jQuery UI 是一种基于 Web 的技术,由 GUI 小部件、视觉效果和使用 jQuery、JavaScript 库实现的主题组成。 jQuery UI 是构建网页 UI 接口的最佳工具。它还可用于构建高度交互的 Web 应用程序,或者可用于轻松添加小部件。
在本文中,我们将学习如何使用 jQuery UI Droppable 贪心选项。此选项设置父可放置元素不接收该元素。该选项的默认值为“false”。
用法:
贪心选项采用布尔类型值,语法如下:
$( ".selector" ).draggable({ appendTo: "body" });
-
获取贪心选项:
var appendTo = $( ".selector" ).draggable( "option", "appendTo" );
-
设置贪心选项:
$( ".selector" ).draggable( "option", "appendTo", "body" );
CDN 链接:您的项目需要以下 jQuery Mobile 脚本,因此我们需要将这些脚本添加到您的项目中。
<link href = “https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css” rel = “stylesheet”>
<script src = “https://code.jquery.com/jquery-1.10.2.js”></script>
<script src = “https://code.jquery.com/ui/1.10.4/jquery-ui.js”></script>
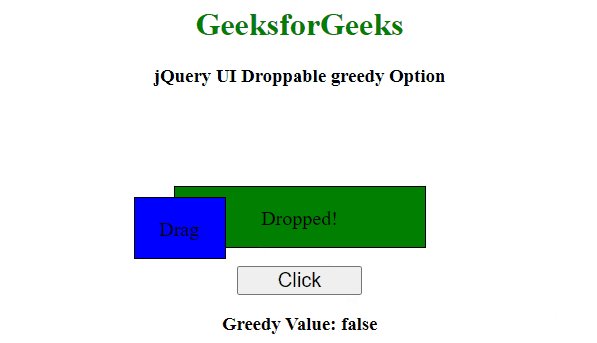
例子:这个例子说明了使用jQuery UI 可删除的贪心选项。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href=
"https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css">
<script src=
"https://code.jquery.com/jquery-1.10.2.js">
</script>
<script src=
"https://code.jquery.com/ui/1.10.4/jquery-ui.js">
</script>
<style>
.dragg {
width: 90px;
height: 60px;
border: 1px solid black;
background-color: blue;
font-size: 20px;
}
.dropp2{
width: 250px;
height: 60px;
font-size: 20px;
border: 1px solid black;
float: center;
background-color: green;
}
#btn
{
padding: 0.5;
font-size: 20px;
width: 20%;
}
</style>
<script>
$(function () {
$("#btn").on('click', function () {
var greedy = $(".dropp2")
.droppable( "option", "greedy" );
$("#gfg").html("Greedy Value: "+greedy);
});
});
$(function () {
$(".dragg").draggable();
$(".dropp2").droppable({
drop: function (event, ui) {
$(this).find("p").html("Dropped!");
}
});
});
</script>
</head>
<body>
<center>
<h1 style="color:green;">GeeksforGeeks</h1>
<h3>jQuery UI Droppable greedy Option</h3>
<div class="dragg">
<p>Drag</p>
</div>
<br>
<div class="dropp2">
<p>Drop here</p>
</div>
<br>
<input type="button"
id="btn"
value="Click">
<h3><span id="gfg"></span></h3>
</center>
</body>
</html>输出:

jQuery UI Droppable 贪心选项
参考: https://api.jqueryui.com/droppable/#option-greedy
相关用法
- jQuery UI Droppable activeClass用法及代码示例
- jQuery UI Droppable accept用法及代码示例
- jQuery UI Droppable enable()用法及代码示例
- jQuery UI Droppable disable()用法及代码示例
- jQuery UI Droppable option()用法及代码示例
- jQuery UI Droppable drop用法及代码示例
- jQuery UI Droppable activate用法及代码示例
- jQuery UI Droppable instance()用法及代码示例
- jQuery UI Droppable deactivate用法及代码示例
- jQuery UI Droppable hoverClass用法及代码示例
- jQuery UI Droppable disabled用法及代码示例
- jQuery UI Droppable tolerance用法及代码示例
- jQuery UI Droppable widget()用法及代码示例
- jQuery UI Droppable scope用法及代码示例
- jQuery UI Droppable create用法及代码示例
- jQuery UI Droppable destroy()用法及代码示例
- jQuery UI Droppable classes用法及代码示例
- jQuery UI Droppable over用法及代码示例
- jQuery UI Droppable out用法及代码示例
- jQuery UI Draggable addClasses用法及代码示例
- jQuery UI Draggable axis用法及代码示例
- jQuery UI Draggable cursor用法及代码示例
- jQuery UI Draggable cursorAt用法及代码示例
- jQuery UI Draggable delay用法及代码示例
- jQuery UI Draggable scrollSpeed用法及代码示例
注:本文由纯净天空筛选整理自SHUBHAMSINGH10大神的英文原创作品 jQuery UI Droppable greedy Option。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
