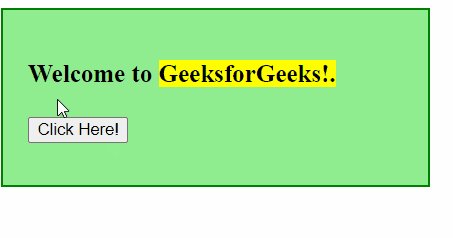
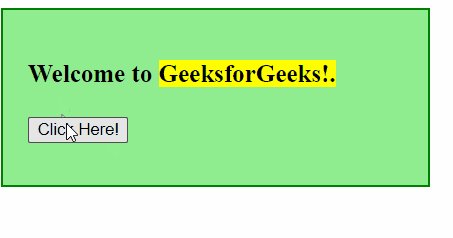
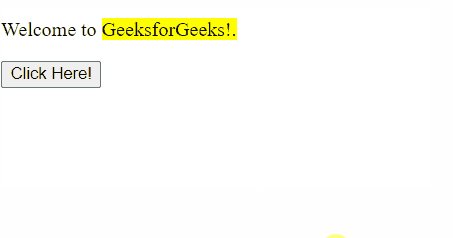
</html>输出:

相关用法
- JQuery unwrap()用法及代码示例
- JQuery unbind()用法及代码示例
- JQuery undelegate()用法及代码示例
- JQuery unload()用法及代码示例
- JQuery uniqueSort()用法及代码示例
- JQuery unique()用法及代码示例
- JQuery andSelf()用法及代码示例
- JQuery change()用法及代码示例
- JQuery each()用法及代码示例
- JQuery end()用法及代码示例
- JQuery fadeOut()用法及代码示例
- JQuery height()用法及代码示例
- JQuery innerHeight()用法及代码示例
- JQuery keydown()用法及代码示例
- JQuery keypress()用法及代码示例
- JQuery next()用法及代码示例
- JQuery nextAll()用法及代码示例
- JQuery parent()用法及代码示例
- JQuery parents()用法及代码示例
- JQuery prev()用法及代码示例
- JQuery prevAll()用法及代码示例
- JQuery remove()用法及代码示例
- JQuery show()用法及代码示例
- JQuery toArray()用法及代码示例
- JQuery width()用法及代码示例
注:本文由纯净天空筛选整理自kundankumarjha大神的英文原创作品 jQuery unwrap() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
