jQuery UI 包含使用 HTML 、 CSS 和 jQuery 实现的 GUI 小部件、视觉效果和主题。 jQuery UI 非常适合为网页构建 UI 接口。
jQuery UI Droppable 类选项用于向小部件的元素添加其他类。
句法:
初始化 droppable类选项。
$( "#divID" ).droppable({
classes: {
"ui-droppable": "highlight"
}
});
-
设置值类选项。
$( "#divID" ).droppable( "option", "classes.ui-droppable", "highlight" ); -
获取 的值类选项。
var themeClass = $( "#divID" ) .droppable( "option", "classes.ui-droppable" );
CDN 链接:首先,添加项目所需的 jQuery UI 脚本。
<link rel=”stylesheet” href=”//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css”>
<script src=”//code.jquery.com/jquery-1.12.4.js”></script>
<script src=”//code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
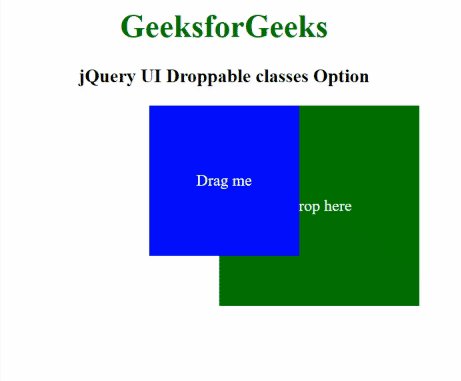
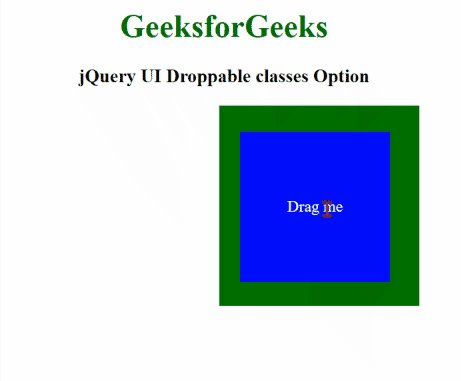
例子:此示例演示了 jQuery UI Droppable类选项。
HTML
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<link rel="stylesheet"
href=
"//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css">
<script src=
"//code.jquery.com/jquery-1.12.4.js">
</script>
<script src=
"//code.jquery.com/ui/1.12.1/jquery-ui.js">
</script>
<style>
h1 {
color: green;
}
div {
color: white;
display: flex;
justify-content: center;
align-items: center;
text-align: center;
}
#div2 {
width: 150px;
height: 150px;
background: blue;
}
#div1 {
position: absolute;
left: 250px;
width: 200px;
height: 200px;
background: green;
color: #fff;
}
</style>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>jQuery UI Droppable classes Option</h3>
<div id="div1">Drop here</div>
<div id="div2">Drag me</div>
</center>
<script>
$(document).ready(function () {
$("#div2").draggable();
$("#div1").droppable({
classes: {
"ui-droppable": "highlight"
}
});
});
</script>
</body>
</html>输出:

jQuery UI 可删除类选项
参考:https://api.jqueryui.com/droppable/#option-classes
相关用法
- jQuery UI Droppable create用法及代码示例
- jQuery UI Droppable activeClass用法及代码示例
- jQuery UI Droppable accept用法及代码示例
- jQuery UI Droppable enable()用法及代码示例
- jQuery UI Droppable disable()用法及代码示例
- jQuery UI Droppable option()用法及代码示例
- jQuery UI Droppable drop用法及代码示例
- jQuery UI Droppable activate用法及代码示例
- jQuery UI Droppable instance()用法及代码示例
- jQuery UI Droppable deactivate用法及代码示例
- jQuery UI Droppable hoverClass用法及代码示例
- jQuery UI Droppable disabled用法及代码示例
- jQuery UI Droppable tolerance用法及代码示例
- jQuery UI Droppable widget()用法及代码示例
- jQuery UI Droppable scope用法及代码示例
- jQuery UI Droppable greedy用法及代码示例
- jQuery UI Droppable destroy()用法及代码示例
- jQuery UI Droppable over用法及代码示例
- jQuery UI Droppable out用法及代码示例
- jQuery UI Draggable addClasses用法及代码示例
- jQuery UI Draggable axis用法及代码示例
- jQuery UI Draggable cursor用法及代码示例
- jQuery UI Draggable cursorAt用法及代码示例
- jQuery UI Draggable delay用法及代码示例
- jQuery UI Draggable scrollSpeed用法及代码示例
注:本文由纯净天空筛选整理自Kanchan_Ray大神的英文原创作品 jQuery UI Droppable classes Option。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
