jQuery UI 是一种基于 Web 的技术,由各种 GUI 小部件、视觉效果和主题组成。这些函数可以使用jQuery JavaScript 库来实现。
jQuery UI 是构建网页 UI 接口的最佳工具。它还可用于构建高度交互的 Web 应用程序,或者可用于轻松添加小部件。
在本文中,我们将使用 jQuery UI Droppable 放置事件在接受的可拖动对象放置在可放置对象上时触发。
用法:
我们需要使用 drop 回调函数初始化 Droppable 小部件
$( ".selector" ).droppable({
drop: function( event, ui ) {}
});
-
将事件监听器绑定到 drop 事件。
$( ".selector" ).on( "drop", function( event, ui ) {} );
参数:以下是可接受的参数。
- event: 当可拖动项目放置在可放置对象上时,会触发此事件。
- ui: 该参数是带有below-given选项的对象类型。
- helper:该参数是代表排序助手的 jQuery 对象。
- offset:该参数是辅助对象的当前绝对位置,表示为{top, left}。
- position: 该参数是辅助对象的当前位置,表示为 { top, left }。
- draggable: 该参数是代表可拖动元素的 jQuery 对象。
CDN 链接:添加您的项目所需的以下 jQuery Mobile 脚本。
<link rel=”stylesheet” href=”https://code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css”>
<script src= “https://code.jquery.com/jquery-1.12.4.js”></script>
<script src= “https://code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
例子:这个例子演示了jQuery UI 可拖放事件。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<link href=
"https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel="stylesheet">
<script src=
"https://code.jquery.com/jquery-1.10.2.js">
</script>
<script src=
"https://code.jquery.com/ui/1.10.4/jquery-ui.js">
</script>
<style>
.dragg {
width: 90px;
height: 40px;
border: 1px solid black;
background-color: blue;
}
.dropp2 {
width: 200px;
height: 40px;
border: 1px solid black;
float: center;
background-color: green;
}
</style>
<script>
$(function () {
$(".dropp2").droppable();
$(".dragg").draggable();
$(".dropp2").droppable({
drop: function (event, ui) {
$(".res").html(
"<b>Droppable Drop Event Triggered.</b><br>"
);
}
});
});
</script>
</head>
<body>
<center>
<h1 style="color:green;">GeeksforGeeks</h1>
<h3>jQuery UI Droppable Drop Event</h3>
<div class="dragg">
<p>Drag</p>
</div>
<br>
<div class="dropp2">
<p>Drop here</p>
</div>
<br>
<div class="res"></div>
</center>
</body>
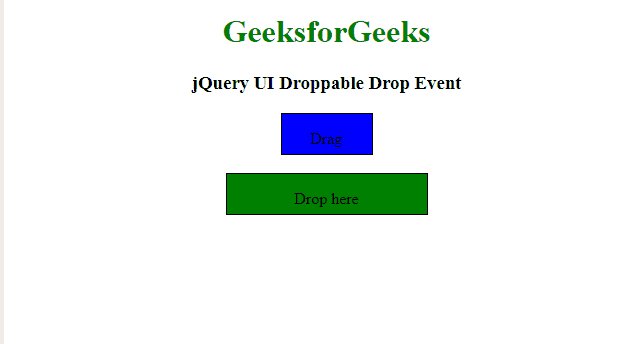
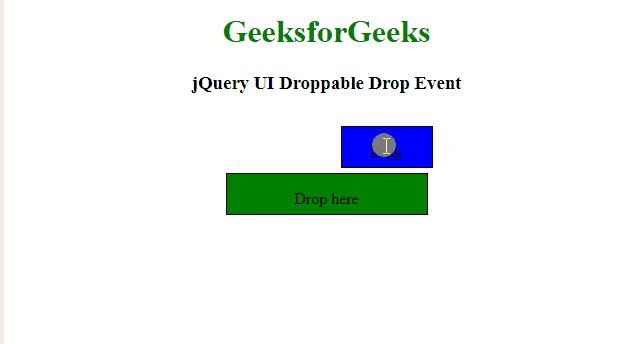
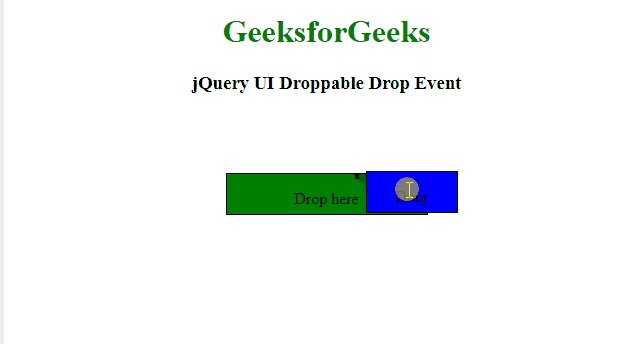
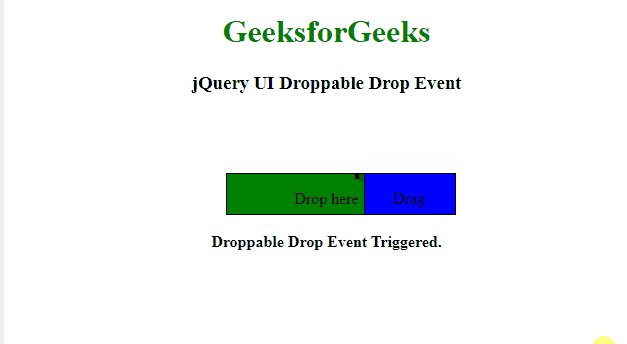
</html>输出:

jQuery UI 可放置放置事件
参考:https://api.jqueryui.com/droppable/#event-drop
相关用法
- jQuery UI Droppable disable()用法及代码示例
- jQuery UI Droppable deactivate用法及代码示例
- jQuery UI Droppable disabled用法及代码示例
- jQuery UI Droppable destroy()用法及代码示例
- jQuery UI Droppable activeClass用法及代码示例
- jQuery UI Droppable accept用法及代码示例
- jQuery UI Droppable enable()用法及代码示例
- jQuery UI Droppable option()用法及代码示例
- jQuery UI Droppable activate用法及代码示例
- jQuery UI Droppable instance()用法及代码示例
- jQuery UI Droppable hoverClass用法及代码示例
- jQuery UI Droppable tolerance用法及代码示例
- jQuery UI Droppable widget()用法及代码示例
- jQuery UI Droppable scope用法及代码示例
- jQuery UI Droppable greedy用法及代码示例
- jQuery UI Droppable create用法及代码示例
- jQuery UI Droppable classes用法及代码示例
- jQuery UI Droppable over用法及代码示例
- jQuery UI Droppable out用法及代码示例
- jQuery UI Draggable addClasses用法及代码示例
- jQuery UI Draggable axis用法及代码示例
- jQuery UI Draggable cursor用法及代码示例
- jQuery UI Draggable cursorAt用法及代码示例
- jQuery UI Draggable delay用法及代码示例
- jQuery UI Draggable scrollSpeed用法及代码示例
注:本文由纯净天空筛选整理自SHUBHAMSINGH10大神的英文原创作品 jQuery UI Droppable drop Event。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
